Créer des Evénements pour Google Analytics avec Google Tag Manager
Dans mon article précédent, vous avez pu découvrir comment paramétrer Google Tag Manager (GTM) afin de tracker le trafic généré par votre Single Page Web Application. Vous allez désormais apprendre à créer et configurer vos propres événements dans GTM afin de tracker finement le comportement des utilisateurs de votre site web.
Qu'est-ce qu'un événement Google Analytics ?
Google Analytics vous permet d'analyser le trafic de votre site web afin de mieux connaître votre audience : comment elle accède à vos contenus, ce qu'elle consulte, sur quels outils, combien de temps elle reste sur votre site, etc. Vous pouvez même avoir des informations socio-démographiques sur vos visiteurs : leur localisation, leur tranche d'âge, leur sexe, mais aussi leurs centres d'intérêts, etc.
Cependant, vous voudrez peut-être en savoir davantage. Par exemple, quels liens internes vos utilisateurs utilisent pour accéder à une page spécifique. Vous pourriez aussi vouloir mesurer la profondeur de défilement des pages par vos utilisateurs (afin par exemple de savoir si ce contenu situé tout en dernière position sur votre page d'accueil a des chances d'être lu). Vous pouvez aussi vouloir être alerté sur des actions bien particulières de vos utilisateurs.
Pour cela, Google Analytics propose l'utilisation d'événements, qui permettent de remonter les interactions des visiteurs de votre site dans Google Analytics.
Pourquoi utiliser Google Tag Manager pour créer des événements pour Google Analytics ?
Traditionnellement, ces événements prenaient la forme de scripts que les marketeurs devaient fournir aux développeurs de leurs sites, afin que ces derniers les intègrent dans le HTML du site. Cela nécessitait un plan de taggage rigoureux, des développeurs patients et à l'écoute, et surtout, un site qui ne change pas tous les quatre matins. Pas toujours évident, surtout à l'ère du Growth-Driven Design où les sites sont lancés le plus rapidement possible pour être amenés à évoluer presque quotidiennement.
Heureusement, avec Google Tag Manager, plus besoin de fournir un plan de taggage long comme le bras aux développeurs, ni de refaire ce dernier de fond en comble car quelqu'un a décidé de changer toute l'organisation du site au dernier moment. En effet, GTM permet aux marketeurs de créer eux-mêmes leurs événements, et de les ajouter dynamiquement dans les sites qu'ils suivent sans avoir besoin de passer par un développeur.
Comment paramétrer un événement ?
Activer l'ensemble des variables par défaut de Google Tag Manager
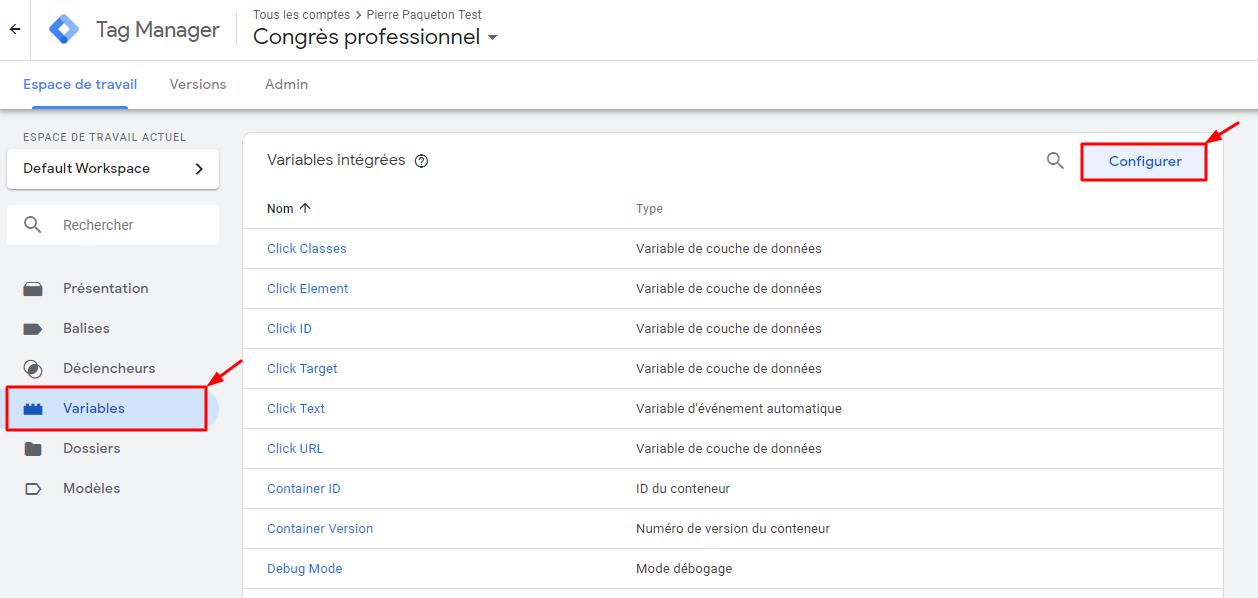
La première étape consiste à activer toutes les variables intégrées de Google Tag Manager afin qu'elles soient disponibles lorsque vous créerez vos événements.
