Twitter Cards : comment les configurer ?
Dans mon dernier article sur les balises Open Graph, vous avez pu découvrir comment optimiser vos pages web afin que les réseaux sociaux génèrent un aperçu accrocheur de votre site, destiné à faire monter en flèche votre CTR lorsque l'URL est partagée par un utilisateur.
Il existe cependant un réseau social qui résiste encore et toujours au protocole Open Graph : Twitter. Twitter dispose en effet d'un manière bien à lui de lire (ou non) les balises Open Graph, et il est important d'utiliser en complément des balises Twitter Cards afin d'obtenir un affichage optimal de son site sur Twitter.
Dans cet article, vous trouverez comment utiliser les Twitter Cards pour que votre site soit le plus beau sur Twitter.
Les balises meta Twitter Cards
Lorsque vous partagez un lien sur Twitter, Twitter envoie des bots intelligents "crawler" la page que vous partagez, afin d'en tirer les informations nécessaires à la création d'un aperçu.
Bien que Twitter reconnaisse les balises Open Graph les plus usuelles (titre, description image), ces dernières sont loin d'être optimales, et il est préférable de configurer, en complément des balises Open Graph, les balises Twitter Cards.
Ces balises, comme les balises Open Graph, se placent dans le <head> de votre site. Il en existe un nombre important, dont vous pouvez consulter la liste officielle ici. Cependant, seules quelques-unes sont généralement nécessaires.
Configurer les Twitter Cards
Il existe 4 types de cards sur Twitter, et donc autant de façons différentes de gérer l'affichage de son site :
- Summary Card
- Summary Card with Large Image
- App Card
- Player Card
Nous n'aborderons dans cet article que les deux premiers types de cards, la Summary Card et la Summary Card with Large Image, qui sont les plus couramment utilisées.
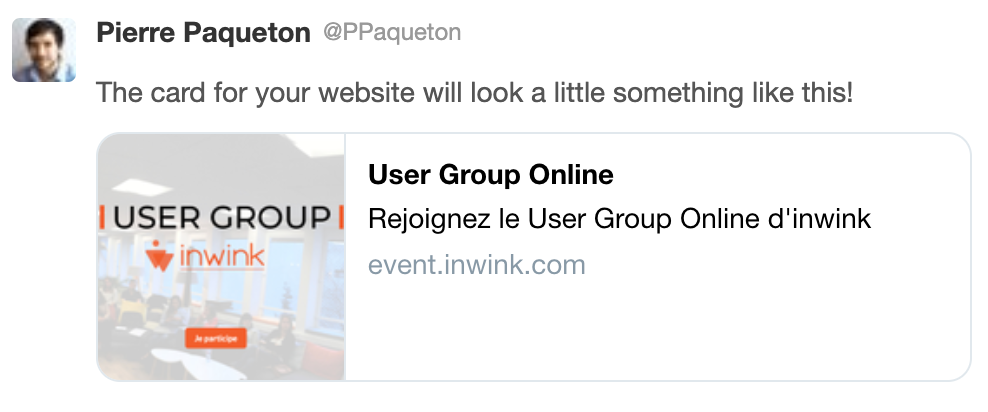
La Summary Card

Par défaut, si vous ne spécifiez pas le type de Twitter Card que vous voulez pour votre site, Twitter génèrera un aperçu de ce type quand votre site sera partagé par un utilisateur.
La Summary Card permet d'afficher une image en 1:1, un titre, une description et l'URL du site.
Pour paramétrer cet affichage, vous devrez disposer, au minimum :
- D'un titre de 70 caractères maximum.
- D'une description de 200 caractères maximum.
- D'une image au format 1:1 d'au moins 144 (w) x144 (h) pixels, et de maximum 5MB. Le format doit être en JPEG ou PNG. L'image doit être hébergée sur votre serveur.
