Android - personnaliser l'apparence des dialogues avec Xamarin Forms
Xamarin Forms nous permet d'afficher des messages ou de proposer des choix à valeurs multiples très facilement depuis la partie commune. Dans cet article, nous verrons comment personnaliser l'affichage de ces interfaces sous Android et notamment comment appliquer un thème sombre.
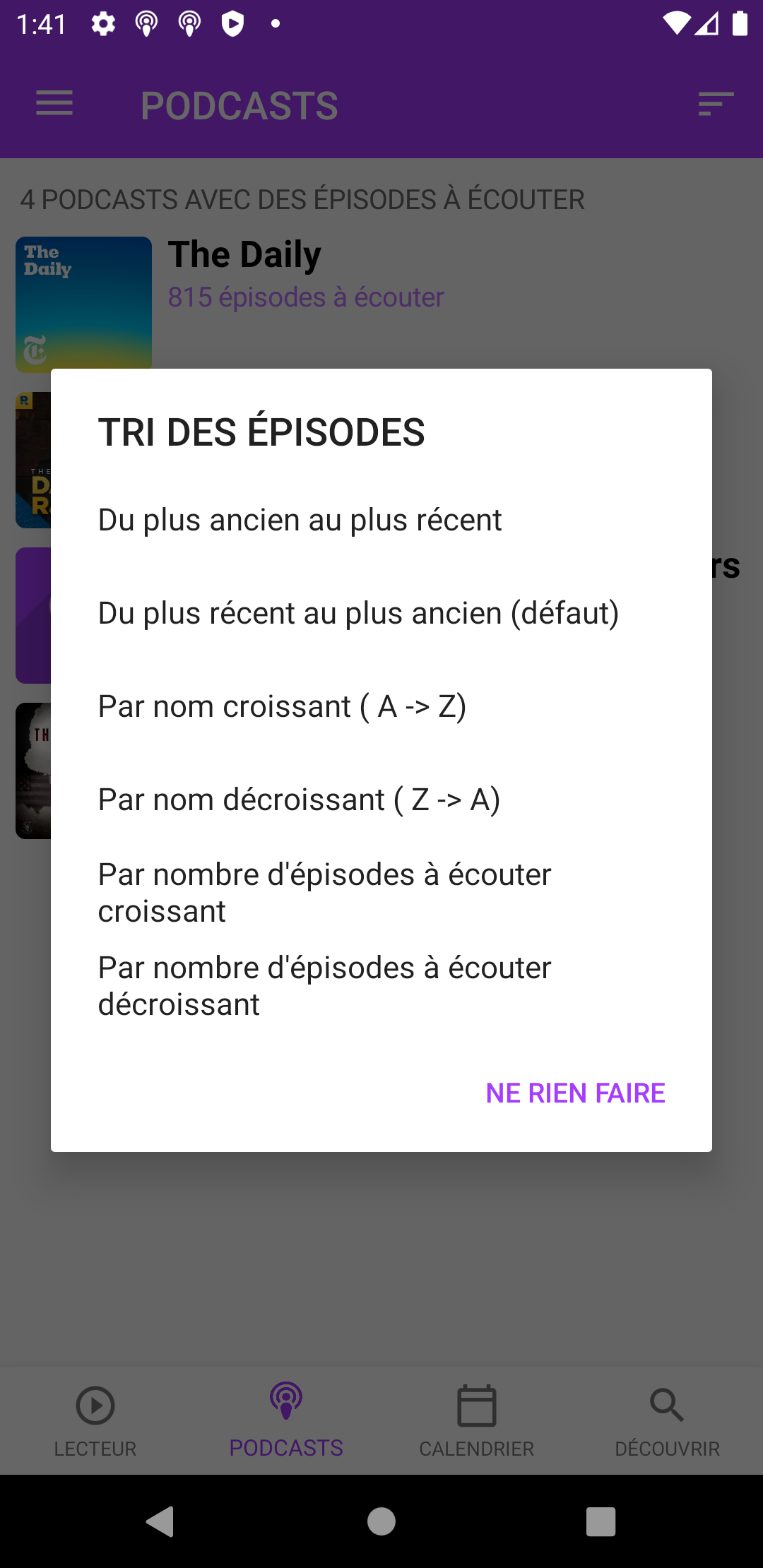
Pour afficher ces dialogues, il suffit de passer par les méthodes DisplayActionSheet ou DisplayAlert, bien documentées sur le site de Microsoft et dont le fonctionnement est très simple.
