Les "Notch" sur Android : tester et développer avec l'émulateur
L'iPhone a été un des premiers a introduire une encoche (top notch) en haut de ses téléphones afin de gagner quelques pixels d'affichage. Android n'a pas tardé à voir des encoches apparaitre sur ses différents périphériques. Super pour les utilisateurs mais un casse tête de plus pour les développeurs. Voyons dans cet article comment le tester sur un émulateur (oui c'est possible !) et le détecter dans le code.
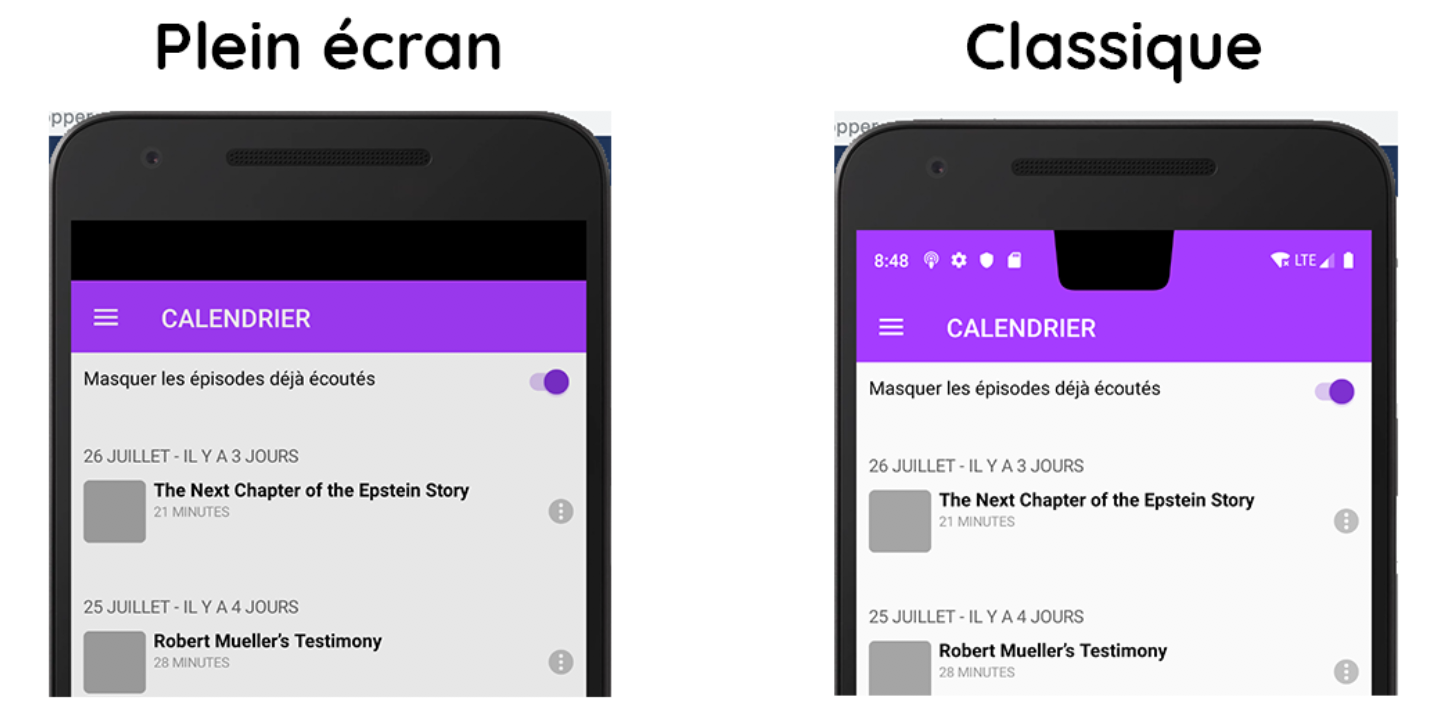
L'encoche est aussi appelée "Display CutOut" dans la documentation Android. Elle peut se trouver en bas de l'écran, en haut de l'écran ou en bas et en haut ! Par défaut, si votre application est définie en plein écran (via son thème comme dans cet article), alors il y aura une bande noire partout sur la hauteur de l'encoche. Sinon, le contenu de votre application s'étendra sous l'encoche.

Dans certains cas, il est intéressant d'adapter votre interface pour prendre cette spécificité en compte et éviter des affichages bizarres.
