Paramétrer Google Tag Manager (GTM) sur une Single Page Web Application
Qu'est-ce que Google Tag Manager, et pourquoi l'utiliser ?
Google Tag Manager (GTM pour les intimes), c'est l'outil rêvé des analystes de trafic qui ne peuvent pas avoir accès au HTML des sites dont ils analysent l'audience : une seule interface grâce à laquelle vous pouvez construire tout votre plan de taggage sans passer par le code HTML du site. Plus besoin de demander aux webmasters/développeurs d'intégrer des balises de tracking dans des éléments particuliers du site, vous êtes le maître de votre plan de taggage.
Tout ce que vous avez à faire, c'est vous rendre dans GTM, puis:
- créer un conteneur spécifique pour votre site et installer les deux balises GTM dans le <head> et au tout début du <body> de vos pages (il s'agit-là des seuls scripts à ajouter),
- ajouter dans ce conteneur les balises que vous souhaitez intégrer à votre site (tracking de clics sur un CTA, tracking de scroll sur un élément spécifique du site, etc.),
- publier
En bref, GTM, c'est l'outil qui permet aux analystes d'audiences web d'être autonomes dans dans la mise en place de leur plan de taggage. Et le mieux, c'est que ça fonctionne avec tout un tas de balises d'analyse d'audiences : Facebook Pixel, LinkedIn Pixel, Twitter Pixel, etc. Et si vous ne trouvez pas les balises de votre outil spécifique dans la longue liste de celles proposées par défaut par GTM, alors vous pouvez très facilement créer vous-même votre propre balise custom, très facilement.
Et pourtant, malgré tous les éloges qui précèdent, il y a un mais, et pas des moindres : GTM ne détecte qu'on navigue sur une page qu'au chargement de cette dernière. Sur un site traditionnel, cela marche parfaitement. Quand vous cliquez sur un élément, une nouvelle page se charge, et GTM s'active de nouveau. Mais sur une Single Page Web Application, tout le contenu de votre site est chargé au moment où l'utilisateur arrive sur le site, et quand il croit naviguer vers une autre page en cliquant sur un bouton ou dans le menu, il navigue en fait simplement vers du contenu situé dans la même page.
Et c'est là que le bât blesse : comme aucune nouvelle page n'est réellement chargée, mais seulement du contenu, GTM ne peut pas savoir que l'utilisateur est passé à une autre page de votre Web App, et vous ne pouvez pas suivre la navigation de vos utilisateurs sur votre site.
Heureusement, il existe une solution simple pour contourner ce problème, et c'est tout l'objet de cet article.
Le déclencheur Modification de l'historique
Si vos développeurs ont bien travaillé, il est quasi certain qu'à chaque changement de page dans votre Single Page Web Application (SPWA par la suite), ces derniers aient fait en sorte de modifier l'URL et d'ajouter une trace en historique de cette navigation, de telle sorte que vos utilisateurs puissent notamment revenir en arrière dans leur navigateur.
C'est cela qui vous permettra de suivre la navigation de vos utilisateurs grâce à GTM. En effet, l'idée est de demander à GTM de tracer les écritures en historique dans les navigateurs de vos utilisateurs lorsque ces derniers naviguent sur votre site. De la sorte, vous pourrez savoir sur quelles pages de votre SPWA vos utilisateurs se sont rendus, voire mieux, sur quels blocs, si vous utilisez des ancres internes sur votre site.
Pour configurer cela, rendez-vous dans votre compte GTM, dans le menu Déclencheurs, puis ajoutez un nouveau déclencheur.
