Blazor - partie 2 : Créer une simple SPA Blazor statique
Commencer à développer une application Blazor en quelques secondes
Aujourd'hui, si vous voulez démarrer un projet Blazor en quelques secondes, vous pouvez simplement suivre la documentation officielle get started qui est composée de 3 étapes principales :
- Installer la dernière version 3.0 du SDK .NET Core
- Installer la version la plus récente du template
Blazoren exécutant la commandedotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-* - Créer un nouveau projet
Blazor WebAssemblyen exécutant les commandes :dotnet new blazorwasm -o MyBlazorWebAssemblyProject- puis
cd MyBlazorWebAssemblyProject - et enfin
dotnet run
Et c'est tout, vous obtenez alors une application Blazor WebAssembly qui fonctionne, et à partir de laquelle vous pouvez commencer à développer.
Pour la déployer en production, il suffit d'exécuter la commande dotnet publish -c release puis de copier le contenu du dossier publish/dist sur votre hébergeur de site statique préféré, et voilà !
Mais si comme moi, vous n'aimez pas trop partir du principe que "tout marche, comme par magie", continuez de lire la suite de cet article :)
Le projet Blazor le plus simple possible
Pour créer une application Blazor la plus simple possible, nous allons tout d'abord avoir besoin d'un fichier de projet C# .csproj. Celui-ci va permettre de définir les versions du tooling spécifique à Blazor, ainsi que les dépendances nécessaires (Microsoft.AspNetCore.Blazor, Microsoft.AspNetCore.Blazor.Build et Microsoft.AspNetCore.Blazor.HttpClient)
Ensuite, comme n'importe quel projet ASP.NET core classique, vous aurez besoin d'un fichier Program.cs qui appellera un fichier Startup.cs. Ce dernier sera en charge de référencer le composant racine Blazor, appelé par convention App.
Puis, pour la partie purement Blazor, vous aurez besoin d'un fichier App.razor définissant le composant racine, ainsi qu'une page par défaut, généralement appelée Index.razor, que l'on placera à l'intérieur d'un dossier Pages (tout ça par convention).
Pour finir, ce qui permettra de lier tout ça est un fichier index.html, contenu dans le dossier wwwroot. Dans ce fichier, on y trouvera notamment une référence vers le framework blazor.webassembly.js qui permettra de charger le runtime mono dans sa version webassembly, ainsi que toutes vos librairies .NET (.dll), elles-mêmes définies dans un fichier blazor.boot.json (je vous invite à jeter un coup d'oeil au schéma Qu'est ce que c'est Blazor ?).
Ci-dessous un petit récapitulatif de tous les fichiers mentionnés :
- Un fichier
.csprojde projet C#, - Un fichier d'entrée
Program.cs, - Un fichier
Startup.cs, - Un composant
Blazorracine défini dans un fichierApp.razor, - Une page
Index.razordéfinie dans un dossierPages(par convention), - Puis finalement un fichier
index.htmlà l'intérieur du dossierwwwrootqui sera notre point d'entrée.
Vous pouvez voir le contenu de ces fichiers dans le commit Github #ADD smallest publishable static Blazor project, mais à ce stade, ils sont principalement vides.
Pour déployer votre projet, il suffit d'exécuter la commande dotnet publish -c release puis de récupérer le contenu du dossier ./bin/release/netstandard2.0/publish/yBlazorWebAssemblyProject/dist pour le déposer dans votre hébergeur de site statique préféré.