Tester sur émulateur
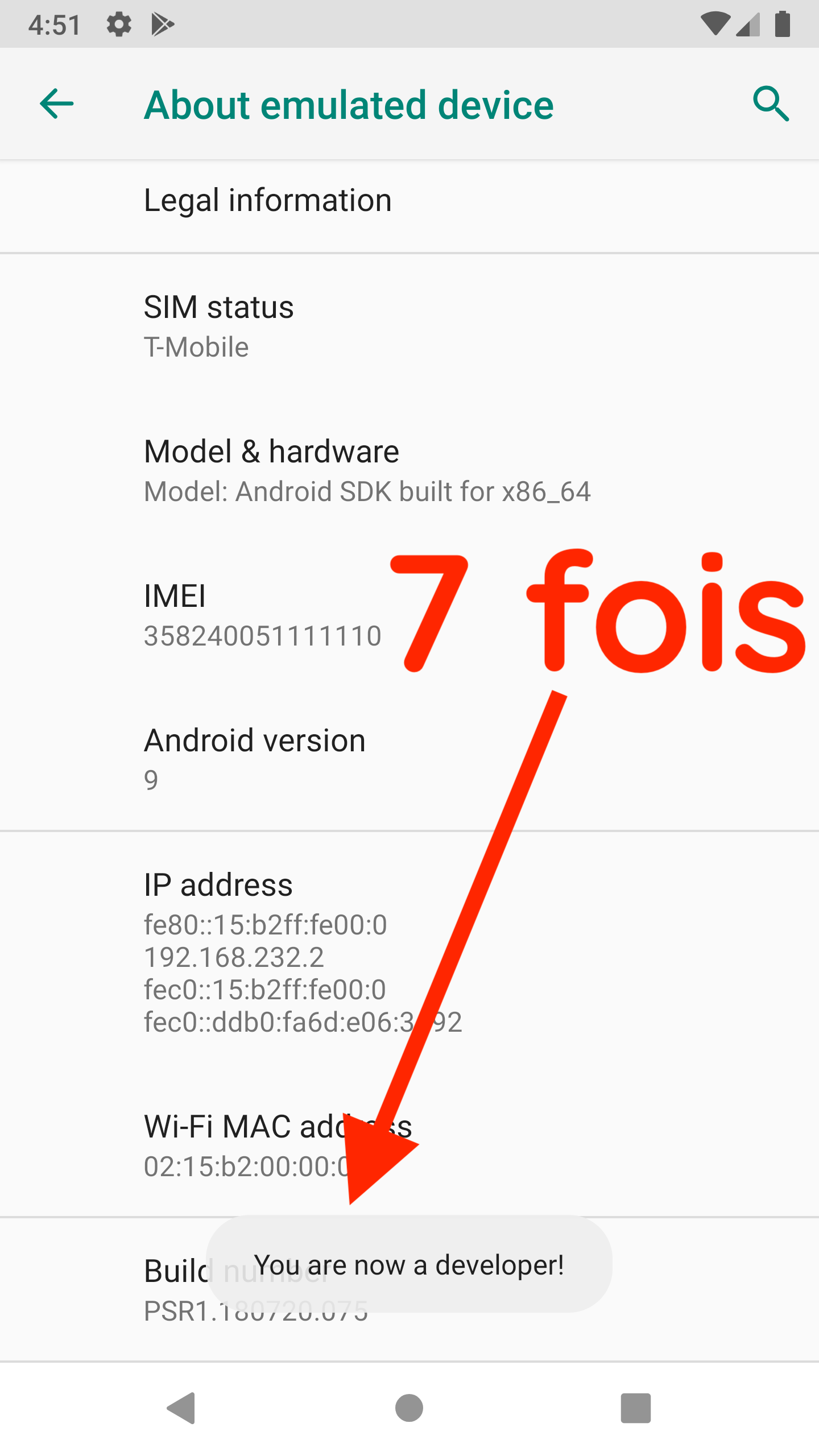
Pour tester le bon rendu, rien de tel qu'un émulateur. Le plus simple consiste donc à utiliser une image de type "Pixel" de Google et à activer son mode développeur en allant dans le menu système "Apps > Settings > System > À propos du téléphone" tapper 7 fois sur le numéro de build.