Dans Google Tag Manager, rendez-vous dans le conteneur que vous avez relié à votre site, dans le menu Variables :

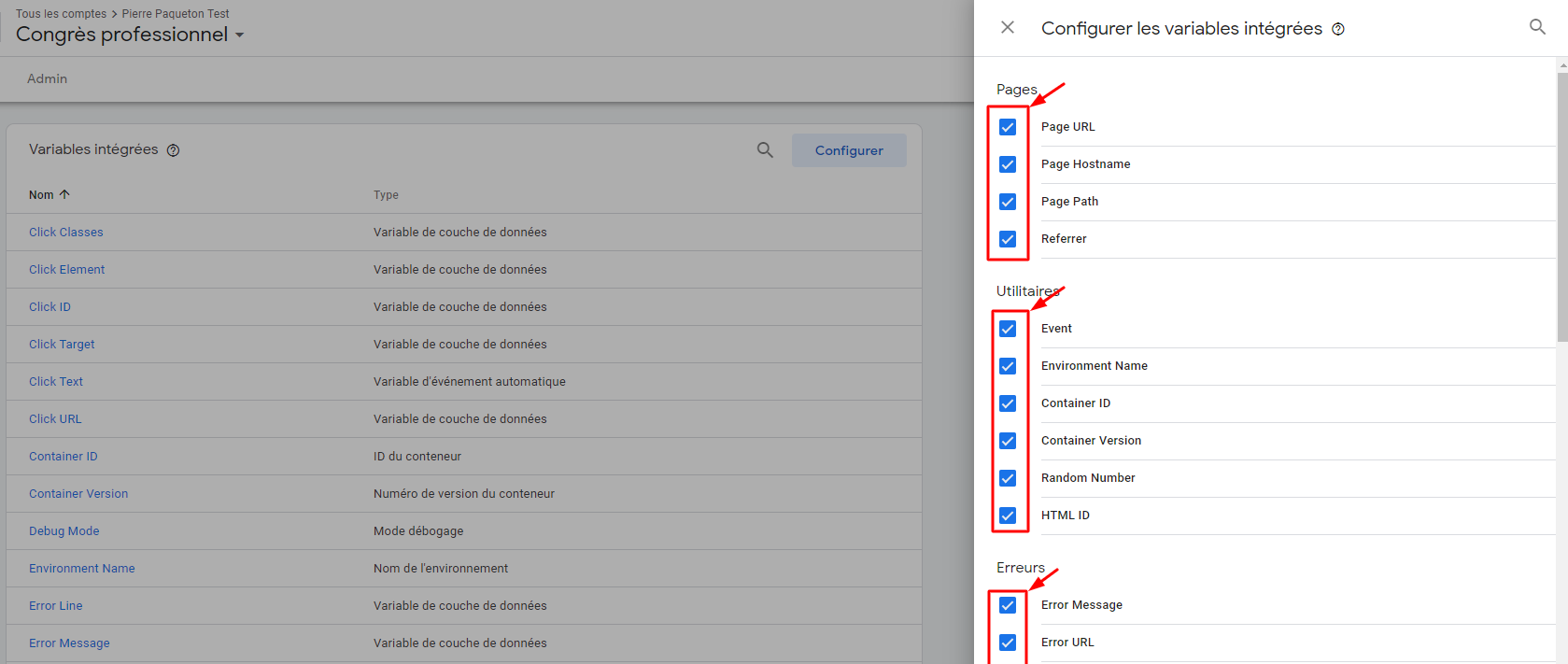
Cochez toutes les cases disponibles : cela vous permettra d'utiliser toutes les variables par défaut proposées par Google Tag Manager.

Créer des déclencheurs pour déclencher vos événements
Un événement survient lors d'une certaine interaction de l'utilisateur avec votre site. Il faut donc créer un déclencheur qui permette de signaler l'événement correspondant à cette interaction.
