Blazor - partie 4 : Comment transformer une application Blazor en PWA avec Workbox
Bonjour à tous, c’est l’heure de la 4e partie de ma série d’articles sur Blazor ! Et aujourd’hui nous allons parler de la transformation d’une application Blazor en une PWA (Progressive Web App) en utilisant Workbox.
Si vous n’avez pas encore entendu parlé des PWA, ce sont des applications web qui s’approchent du look and feel des applications natives, permettant d’être installables, de fonctionner offline, d’envoyer des notifications push, etc.
Personnellement, j’adore l’idée de pouvoir fournir une application facilement installable sur n’importe quel système (Windows, Android, iOS) dans avoir besoin d’utiliser différents outils, langages, manières de déployer, etc…
Grosso modo, nous allons avoir besoin de 2 fichiers pour créer notre PWA :
- un fichier
manifest.jsondécrivant notre application installable (son nom, icônes, etc.) - un fichier Service Worker
sw.jspour gérer le cache offline, les notifications push, etc.
Voyons maintenant plus en détails comment les ajouter.
Décrire l’installation de notre application Blazor avec un fichier manifest.json
Ajouter un fichier manifest.json à notre application Blazor est plutôt simple, on aura besoin de l’ajouter au dossier wwwroot afin qu’il soit publié dans le package final, ainsi que de rajouter une référence dans le fichier index.html.
Un fichier manifest.json ressemble à ça :
manifest.json
{
"short_name": "blazor-workbox-pwa",
"name": "Blazor Workbox PWA",
"icons": [
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "/",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6"
}
Il va nous permettre de définir le nom de notre app (short_name, name), un peu de cosmétique (icons, background_color, theme_color), l’URL à accéder en mode offline start_url, etc.
Note : Plus d’information est disponible sur cette page de documentation.
On aura également besoin de rajouter quelques assets supplémentaires tels que des icônes, favicon etc. pour avoir une jolie PWA, et enfin rajouter la ligne suivante dans la balise <head> de notre fichier index.html :
<link rel="manifest" href="/manifest.json">
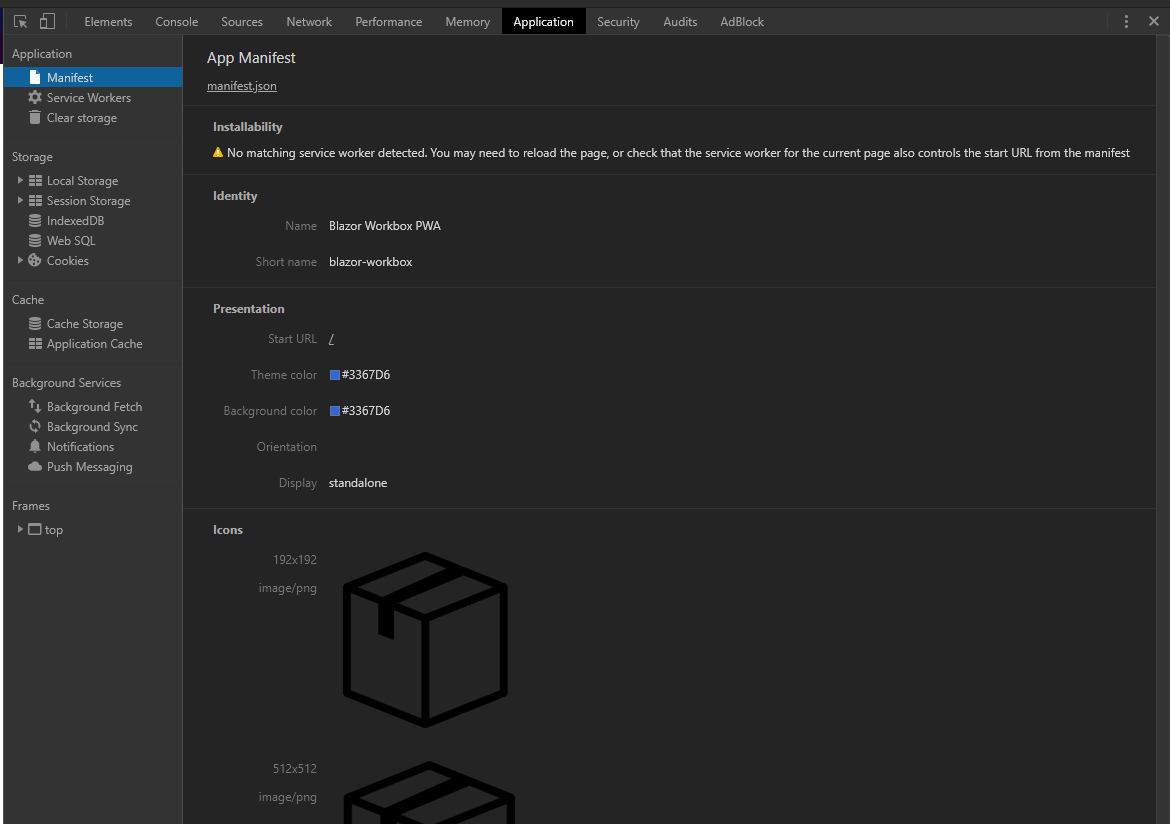
Les Chrome DevTools devraient afficher quelque chose de similaire