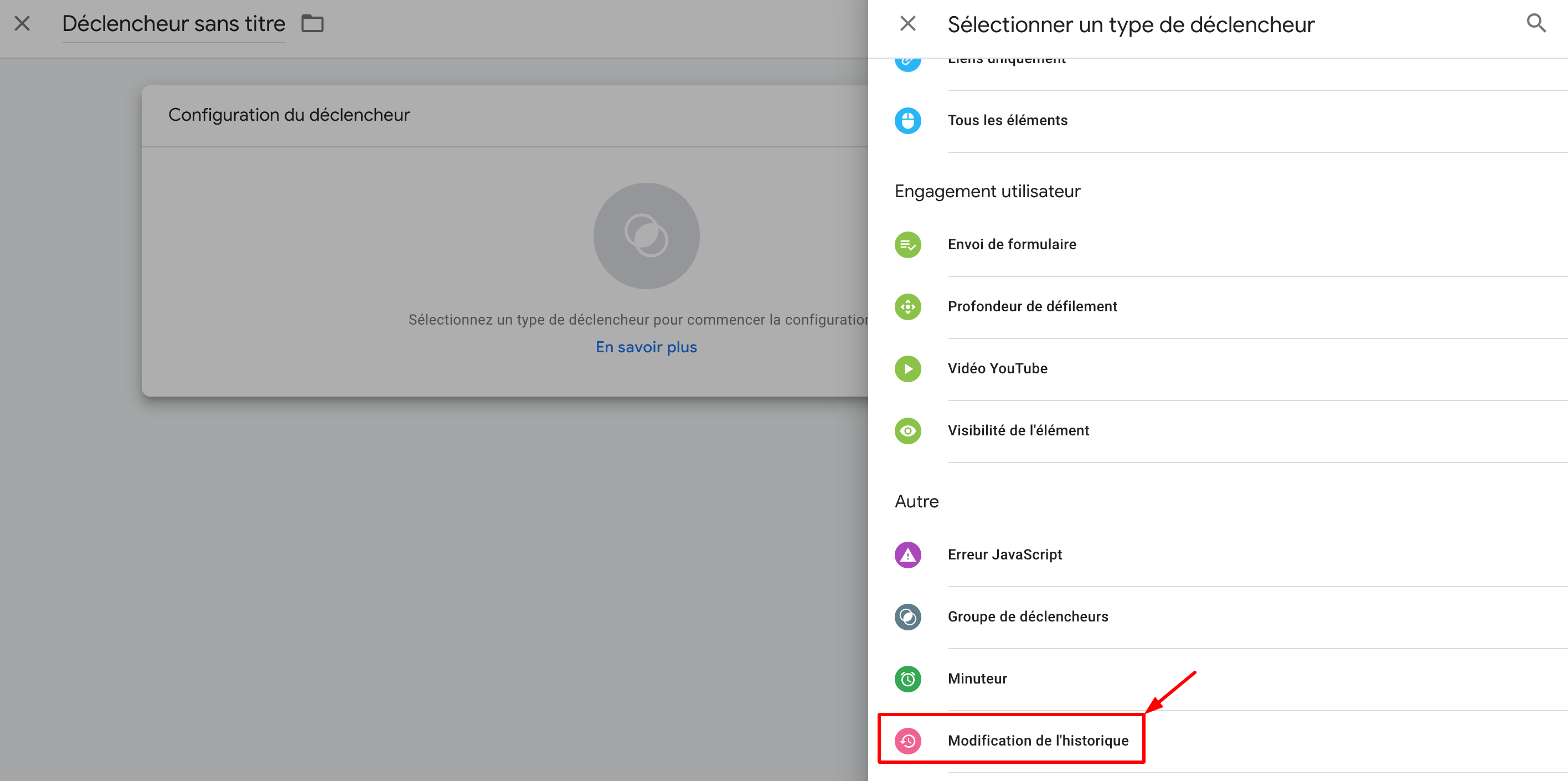
Dans la liste des déclencheurs, scrollez vers le bas, et sélectionnez le déclencheur Modification de l'historique :

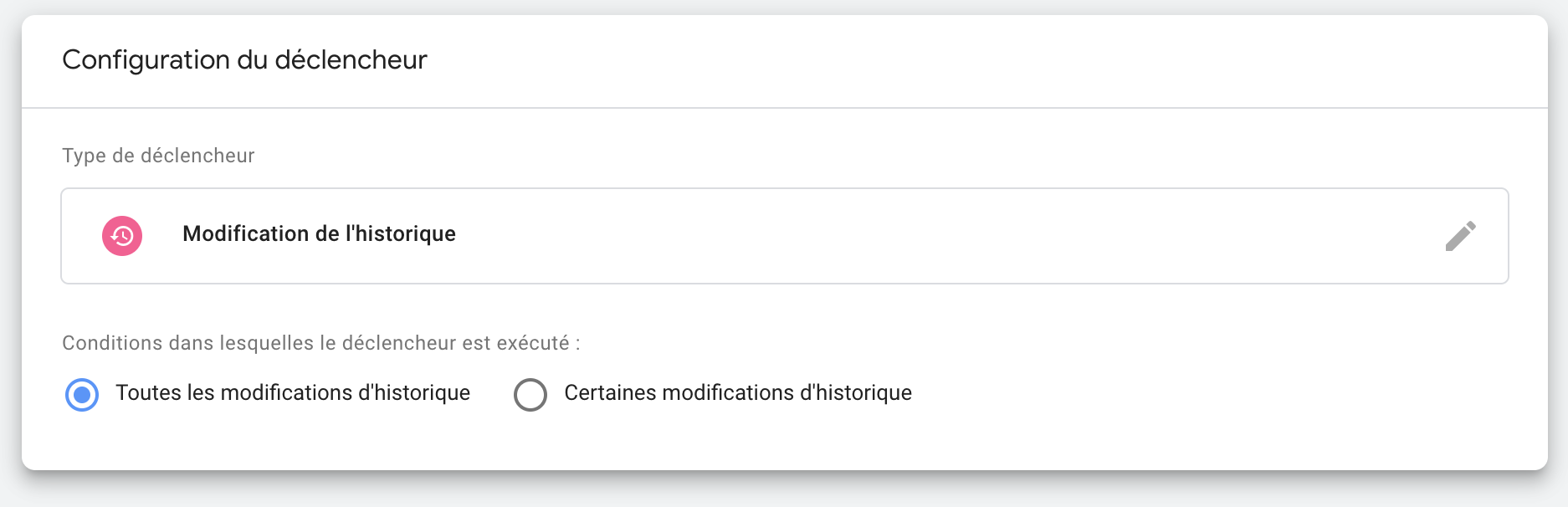
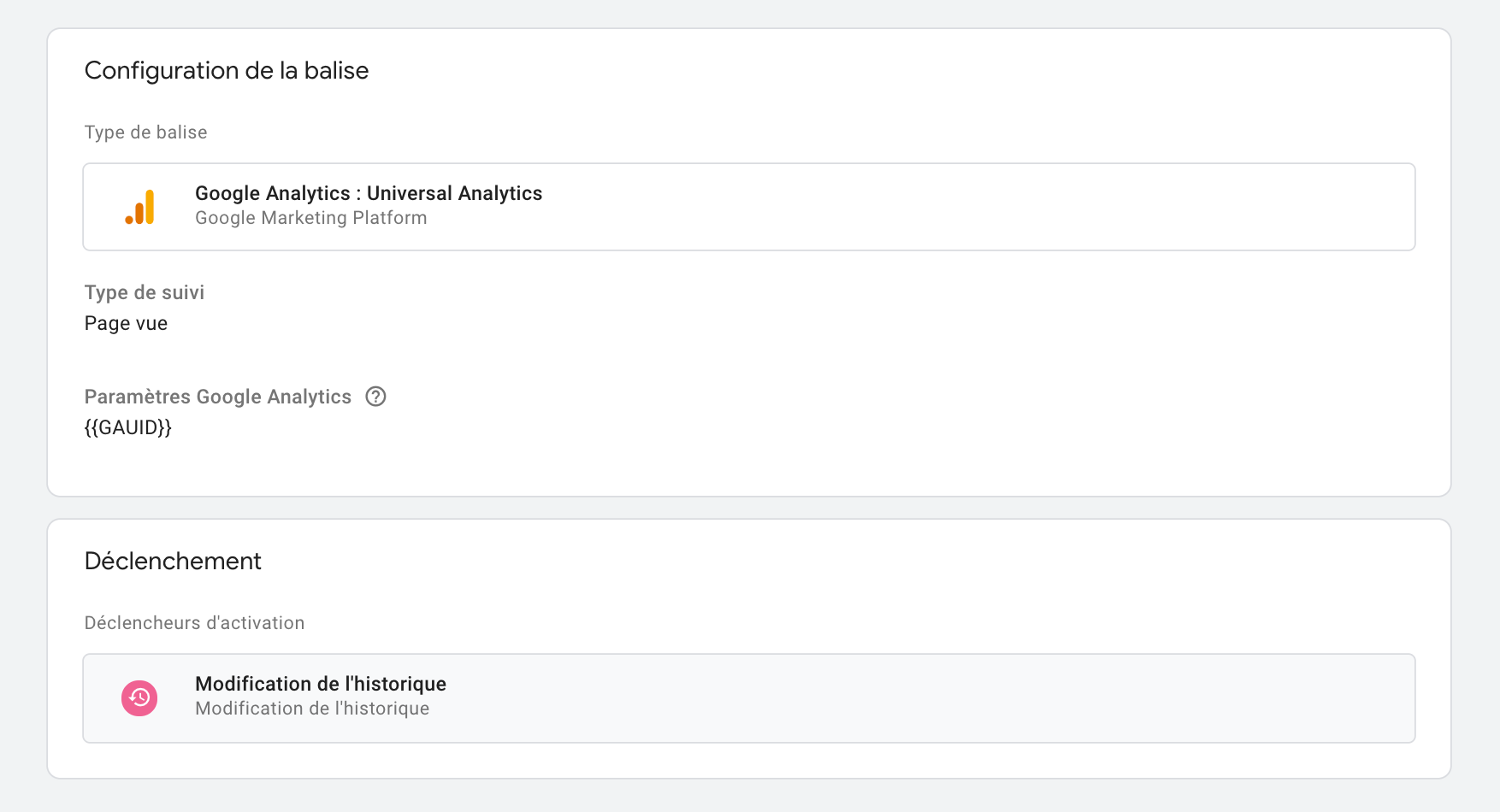
A l'étape suivante, gardez cette configuration :

Rendez-vous ensuite dans le menu Balises, et ajoutez une nouvelle balise.
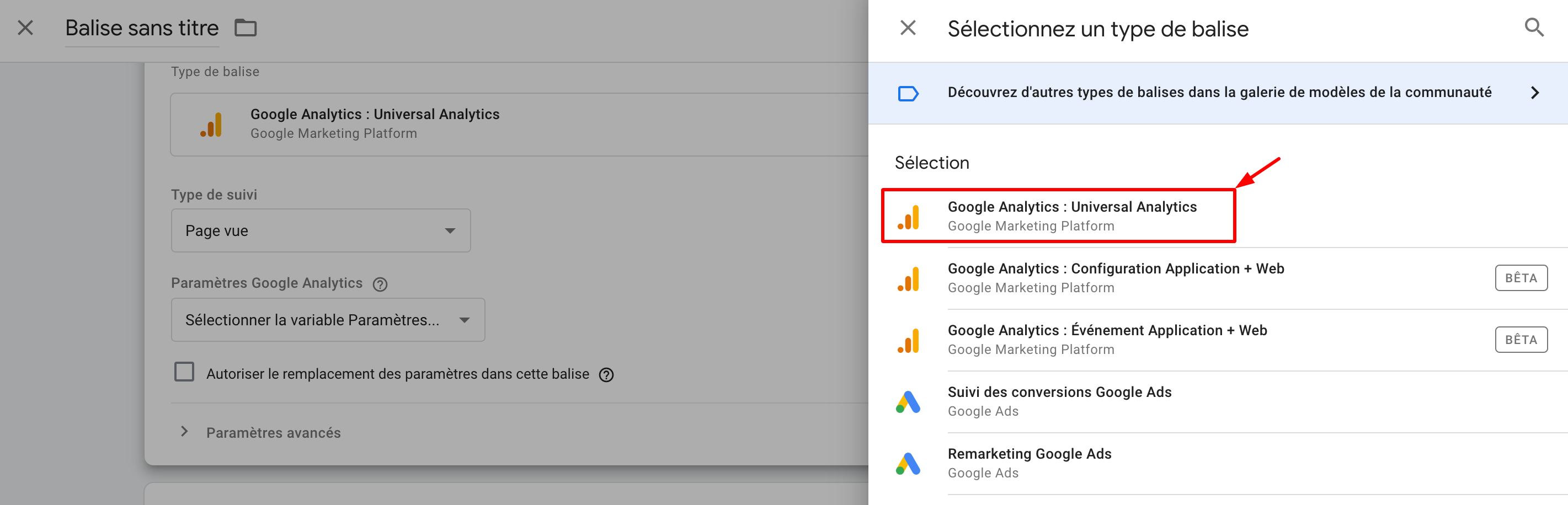