string result = await this.DisplayActionSheet ("Tri à appliquer",
"Ne rien faire",
null,
new [] {
"Du plus ancien au plus récent",
"Du plus récent au plus ancien",
"Par ordre alphabétique croissant",
"Par ordre alphabétique décroissant",
}
);
switch (result) {
case "Du plus ancien au plus récent":
// faire quelquechose
break;
case "Du plus récent au plus ancien":
// faire quelquechose
break;
case "Par ordre alphabétique croissant":
// faire quelquechose
break;
case "Par ordre alphabétique décroissant":
// faire quelquechose
break;
default:
}
Dans cet exemple, on donne une liste de chaînes de caractères à afficher et on attend la réponse de l'utilisateur de façon asynchrone.

Le problème ici c'est que l'on peut très facilement choisir la façon dont s'affiche notre page via le XAML mais que par défaut nous n'avons pas de moyen de contrôle sur l'affichage de ces popups. Si vous avez un thème sombre, elles continueront de s'afficher en blanc et peuvent gêner l'utilisateur.
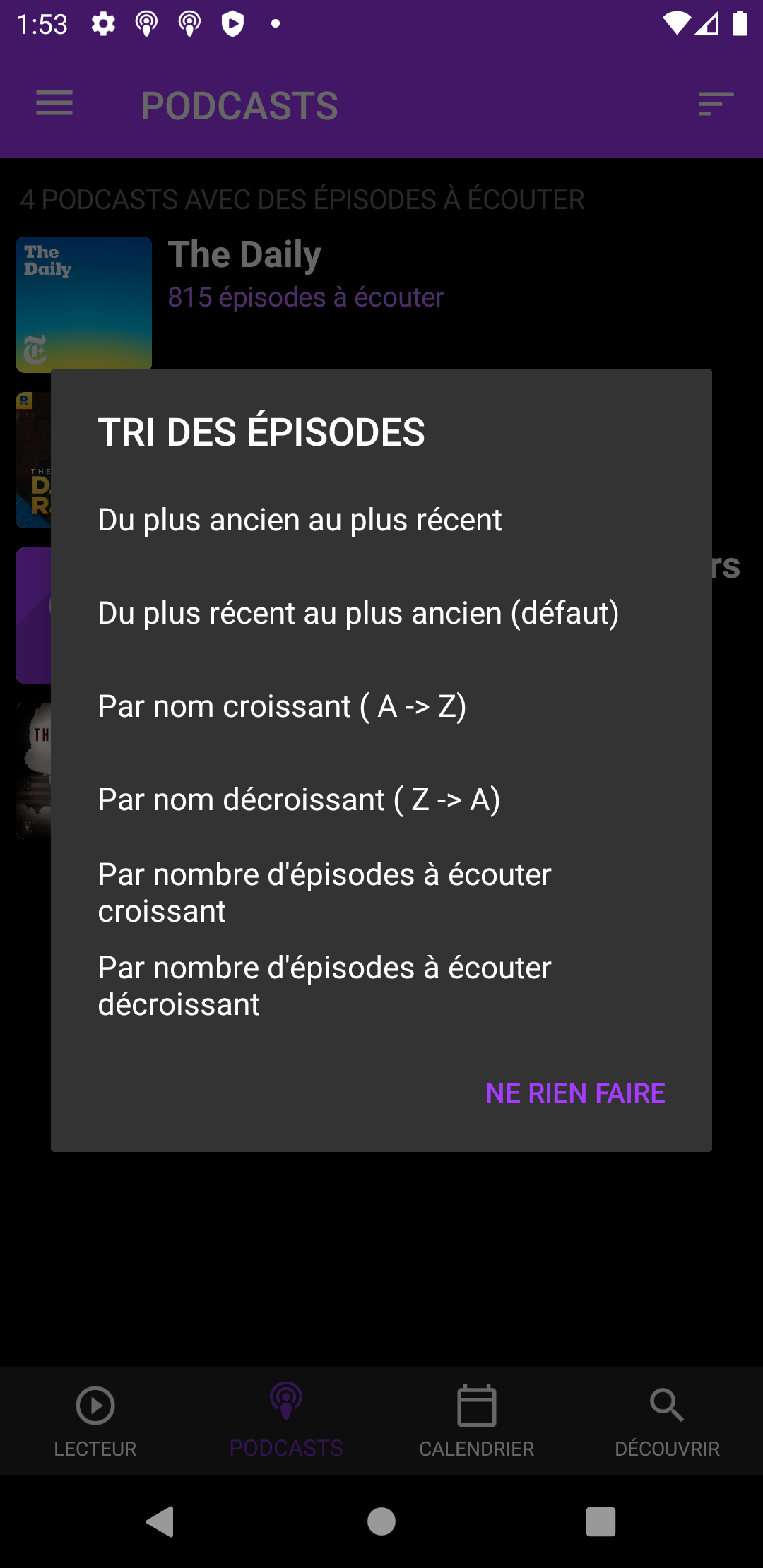
Pour résoudre ce problème, il faudra passer par de la configuration d'Android en utilisant un style spécifique (nous en avions déjà parlé dans un autre article).
Pour ma part, je définis un style par défaut avec toutes mes propriétés communes que j'appelle ThemeCompat.Splash_Base . Je crée alors deux thèmes dérivant de cette base, un clair que je nommeThemeCompat.Splash et un sombre, ThemeCompat.Splash_Dark. Dans ce thème sombre, il va falloir surchager deux propriétés alertDialogTheme et android:alertDialogTheme