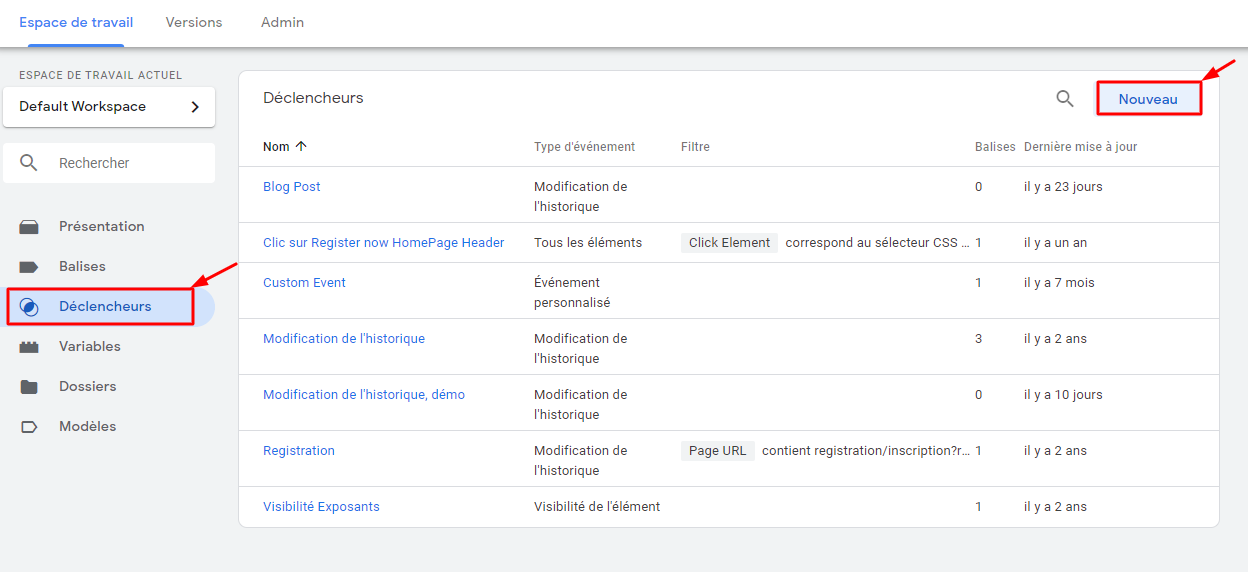
Pour créer des déclencheurs, rendez-vous dans le menu Déclencheurs, puis cliquez sur Nouveau

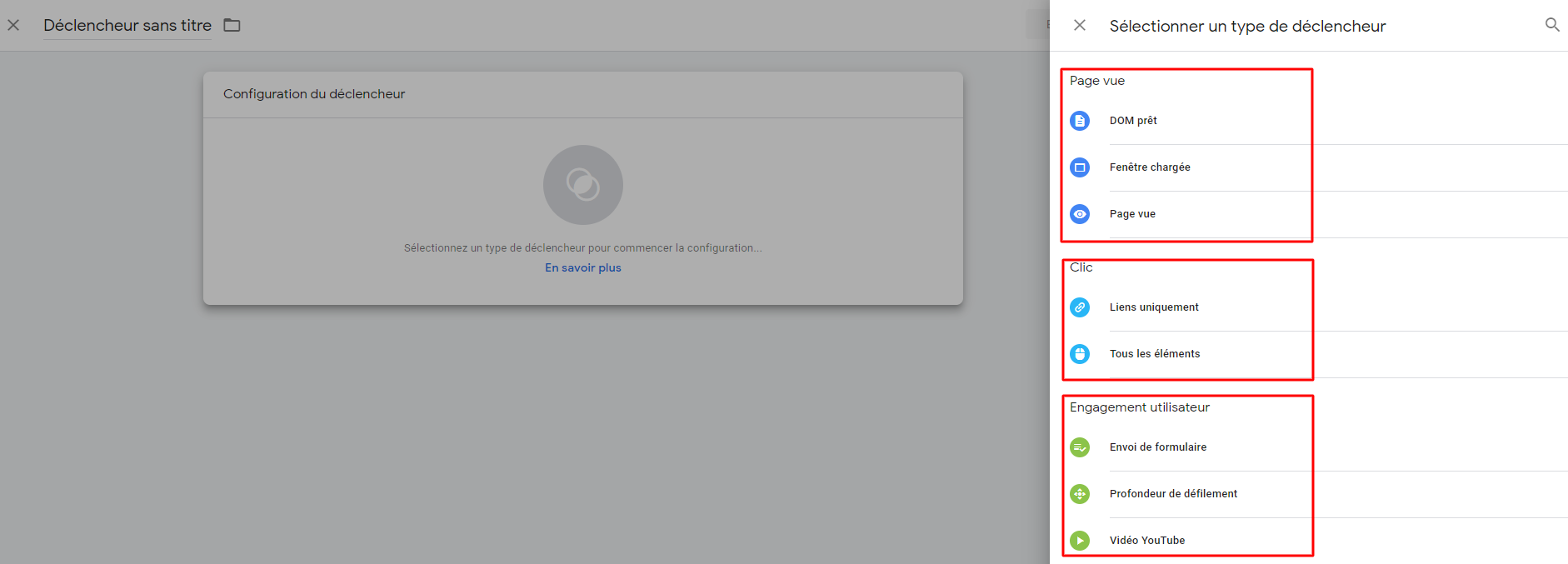
Google Tag Manager vous propose alors de nombreux types de déclencheurs intégrés :

Voici ce que font les différents types déclencheurs proposés :
- DOM prêt : se déclenche quand le DOM (Document Object Model) est prêt
- Fenêtre chargée : se déclenche quand tous les éléments de la fenêtre sont chargés, y compris les images / scripts
- Page Vue : se déclenche dès que le tag GTM est chargé dans la page
- Liens uniquement : se déclenche quand on clique sur un lien (tous les liens ou un lien spécifique) dans le site
- Tous les éléments : se déclenche quand on clique sur n'importe quel élément, ou un élément spécifique, du site
- Envoi de formulaire : se déclenche à l'envoi d'un formulaire, spécifique ou non
- Profondeur de défilement : se déclenche quand un utilisateur fait défiler la page soit verticalement, soit horizontalement. Il est possible de préciser à partir de quelle profondeur de défilement le déclencheur se déclenche, en précisant une hauteur /largeur soit en pourcentage de la hauteur / largeur de la page, soit en pixels. A noter que la hauteur d'une page diffère selon l'outil sur laquelle on la visualise (téléphone, ordinateur de bureau, etc.). Attention à bien prendre en compte ce facteur dans vos analyses. Le déclencheur Visibilité de l'élément peut être un choix plus judicieux parfois.
