Android : les icônes adaptatives
Depuis sa version 8.0, Android propose d'utiliser des icônes adaptatives, étudions un peu ce que c'est et comment les intégrer dans nos applications.
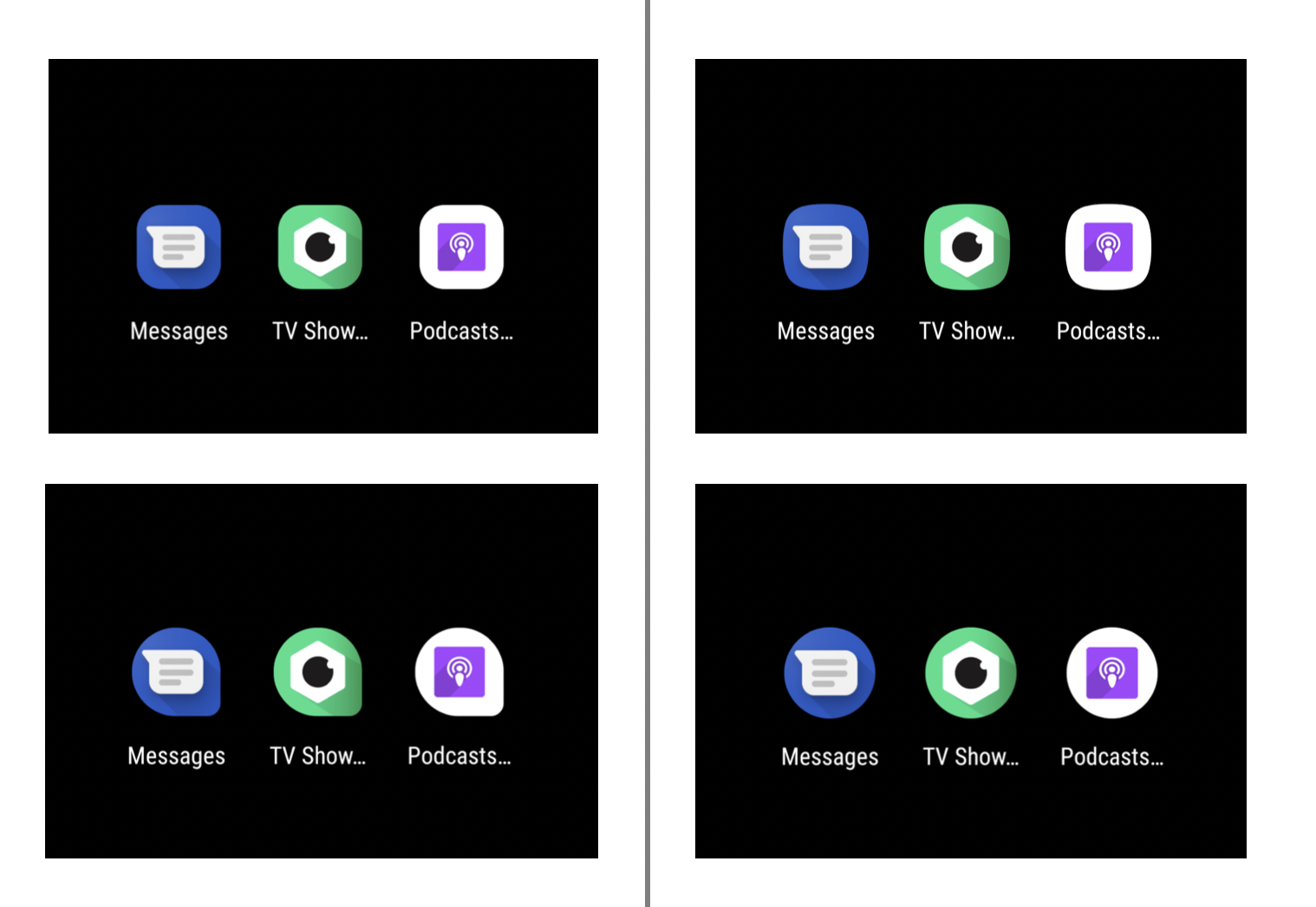
Sur Android, il est possible de choisir son Launcher qui est un peu l'équivalent du menu démarrer sous Windows. Chaque Launcher choisit d'afficher les icônes de la manière qu'il souhaite et il peut décider, s'il le veut, de ne pas utiliser des "carrés" comme cela est fait traditionnellement. Sauf qui si rien n'est prévu pour, votre icône risque d'être coupée ou déformée. En attendant donc, si votre icône n'est pas adaptative, alors elle sera affichée de manière moins élégante par le launcher. On peut voir dans les exemples ci-dessous que cela fait clairement "tâche" :

Les icônes adaptatives permettent de résoudre ce problème : vous décidez d'une couche de fond et d'une couche "d'avant" à utiliser (une image, une couleur, un drawable vectoriel) et celles-ci seront empilées l'une sur l'autre par le Launcher. Aussi, précaution supplémentaire, une zone "sûre" (safe) est définie et vous serez certains que l'icône ne sera pas coupée si elle est en son sein. Voici un très bon gif pour expliciter tout cela, extrait de la doc android :
![]()
À noter que la version précédente (Android 7.1) avait introduit la notion d'icône circulaire qu'il fallait définir dans le manifest de l'application. Ces icônes existent encore (pour les téléphones en version inférieure à 8.0 mais à partir de 7.1 donc...).
