Blazor - partie 1 : Qu'est-ce que c'est Blazor ?
Écrire une SPA en C# !
Imaginez pouvoir réutiliser vos connaissances en C# pour écrire une SPA (Single Page Application) ? Et bien ce rêve est maintenant réalité grâce à l'arrivée de Blazor WebAssembly, par la team aspnetcore !
Profitant de l'arrivée récente du nouveau standard WebAssembly, Blazor (l'abréviation de Browser + Razor) s'appuie actuellement sur le portage de Mono pour créer une application web.
Si vous n'êtes pas déjà familiers avec le concept de
WebAssembly, mon collègue Jérôme a écrit un très bon article sur le sujet.
Voyons ensemble ce que se cache derrière cette nouvelle techno :
Plusieurs versions de Blazor ?
Blazor, Blazor Server, Blazor WebAssembly, etc... Nous n'avons même pas encore écrit une seule ligne de code que l'on se retrouve déjà perdu entre différentes versions de Blazor !
En général, lorsque l'on parle de Blazor, on parle de la version Blazor WebAssembly, qui est celle qui exécute du code C# directement depuis le navigateur web, comme une SPA (Single Page Application) classique tel que React, Angular, Vue.js, etc.
Dans cette version, vos dlls .NET seront envoyées directement à votre navigateur web et exécutées depuis celui-ci, comme n'importe quel fichier statique.
Blazor WebAssemblyest pour l'instant disponible enPreviewdans la release 3.0 de .NET Core.
De l'autre côté, vous avez peut-être entendu également parler de Blazor Server, qui est basé sur la technology SignalR et propose de conserver toute l'exécution de votre app côté serveur (sans exposer ainsi vos dlls côté client).
Blazor Serverest actuellement disponible dans la release 3.0 de .NET Core et est d'ores et déjà prêt à être utilisé en production.
Blazor WebAssembly
Tout d'abord, voyons un peu plus en détail Blazor WebAssembly.
Comme son nom l'indique, Blazor repose sur la syntaxe Razor pour générer votre application web.
C'est pour cela que nous aurons besoin d'écrire des fichiers .razor et .cs, ainsi que les classiques fichiers .css pour la partie design.
Un exemple de composant Blazor :
<div>
<h1>@Title</h1>
@ChildContent
<button @onclick="OnYes">Yes!</button>
</div>
@code {
[Parameter]
public string Title { get; set; }
[Parameter]
public RenderFragment ChildContent { get; set; }
private void OnYes()
{
Console.WriteLine("Write to the console in C#! 'Yes' button was selected.");
}
}
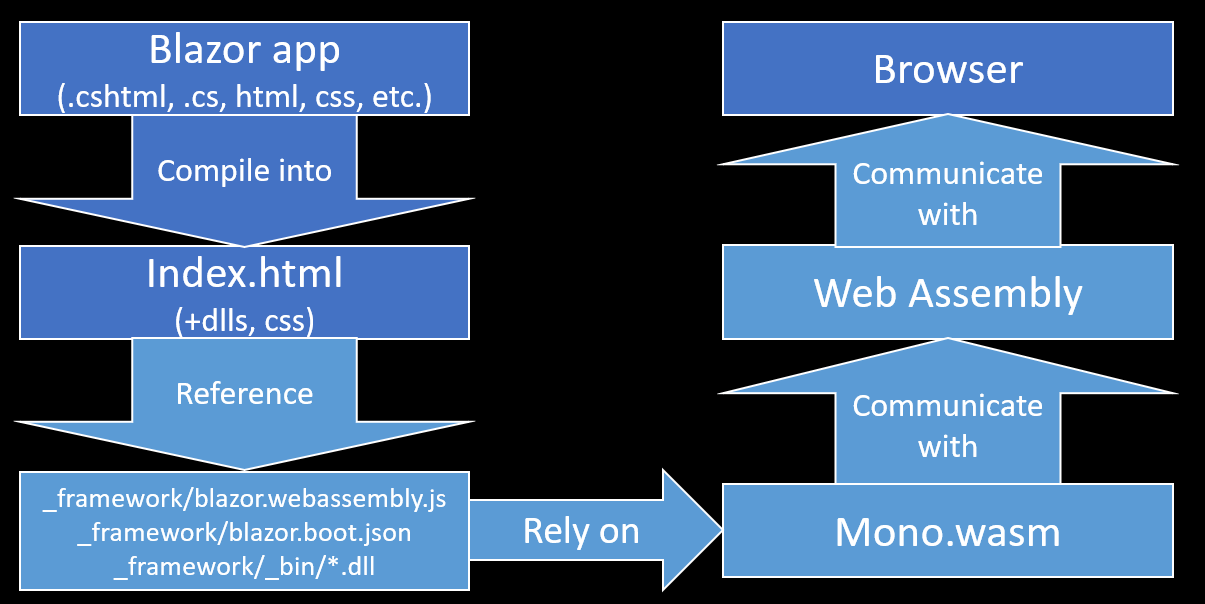
Vos fichiers seront ensuite compilés avec MSBuild pour générer des fichiers .css et .dll, reposant sur Mono et WebAssembly pour accéder au DOM et faire le rendu de votre application web.