- Vidéo Youtube : se déclenche au lancement d'une vidéo Youtube (soit intégrée par API, soit intégrée en iframe), à la mise en pause d'une vidéo, quand la vidéo est terminée, etc. Si votre site est un événement en ligne incluant des vidéos Youtube Live, ce déclencheur peut être très pratique.
- Visibilité de l'élément : se déclenche quand un élément spécifique s'affiche, partiellement ou non, sur l'écran de l'utilisateur
- Erreur Javascript : se déclenche quand des erreurs JavaScript surviennent, spécifiques ou non
- Groupe de déclencheurs : se déclenche si est seulement si tous les déclencheurs contenus dans ce groupe se sont déclenchés
- Minuteur : se déclenche après un certain temps de navigation, soit une seule fois, soit à intervalles réguliers
- Modification de l'historique : se déclenche quand l'historique du navigateur de l'utilisateur de votre site est modifié
- Evénements personnalisés : se déclenche quand un événement personnalisé se déclenche sur votre site. Ce type d'événements requiert généralement l'aide d'un développeur pour être mis en place.
A noter que chacun de ces déclencheurs dispose de configurations propres, et peut notamment être conditionné selon certains éléments (par exemple, ne déclencher un déclencheur que sur une page spécifique, etc.). Google dispose d'une documentation plutôt complète ici si vous désirez vous plonger dedans. Je vous le conseille vivement, les possibilités sont quasi infinies.
Le cas spécifique des événements personnalisés
Le déclencheur Google Tag Manager Evénements personnalisés permet de déclencher un événement grâce à un morceau de script directement implémenté dans le HTML de votre site.
Imaginons par exemple que vous souhaitiez déclencher un événement personnalisé dès qu'un utilisateur survole avec son curseur le bouton d'inscription à votre newsletter. Pour cela, vous allez pousser un événement custom dans le Data Layer de Google Tag Manager :
<a href="#" role="button" onmouseover="dataLayer.push({'event': 'registrationButton-Mouseover'});">Register now</a>
A chaque fois qu'un utilisateur passera son curseur au-dessus du bouton, votre navigateur poussera l'événement registrationButton-Mouseover dans le dataLayer de Google Tag Manager.
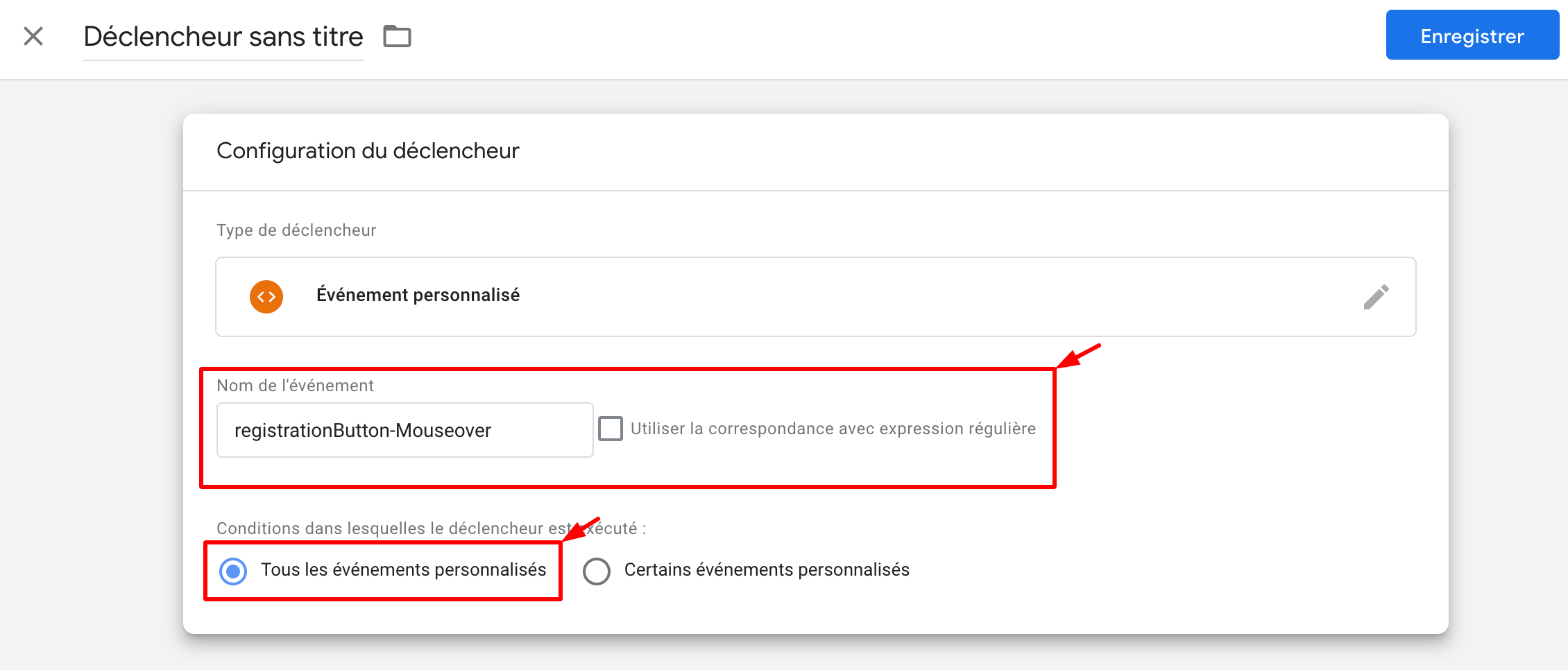
Vous n'avez plus qu'à créer, dans Google Tag Manager, un déclencheur Evénements personnalisés avec la configuration suivante :
Créer des événements à déclencher
Maintenant que vous savez comment créer des déclencheurs, vous allez pouvoir configurer les événements que vous désirez envoyer à Google Analytics.