Voici les tags à ajouter dans le <head> de votre site :
<meta name=”twitter:card” content=”summary” /> <meta name=”twitter:site” content=”@lecompteTwitterdevotresite” /> <meta name=”twitter:title” content=”Le titre de votre site, 70 caractères maximum” /> <meta name=”twitter:description” content=”La description de votre site, 200 caractères maximum” /> <meta name=”twitter:image” content=”URL de l'image à afficher, format JPG ou PNG” />
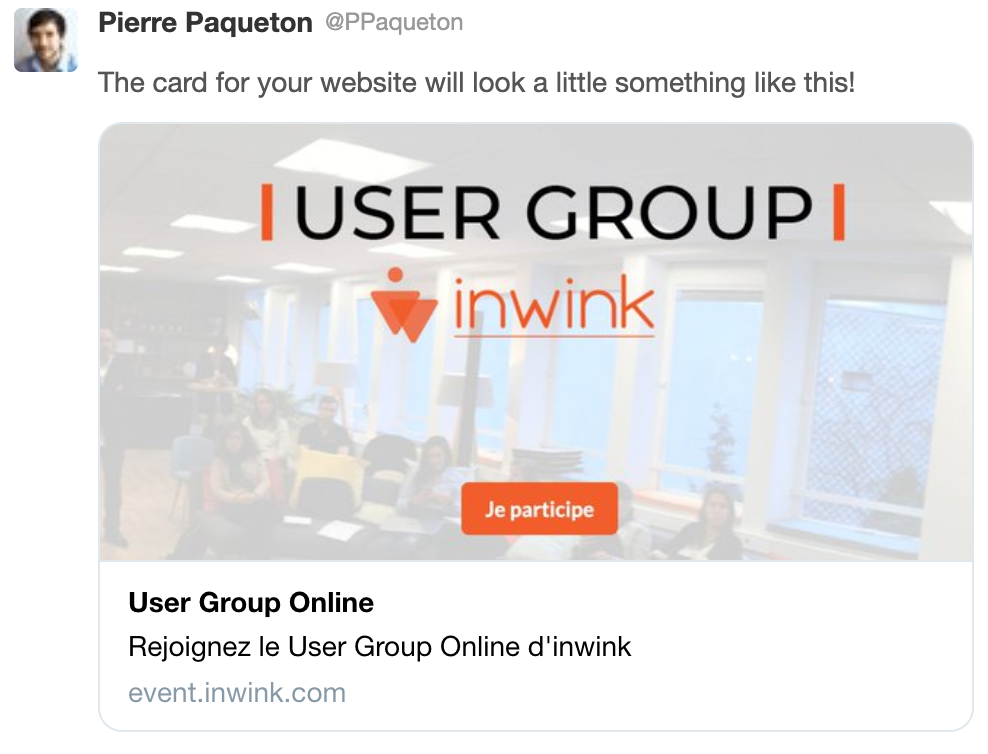
La Summary Card with Large Image

La Summary Card with Large Image permet de faire la part belle à l'image. Or, sur un média comme Twitter qui limite les messages à 280 caractères, partager une belle image est loin d'être superflu, surtout si "une image vaut mille mots", comme le dit le proverbe souvent attribué à Confucius !
La Summary Card with Large Image permet d'afficher une image en 3:2, un titre, une description et l'URL du site.
Pour paramétrer cet affichage, vous devrez disposer, au minimum :
- D'un titre de 70 caractères maximum.
- D'une description de 200 caractères maximum.
- D'une image au format 3:2 environ d'au moins 280 x 150 pixels, et de maximum 5MB. Le format doit être en JPEG ou PNG. L'image doit être hébergée sur votre serveur.
Voici les tags à ajouter dans le <head> de votre site :
<meta name=”twitter:card” content=”summary_large_image” /> <meta name=”twitter:site” content=”@lecompteTwitterdevotresite” /> <meta name=”twitter:title” content=”Le titre de votre site, 70 caractères maximum” /> <meta name=”twitter:description” content=”La description de votre site, 200 caractères maximum” /> <meta name=”twitter:image” content=”URL de l'image à afficher, format JPG ou PNG” />
Compatibilité entre Twitter Cards et Open Graph
Si vous avez déjà paramétré les balises Open Graph de votre site, alors certaines balises Twitter Cards peuvent être omises. Twitter les remplacera par les balises Open Graph que vous aurez renseignées.
Voici ces balises Twitter Cards que vous pouvez remplacer par des balises Open Graph :
- twitter:title
- twitter:description
- twitter:image
Attention cependant, tous les réseaux sociaux n'ont pas les mêmes manières d'utiliser le contenu des balises Open Graph. C'est notamment très important pour l'image que vous voulez afficher sur les réseaux sociaux.
En effet, LinkedIn réclame que l'image de l'aperçu fasse exactement un ratio de 1.91:1 et 1200 (w) x 631 (h) pixels, alors que Facebook est très permissif. Twitter réclame par défaut une image au format 1:1.
Idem, Facebook, Twitter et LinkedIn n'ont pas exactement les mêmes règles s'agissant du nombre maximal de caractères que l'on peut ajouter dans le titre et la description de son site. En utilisant les Twitter Cards, vous pouvez faire en sorte que l'affichage de votre site sur Twitter ne soit pas contraint par les règles de Facebook et LinkedIn en matière de balises Open Graph.