Cliquez sur Configuration de la balise, puis sélectionnez Google Analytics - Universal Analytics (ou tout autre tracker de votre choix, l'exemple ici se fera avec Google Analytics) :

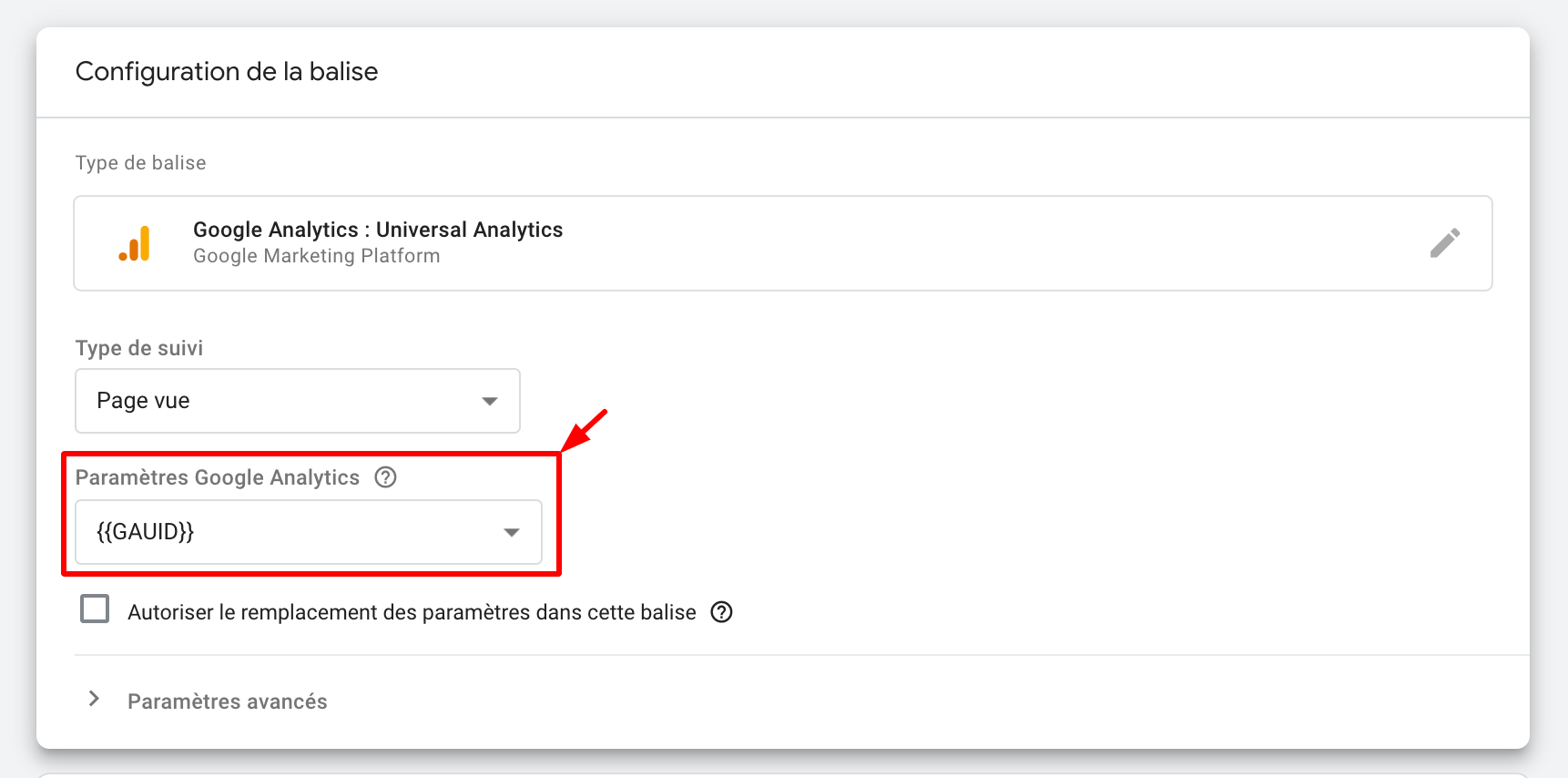
Dans les paramètres de la balise, renseignez les informations suivantes :

- ID de suivi : vous pouvez renseigner l'ID de suivi de Google Analytics directement (de la forme UA-XXXXXXXX-X), ou alors stocker ce dernier dans une variable de type Constante sur GTM, et appeler ici cette constante (conseillé)