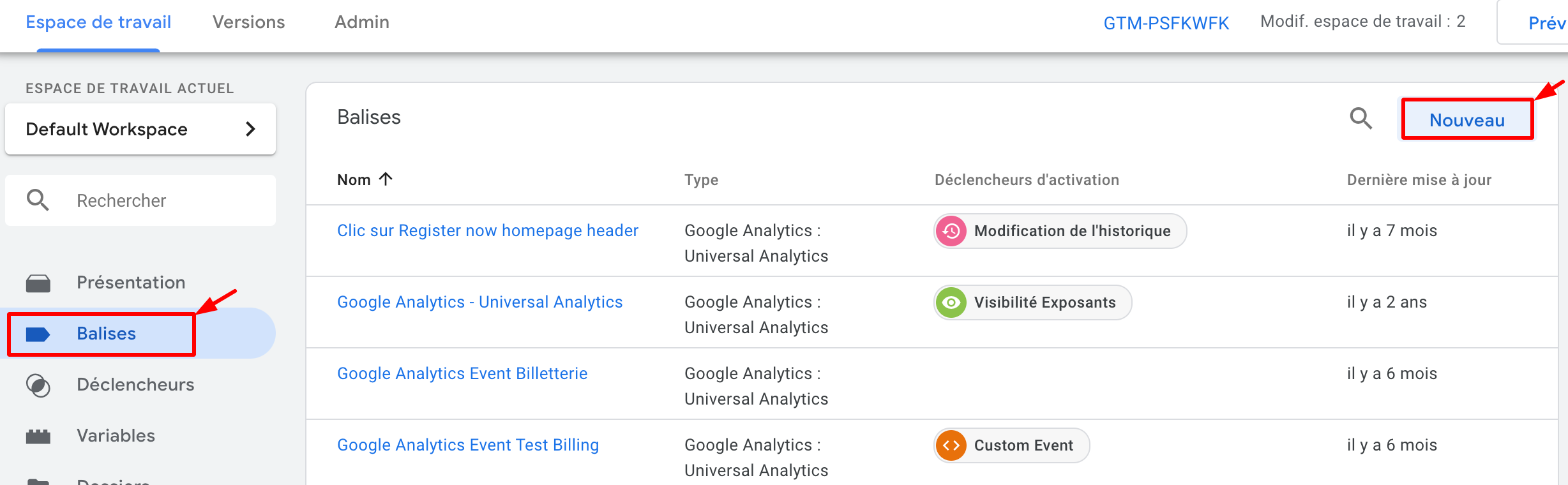
Pour cela, rien de plus simple. Rendez-vous dans le menu Balises de Google Tag Manager, et créez une nouvelle balise :

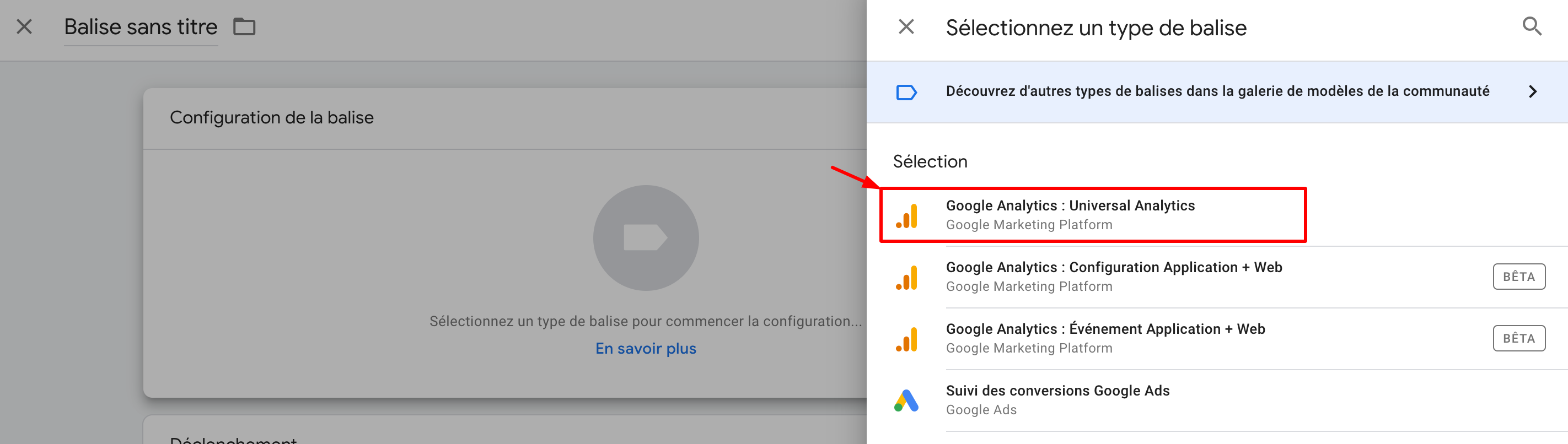
Ajoutez une balise Google Analytics - Universal Analytics :