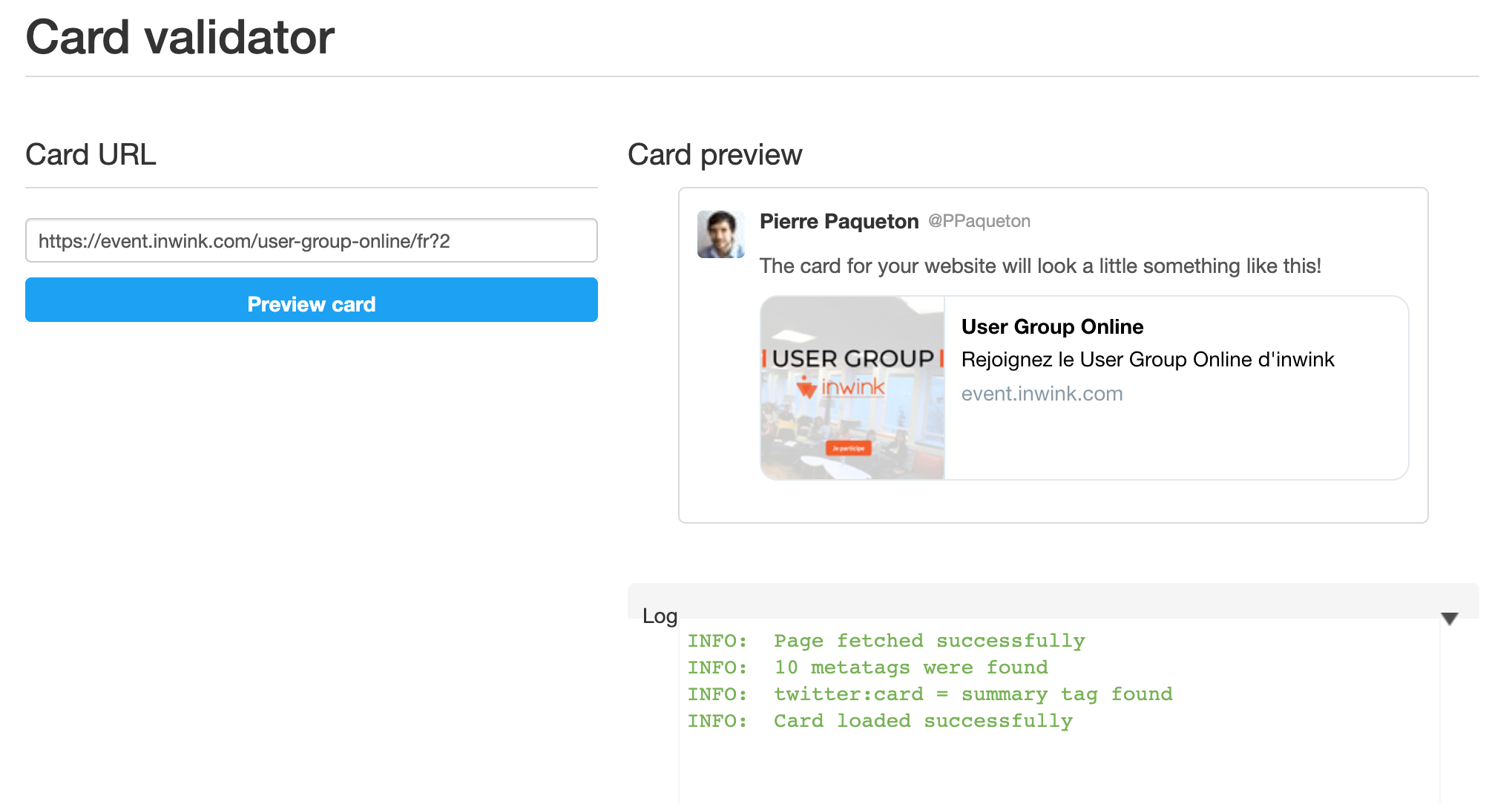
Vérifier l'affichage de son site sur Twitter
Twitter dispose d'un outil bien pratique pour vérifier l'affichage de son site sur Twitter une fois les balises Open Graph / Twitter Cards paramétrées.
Pour cela, vous devez disposer d'un compte Twitter, et vous rendre à cette adresse : https://cards-dev.twitter.com/validator
Renseignez alors l'URL de votre site puis cliquez sur Preview card afin de générer un aperçu de votre site :

Attention : si vous modifiez vos balises Open Graph et Twitter Cards, il se peut que Twitter mette un peu de temps à prendre en compte ces modifications dans son outil Twitter Card Validator. L'astuce est alors d'ajouter une query string en fin de lien de votre site, type "?1", afin que Twitter pense avoir affaire à un nouveau site, et crawle de nouveau votre site.
Conclusion
Dans cet article, nous avons pu voir que Twitter utilisait un format bien particulier pour vous permettre de paramétrer l'affichage de votre site sur Twitter. Bien que Twitter reconnaisse certaines balises Open Graph, ces dernières ne sont pas toujours optimales pour Twitter. Il est donc conseillé d'utiliser, a minima, des balises Twitter Card en complément des balises Open Graph.
En conséquence, je recommande le plus souvent de préciser le titre, la description du site et l'image en Open Graph, en choisissant une image au format 1.91:1 et 1200 (w) x 631 (h) pixels, et de n'ajouter que la balise Twitter Card suivante dans le <head> de votre site :
<meta name=”twitter:card” content=”summary_large_image” />
De la sorte, le titre, la description et l'image de votre site seront les mêmes sur Facebook, LinkedIn et Twitter. Vous utilisez alors une Summary Card with Large Image pour afficher votre site sur Twitter, qui n'en sera que plus visible grâce à l'affiche d'une image large.
Vous pouvez cependant utiliser les balises Twitter Cards plus finement, et profiter de leur potentiel pour disposer d'un affichage totalement adapté à Twitter. L'avantage des Twitter Cards, c'est justement que vous avez ce choix. A vous d'en faire bon usage !




Commentaires