Une fois cela fait, dans la partie Déclencheur, sélectionnez le déclencheur Modification de l'historique que vous avez créé précédemment :

Et voilà ! Vous n'avez plus qu'à enregistrer votre balise et à la publier.
Vous pouvez aussi la prévisualiser pour vérifier que tout fonctionne correctement. Il n'est en effet pas rare de rencontrer quelques exceptions, comme nous allons le voir ci-dessous.
La première page visitée sur le site n'est pas remontée dans Google Analytics
Il est possible que, lorsqu'un utilisateur arrive pour la première fois sur votre site, la page d'entrée ne soit pas remontée dans Google Analytics, car la modification de l'historique s'est faite avant le chargement de GTM sur votre site.
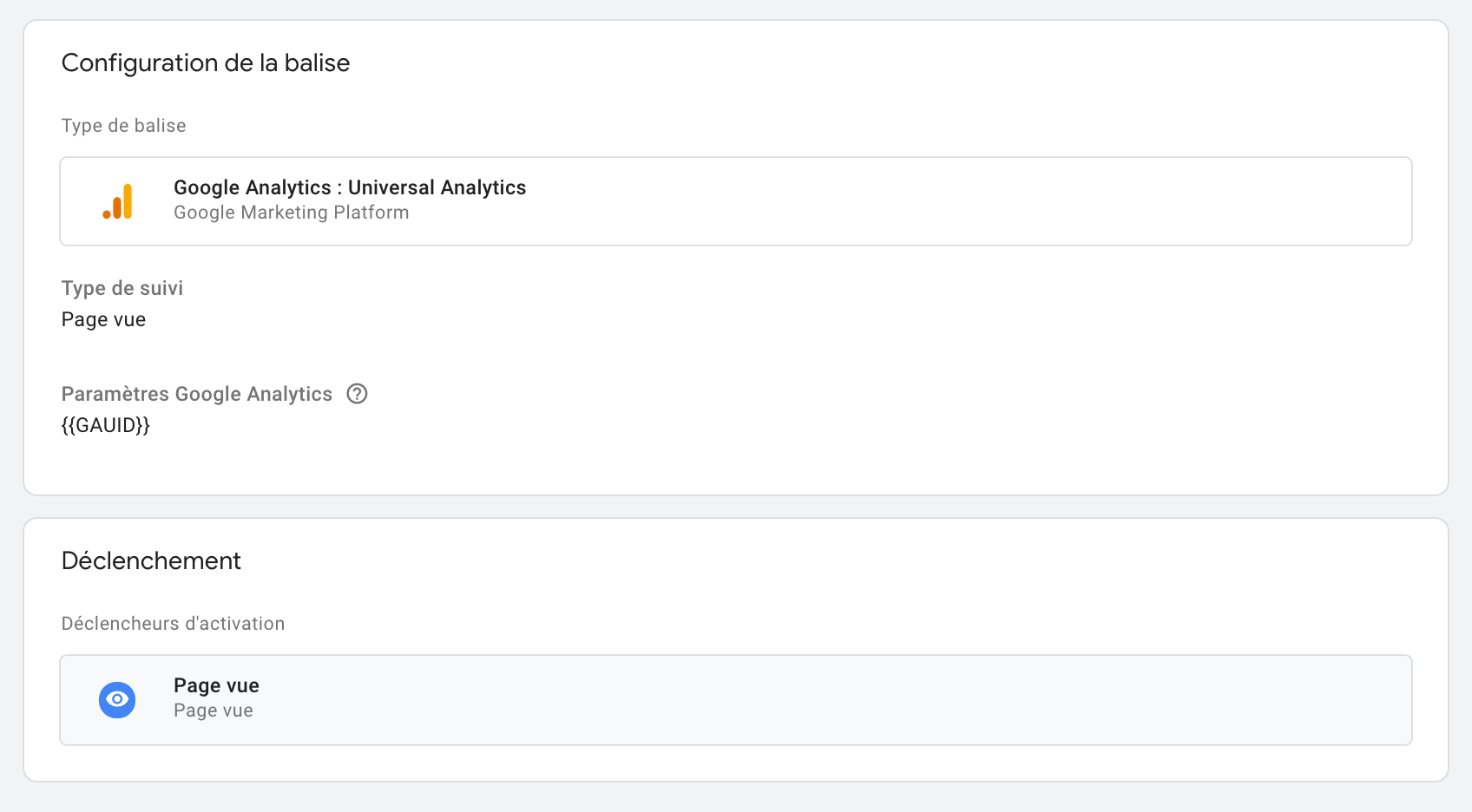
Ce problème est plutôt simple à résoudre. Il vous suffit en effet de créer une deuxième balise, en tout point identique à celle créée dans le paragraphe précédent, et de la déclencher sur l'événement Page vue :
Enregistrez et publiez, puis faites un test afin de vérifier que cette nouvelle balise fonctionne bien, et qu'elle n'a pas d'effets secondaires indésirables.
Mon site contient des ancres et je veux remonter leur utilisation
Il est possible que votre site utilise un système d'ancres afin de permettre à vos utilisateurs de naviguer directement vers un contenu spécifique d'une page.
Google Analytics ne remonte pas les hash utilisés dans ce cas précis, mais grâce à GTM, vous pouvez faire en sorte que ce soit possible !
Pour cela, plutôt que de laisser la balise Google Analytics décider des URL à remonter dans Google Analytics, nous allons préciser une variable custom qui renverra les URL des pages en incluant les hash.