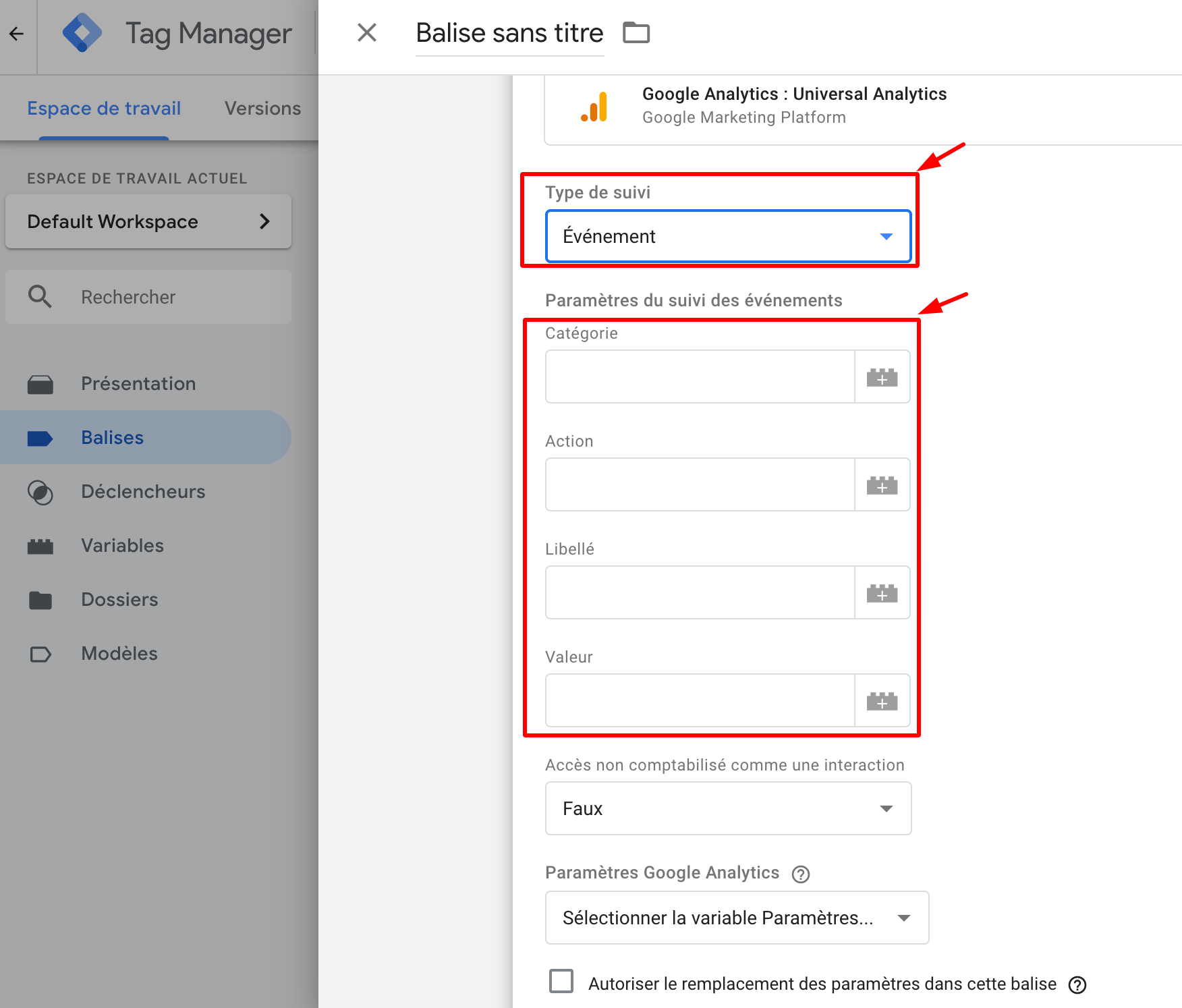
Sélectionnez ensuite, dans le champ Type de suivi, l'option Evénement :

Vous allez dès lors pouvoir spécifier les valeurs à associer à votre événement Google Analytics.