Création d'une icône adaptative
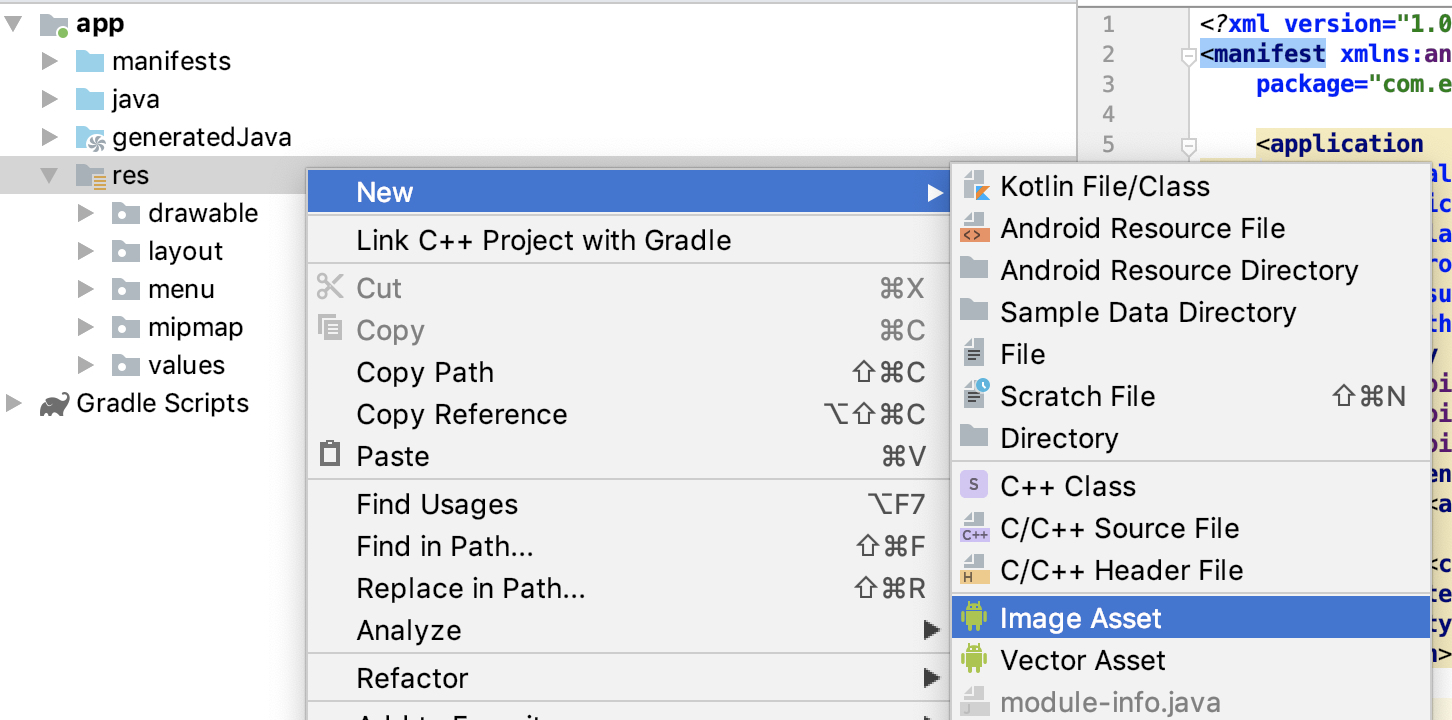
L'outil idéal pour créer des icônes adaptatives est Android Studio qui permet de faire ce travail très efficacement. Pour cela, utilisez votre projet existant (ou créez en un bidon) et choisissez d'ajouter une image sur votre dossier "res".