qui prendront comme valeurs un style dérivant de Theme.AppCompat.Dialog.Alert. Nous pouvons alors choisir les couleurs spécifiques aux Dialog Android utilisées par ce thème pour mettre les couleurs correspondant au thème sombre
<style name="ThemeCompat.Splash_Base"
parent="Theme.AppCompat.Light.NoActionBar">
...
</style>
<style
name="ThemeCompat.Splash"
parent="ThemeCompat.Splash_Base">
</style>
<style
name="ThemeCompat.Splash_Dark"
parent="ThemeCompat.Splash_Base">
<item name="android:alertDialogTheme">@style/DialogUplatform</item>
<item name="alertDialogTheme">@style/DialogUplatform</item>
<item name="colorControlHighlight">#BBBBBB</item>
</style>
<style
name="DialogUplatform"
parent="Theme.AppCompat.Dialog.Alert">
<item
name="colorAccent">#A53CFF</item>
<!-- Used for the title and text -->
<item
name="android:textColorPrimary">#FFFFFF</item>
<item
name="android:textColorSecondary">#FFFFFF</item>
<!-- Used for the background -->
<item
name="android:background">#333333</item>
</style>
Il ne reste alors plus qu'à l'appliquer dans notre Activité. Par ailleurs je peux le faire dynamiquement si nécessaire en utilisant une classe ThemeHelper spécifique de mon application.
if (ThemeHelper.SelectedTheme == AvailableTheme.Dark) {
SetTheme (Resource.Style.ThemeCompat_Splash_Dark);
}
ThemeHelper.ThemeChanged += (_, __) => {
if (ThemeHelper.SelectedTheme == AvailableTheme.Dark) {
SetTheme (Resource.Style.ThemeCompat_Splash_Dark);
} else {
SetTheme (Resource.Style.ThemeCompat_Splash);
}
};

Happy coding !




Commentaires