Ces valeurs peuvent être textuelles, ou alors faire appel à des variables intégrées de Google Analytics. Pratique, surtout pour les champs Libellé et Valeur, où vous pourrez facilement renseigner les URL des pages vues, par exemple, ou les ID des éléments cliqués.
A noter que les déclencheurs que vous associerez plus tard à votre balise vont renseigner de manière automatique certaines des variables intégrées que vous avez activées précédemment. Par exemple, si vous associez votre événement à un déclencheur de type Tous les éléments (Clics), la variable Click target prendra la valeur de l'attribut Target sur lequel l'utilisateur aura cliqué, la variable Click text prendra la valeur du texte contenu dans l'élément cliqué, etc.
Enfin, si Google Tag Manager ne propose aucune variable dynamique qui corresponde à vos attentes, n'hésitez pas à la créer vous-même !
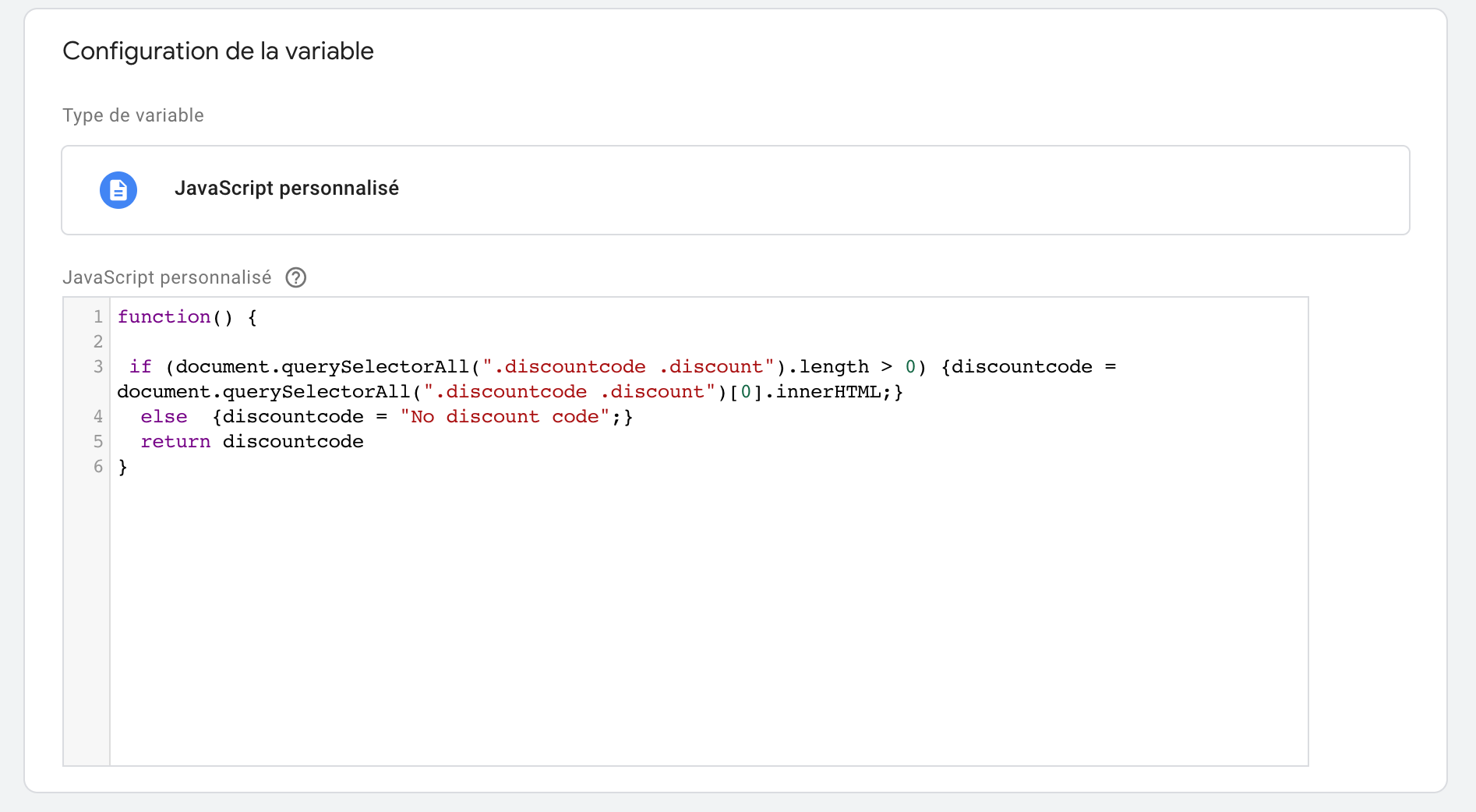
En effet, Google Tag Manager vous permet de créer des variables personnalisée en JavaScript. Voici par exemple une variable que j'ai mise en place sur la page de billetterie d'un site géré avec la solution d'event-intelligence inwink : il me permet de récupérer le Discount Code utilisé lors d'une commande, et de renseigner No Discount Code si aucun Discount Code n'est utilisé par l'acheteur :

Une fois votre événement créé, vous n'avez plus qu'à lui associer le bon déclencheur, à enregistrer, puis à publier votre nouveau tag.