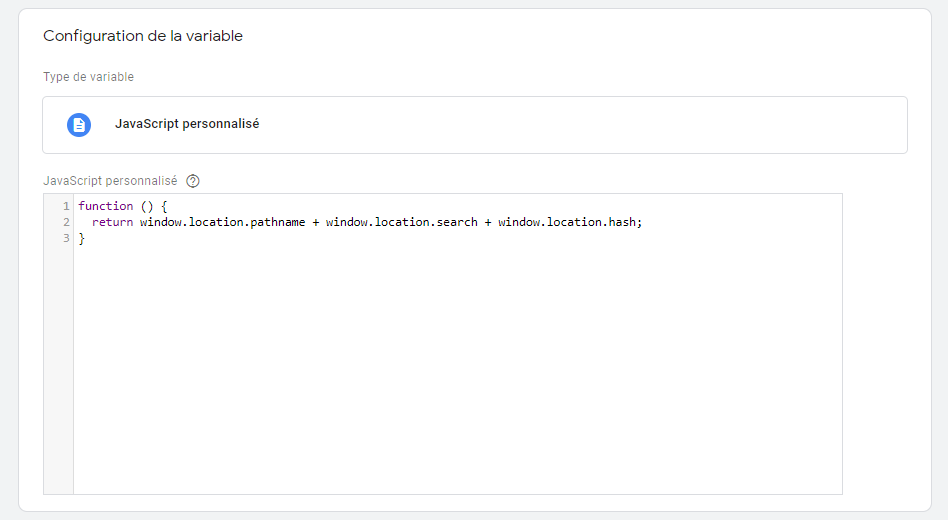
La première étape consiste à se rendre dans l'onglet Variables de GTM et à créer une nouvelle variable de type JavaScript personnalisé. Je vais nommer cette variable Personalized JavaScript PageView dans mon exemple :

Dans cette variable, précisez le script suivant :
function () {
return window.location.pathname + window.location.search + window.location.hash;
}
Ce script va me permettre de remonter à la fois le chemin de votre page, les potentielles query strings associées à l'URL (notamment précieuses pour le tracking de vos liens via les UTM, dont vous pouvez trouver une bonne explication ici) et enfin le hash de votre URL.
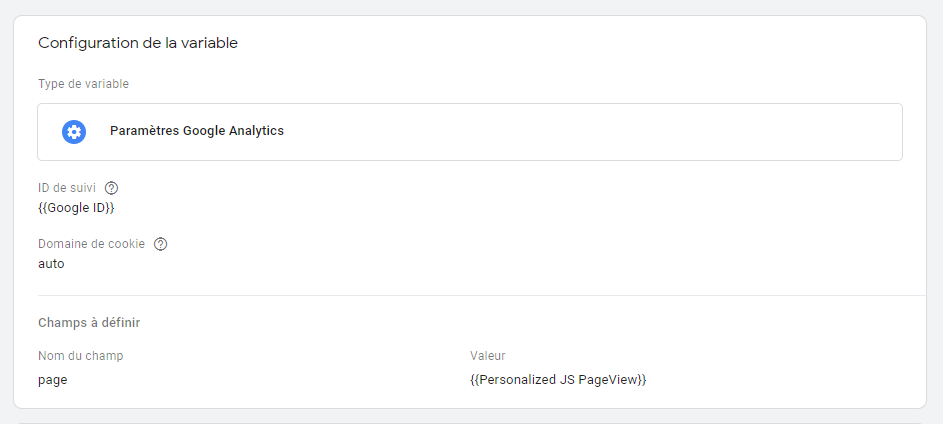
Ensuite, dans les balises créées précédemment pour remonter les vues de pages, modifiez la balise Google Analytics en entrant les réglages ci-dessous :

Indiquez l'ID de suivi de Google Analytics, et dans les options personnalisées, dans les champs à définir, sélectionnez le Nom de champ page, et indiquez, dans Valeur, la variable Personalized JS PageView
Une fois cela fait, enregistrez et publiez. Les hash remonteront désormais dans Google Analytics !
Conclusion
Dans cet article, vous avez pu découvrir comment configurer Google Tag Manager le tracking de vos Single Page Web Applications, ici notamment avec Google Analytics.
S'il est également possible de demander à vos développeurs de passer par le code de votre SPWA pour remonter les pages vues dans vos outils de tracking, la solution exposée dans cet article a l'intérêt de fonctionner sans modifier le moindre bout de code de votre site, et donc de vous rendre autonome.
Vous pouvez aussi désormais tracker les hash dans les URL visitées par les utilisateurs de votre site web, et savoir notamment exactement vers quelle section d'une page vos utilisateurs se sont rendus.
Google Tag Manager permet aussi de tracker de nombreux autres comportements encore plus utiles, comme la profondeur de scroll de vos utilisateurs, le clic sur des boutons spécifiques, l'affichage ou non de pop-in, etc. Si vous désirez connaître plus précisément les utilisateurs de votre site, je vous conseille donc de vous pencher plus en avant sur les possibilités de Google Tag Manager, qui semblent infinies.




Commentaires