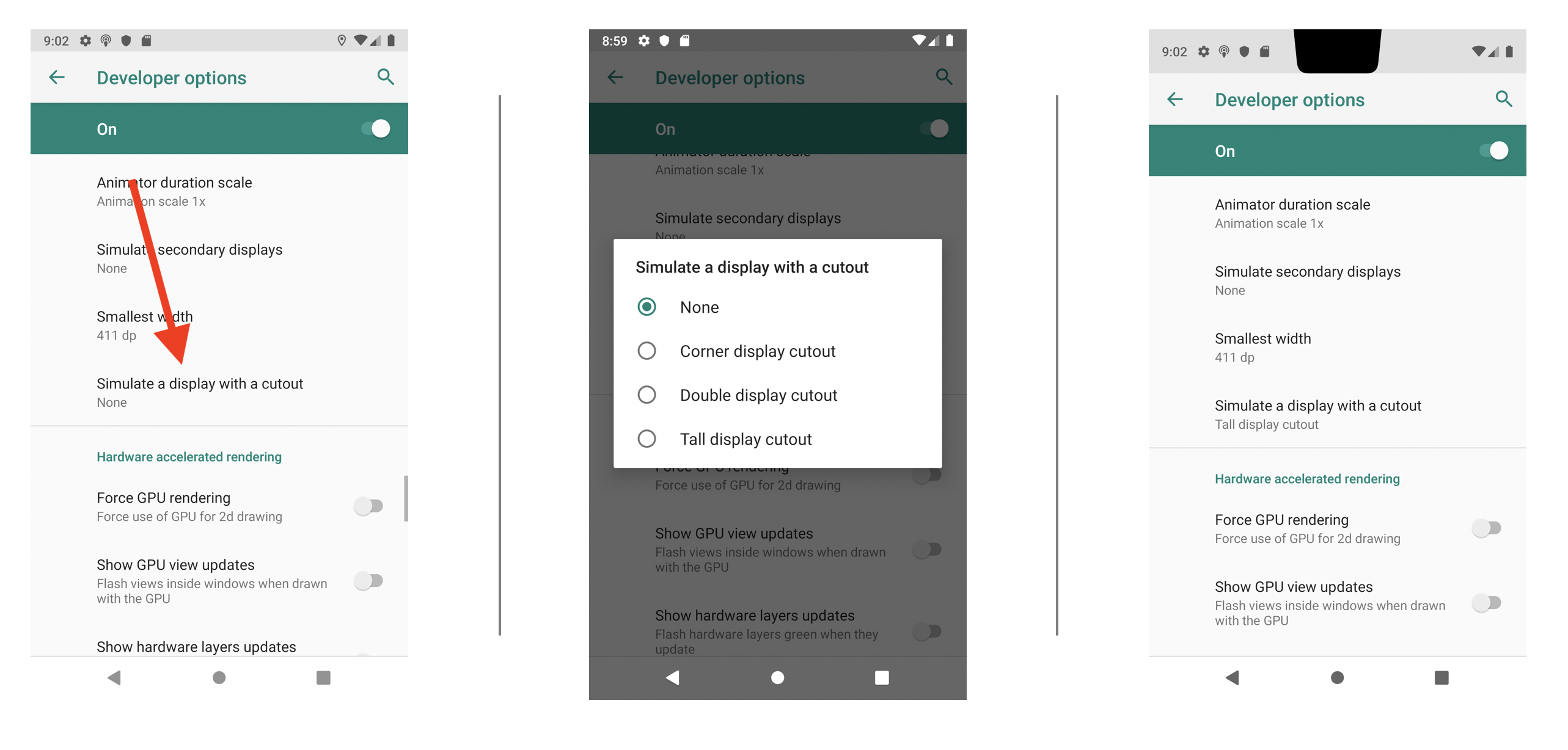
Une fois fait, on peut se rendre sur la page des paramètres développeurs pour activer les Notchs sous la partie "Display". L'écran peut devenir noir juste après l'opération mais pas d'inquiétude, il suffira de patienter un peu pour que cela revienne à la normale.

Détecter l'encoche depuis le code
Ces encoches ont fait leur apparition pour la première fois dans la version 28 du SDK (Android 9.0) mais sont présentes depuis bien plus longtemps... Il existe donc bien une classe "DisplayCutoutCompat" dans Android X (le nouveau SDK de comptabilité ascendante) mais elle ne fonctionnera pas sur des téléphones avant Android 9... Si vous êtes intéressés par la procédure, elle est là.
La solution pragmatique vient de StackOverflow et elle n'est pas forcément très propre : comparer la taille de la barre de status avec sa valeur standard : 24 dp. On va lire la valeur dans les ressources et on la compare à 24dp converti en pixels. On fait bien attention d'utiliser des entiers (et non pas des floats) pour ne pas avoir de problèmes d'arrondis.
int statusBarHeight = 0;
int resourceId = Resources.GetIdentifier(
"status_bar_height",
"dimen",
"android");
if (resourceId > 0)
{
statusBarHeight = Resources.GetDimensionPixelSize(resourceId);
int standardValue = (int)(24 * (Resources.DisplayMetrics.Xdpi / 160f));
if (standardValue < statusBarHeight)
{
// on a une encoche !!
}
}
Et voilà, Happy coding !




Commentaires