Pensez-bien à tester votre nouvel événement avec l'outil de test de Google Tag Manager, afin de vous assurer que :
- le déclencheur fonctionne comme vous l'entendez
- l'événement est bien déclenché
- les variables de l'événement correspondent bien à vos attentes
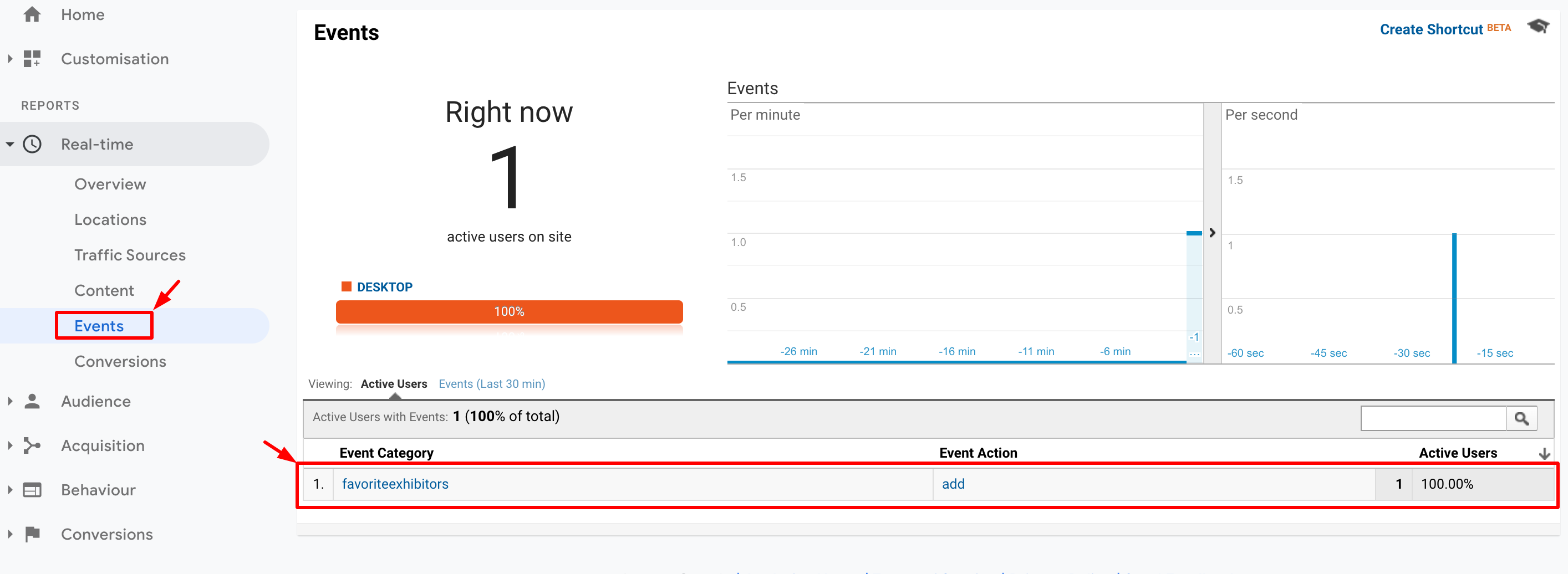
Enfin, vérifiez dans votre compte Google Analytics lié que l'événement est bien remonté, en vous rendant dans le menu Temps Réel > Evénements :

Conclusion
Dans cet article, vous avez découvert comment paramétrer Google Tag Manager afin de remonter des événements dans votre compte Google Analytics, le tout sans avoir besoin de faire appel à un développeur.
Si vous voulez avoir une compréhension fine de vos utilisateurs, ces événements, judicieusement créés, auront une valeur presque plus importante que les données de trafic de votre site : elles vous permettront de mieux comprendre les parcours de vos utilisateurs sur votre site, de savoir où placer le bon contenu sur vos pages afin d'optimiser vos conversions, de connaître les obstacles à la conversion qui peuvent s'être glissés dans votre site. Au-delà de suivre les recommandations UI/UX que l'on trouve sur Internet, vous pourrez désormais avoir une stratégie véritablement spécifique à votre audience dans la construction de votre site, fondée sur des data fiables et contextualisées.
Enfin, grâce aux événements, vous pourrez transformer Google Analytics en une véritable plateforme de suivi d'objectifs. En effet, grâce à la fonctionnalité Objectifs de Google Analytics, vous allez pouvoir vous servir de vos événements afin de construire des objectifs quantifiables.
Google Tag Manager étant gratuit, voici donc un très bel outil de mesure et d'aide à la performance de vos sites dont vous ne saurez plus vous passer une fois sa prise en main acquise.





Commentaires