Ci-dessous un rapide schéma décrivant ce comportement :

Notez que les sections en bleu clair sont des parties liées à l'infrastructure dont vous ne devriez idéalement pas avoir à vous soucier :)
À noter que l'architecture décrite ci-dessus s'avère être particulièrement adaptée dans des scénarios de développement où il est nécessaire de régénérer et déboguer facilement notre application, et devrait être en grande partie conservé dans les versions futures de
Blazor.En ce qui concerne les scénarios de production, le fonctionnement devrait changer et permettre une compilation AoT (Ahead of Time) qui devrait permettre à son tour de générer directement nos binaires en fichiers
.wasmet d'obtenir ainsi des performances bien plus rapides.
Une fois votre application Blazor compilée, attaquons un des sujets les plus croustillants de cette version de Blazor : L'hébergement !
Car au final, ce que vous obtenez en sortie de la compilation est une poignée de fichiers statiques, que vous pouvez tout à fait héberger comme n'importe quel site web statique classique en pur HTML, CSS Javascript !
À partir de là, tout est possible : De l'hébergement sur de l'Azure Blob Storage, au simple conteneur Docker Nginx, en passant par un hébergement standard sur de l'aspnetcore, tous les choix s'offrent à vous !
Toujours pas convaincu ? Ayant obtenu une application web statique, vous accédez également à tout les outillages modernes du développement web :
- Vous voulez exécuter votre app
Blazorcomme uneProgressive Web apppour avoir le support de l'offline, etc. ? - Que diriez-vous de l'exécuter en mode desktop embarqué dans de l'
Electron? - Sans oublier de mentionner l'exécution de votre app en mode hybride sur du mobile avec
Cordova
Ok ok, tout ça semble très expérimental me direz-vous. Mais vous savez quoi ? Le meilleur dans tout ça, c'est que l'équipe aspnetcore est également en train de suivre de près ces nouveaux usages et prévoit de les inclure dans leur Roadmap pour que tout ça vienne en standard avec aspnetcore !
Ah oui, j'oubliais le point le plus évident : Étant donné que notre application Blazor est écrite en C#, le partage de code entre les parties clientes et serveurs sont évidemment très simples, et l'on obtient accès aux packages NuGet également, etc.!
Si je pense que l'utilisation principale de Blazor se fera principalement via sa version Blazor WebAssembly, voyons tout de même un scénario plutôt inattendu mais néanmoins très intéressant nommé Blazor Server.
Blazor Server
Envie de conserver un client léger et une charge plutôt côté serveur, tout en fournissant une interface graphique qui peut se mettre à jour dynamiquement sans rechargement de page ?
Accueillez Blazor Server, basé sur SignalR, cette version de Blazor propose que le client se contente de télécharger un petit JavaScript pour se connecter au système SignalR, et ensuite envoie tous les événements JavaScript au serveur sur lequel le DOM virtuel est calculé, qui se charger enfin de renvoyer au client les modifications du DOM à effectuer.
Il y a quelques avantages pour cette méthode :
- Les fichiers
.dllne sont pas accessibles depuis le navigateur web. - L'exécution de dotnetcore reste
côté serveur, et permet d'accéder plus facilement aux fonctionnalités côtés serveur (plutôt que les fonctionnalités du navigateur web) - Le support d'IE 11...
Cependant, vous n'êtes alors plus dans une SPA et vous perdez les bénéfices suivants :
- Plus de déploiement "à la
fichiers statiques" car un serveur aspnetcore est requis, - Plus de PWA car vous avez besoin d'être constamment connecté au serveur
- Chaque événement JavaScript est calculé côté serveur plutôt que côté client, générant du coup un peu de latence.
Autre avantage à l'heure actuel : Blazor Server est la seule version supportée en production ! Du coup démarrer un projet en Blazor Server permet de prendre de l'avance sur la préparation de ses composants Blazor, afin de pouvoir basculer en Blazor WebAssembly lors de sa sortie en version stable.
En conclusion
Et bien j'espère que cet article vous aura permis d'avoir une vue d'ensemble de cette nouvelle mise à jour sur Blazor et vous a peut-être même donné envie de l'essayer !
J'ai prévu d'écrire quelques articles pratiques sur la partie Blazor WebAssembly (Vous me connaissez, probablement du Docker, de l'Azure, etc..). N'hésitez pas à vérifier régulièrement le blog !
Vous pouvez me joindre sur Twitter @vivienfabing ou en commentaire, et que le code soit avec vous !
Cet article est particulièrement inspiré des excellentes vidéos de Daniel Roth, publiée récemment avec la release de .NET Core 3.0 (The Future of Blazor on the Client and Building Full-stack C# Web Apps with Blazor in .NET Core 3.0)
P.S.: Daniel Roth vient de publier un excellent article sur les différentes versions de Blazor, n'hésitez pas à y jeter un oeil !
Cet article fait partie de la série Blazor. Vous pouvez accéder aux autres articles ici :
- Partie 1 : Qu'est-ce que c'est Blazor ?
- Partie 2 : Créer une simple SPA Blazor statique
- Partie 3 : Où héberger une application Blazor ?
- Partie 4 : Comment transformer une application Blazor en PWA avec Workbox
- Partie 5 : Comment afficher une SPA Blazor webassembly plus rapidement grâce au prérendu serveur



Commentaires