Ajouter le mode offline à notre PWA Blazor avec Workbox
En plus de tous les points cités dans mon premier article à propos de Blazor, un autre avantage que j’adore avec les applications Blazor est l'accès à tout l’outillage standard et mature des SPA classiques.
Et personnellement l’un des outils dont l'accès me rend particulièrement heureux s’appelle Workbox : Je ne sais pas si vous avez déjà essayé d’écrire un service worker avec du JavaScript Vanilla, mais personnellement ce n’était clairement pas ma meilleure expérience de développement :)
Du coup Workbox est un outil open source maintenu par Google qui simplifie grandement le développement de service worker.
En gros, il se compose d’un outil en ligne de commande et va nous permettre de générer notre fichier de service workersw.js, prêt à être référencé dans notre fichierindex.html`.
Tout d’abord, nous aurons besoin d’un fichier workbox-config.js similaire à celui-ci :
module.exports = {
"globDirectory": "bin/Release/netstandard2.0/publish/blazor-workbox-pwa/dist",
"globPatterns": [
'**/*.{html,json,js,css,png,ico,json,wasm,dll}'
],
"swDest": "bin/Release/netstandard2.0/publish/blazor-workbox-pwa/dist/sw.js"
};
Où :
globDirectorypermet d’indiquer àWorkboxou sont situés les fichiers à mettre dans le cache pour le mode offline. Dans notre cas, ça sera le dossier de sortie de la commandedotnet publish.globPatternspermet de filtrer les fichiers à prendre compte dans le cache tel que les fichiershtml,css,jsainsi que les fichiers d’assets, mais surtout les fichierswasmetdllcar l’application en question est une application qui s’effectue avec le framework mono webassembly :)- et pour finir, le paramètre
swDestpermet de préciser où placer notre fichier auto généré de Service Workersw.js, dans notre cas le dossier de publication de notre application.
Note : il existe d’autres clés de configuration disponibles avec ce fichier de configuration. Plus d’information disponible sur la documentation officielle
Enfin, il nous reste à ajouter une référence vers notre fichier de service worker dans notre fichier index.html en ajoutant les lignes suivantes à la fin de notre balise <body> :
<script>
// Check that service workers are supported
if ('serviceWorker' in navigator) {
// Use the window load event to keep the page load performant
window.addEventListener('load', () => {
navigator.serviceWorker.register('/sw.js');
});
}
</script>
Pour générer notre package de production, on exécutera les commandes suivantes :
dotnet publish -c Release
workbox generateSW workbox-config.js
Ce package est bien entendu utilisable sur n’importe quel service d’application web statiques capable d’héberger une SPA (plus d’exemples ici)…
Et voilà ! On obtient une PWA Blazor installable et utilisable même en offline !

Remarquez l’option de réseau mise à offline et pourtant l’application reste fonctionnelle !
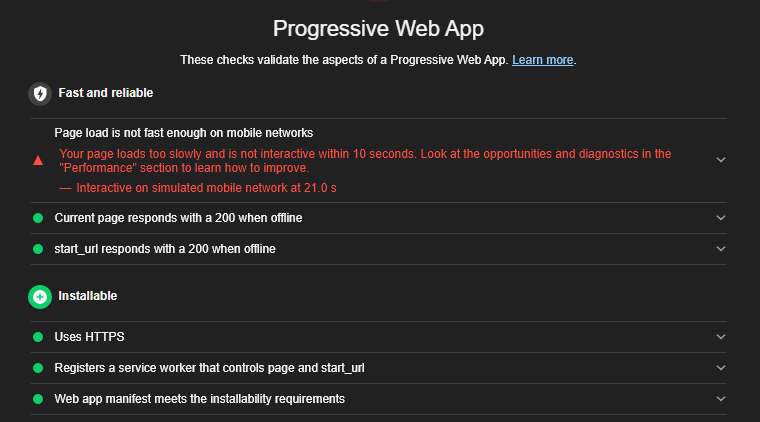
Dernière petite vérification, regardons ce que Chrome Lighthouse nous donne :

Pas mal pour une mise en route avec si peu de lignes de code :)
En conclusion
J’espère que cet article vous aura donné une bonne vue d’ensemble sur la transformation d’une application Blazor en PWA avec Workbox.
Vous pouvez trouver également un petit repo GitHub contenant le code source de cet article : blazor-workbox-pwa.
N’hésitez pas à me joindre sur Twitter @vivienfabing , dans les commentaires ou par n’importe quel autre moyen, et que le code soit avec vous !
Cet article fait partie de la série Blazor. Vous pouvez accéder aux autres articles ici :
- Partie 1 : Qu'est-ce que c'est Blazor ?
- Partie 2 : Créer une simple SPA Blazor statique
- Partie 3 : Où héberger une application Blazor ?
- Partie 4 : Comment transformer une application Blazor en PWA avec Workbox
- Partie 5 : Comment afficher une SPA Blazor webassembly plus rapidement grâce au prérendu serveur



Commentaires