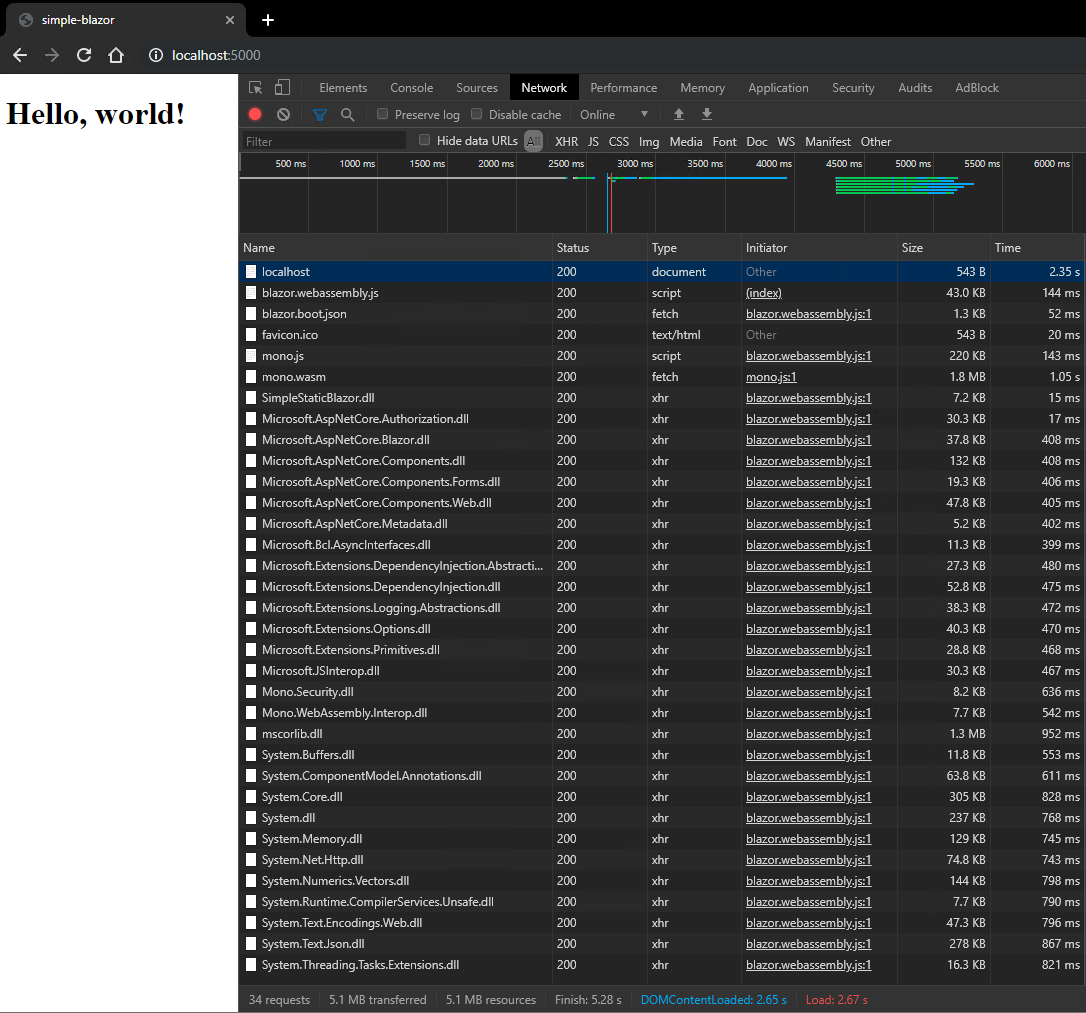
L'application Blazor en tant que telle nécessite de télécharger 5,1 MO. Cela est principalement dû à la taille des fichiers mono.wasm et mscorlib.dll qui pèsent respectivement 1,8 MO et 1,3 MO.
Mais puisque l'application consiste uniquement en de simples fichiers statiques, ils ne devraient idéalement être téléchargés qu'une seule fois, permettant d'avoir uniquement quelques KO à télécharger lors des futurs chargements de l'application :)
En conclusion
J'espère que cet article vous aura permis d'avoir une meilleur compréhension de ce qui est réellement nécessaire pour obtenir une simple application de Blazor, et ce sans magie !
Dans le prochain article, j'aborderai le sujet d'hébergement de notre petite application Blazor, notamment sur du Docker :)
N'hésitez pas à me faire part de vos commentaires sur Twitter @vivienfabing ou en commentaires, et que le code soit avec vous !
Cet article fait partie de la série Blazor. Vous pouvez accéder aux autres articles ici :
- Partie 1 : Qu'est-ce que c'est Blazor ?
- Partie 2 : Créer une simple SPA Blazor statique
- Partie 3 : Où héberger une application Blazor ?
- Partie 4 : Comment transformer une application Blazor en PWA avec Workbox
- Partie 5 : Comment afficher une SPA Blazor webassembly plus rapidement grâce au prérendu serveur



Commentaires