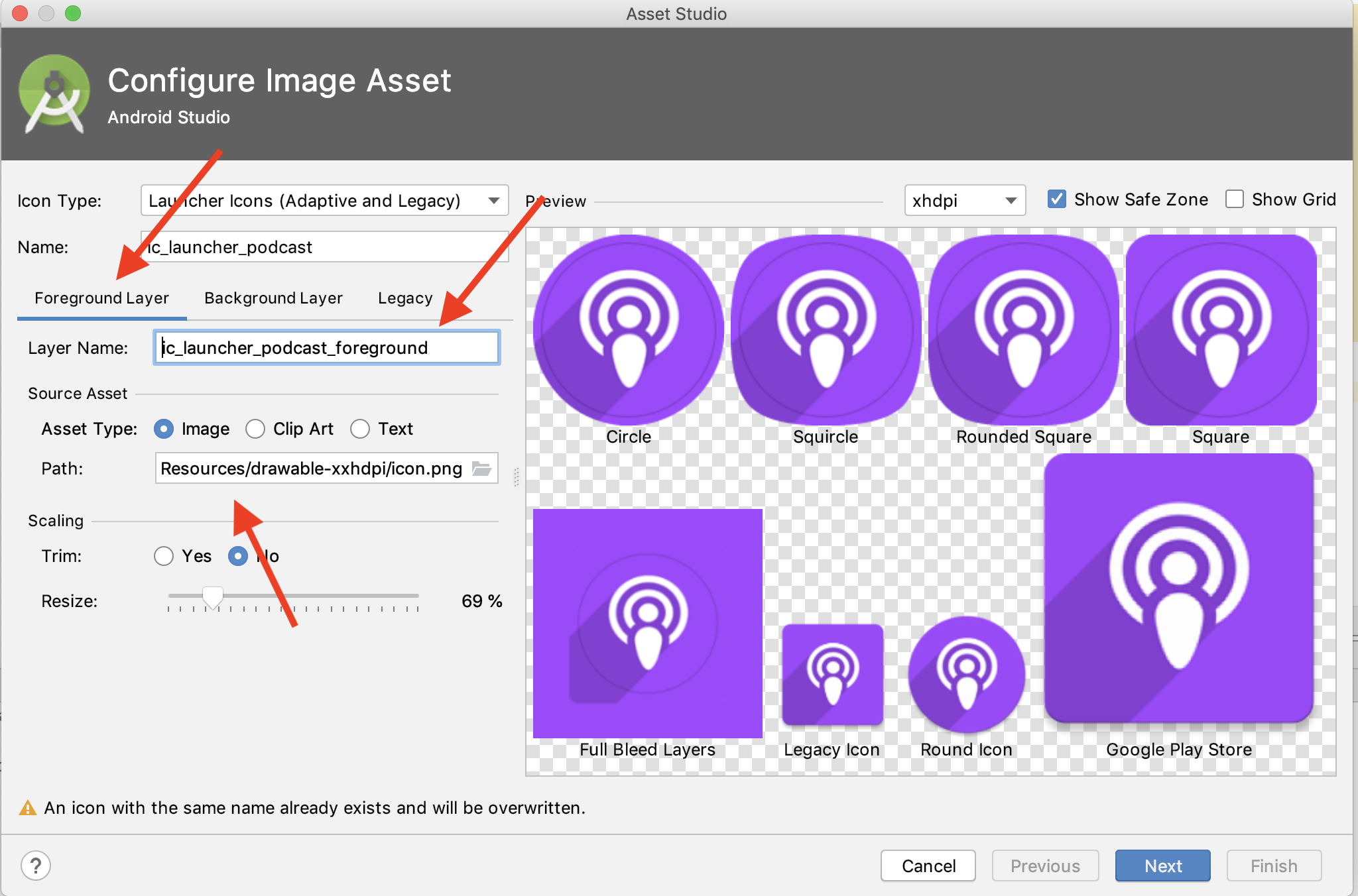
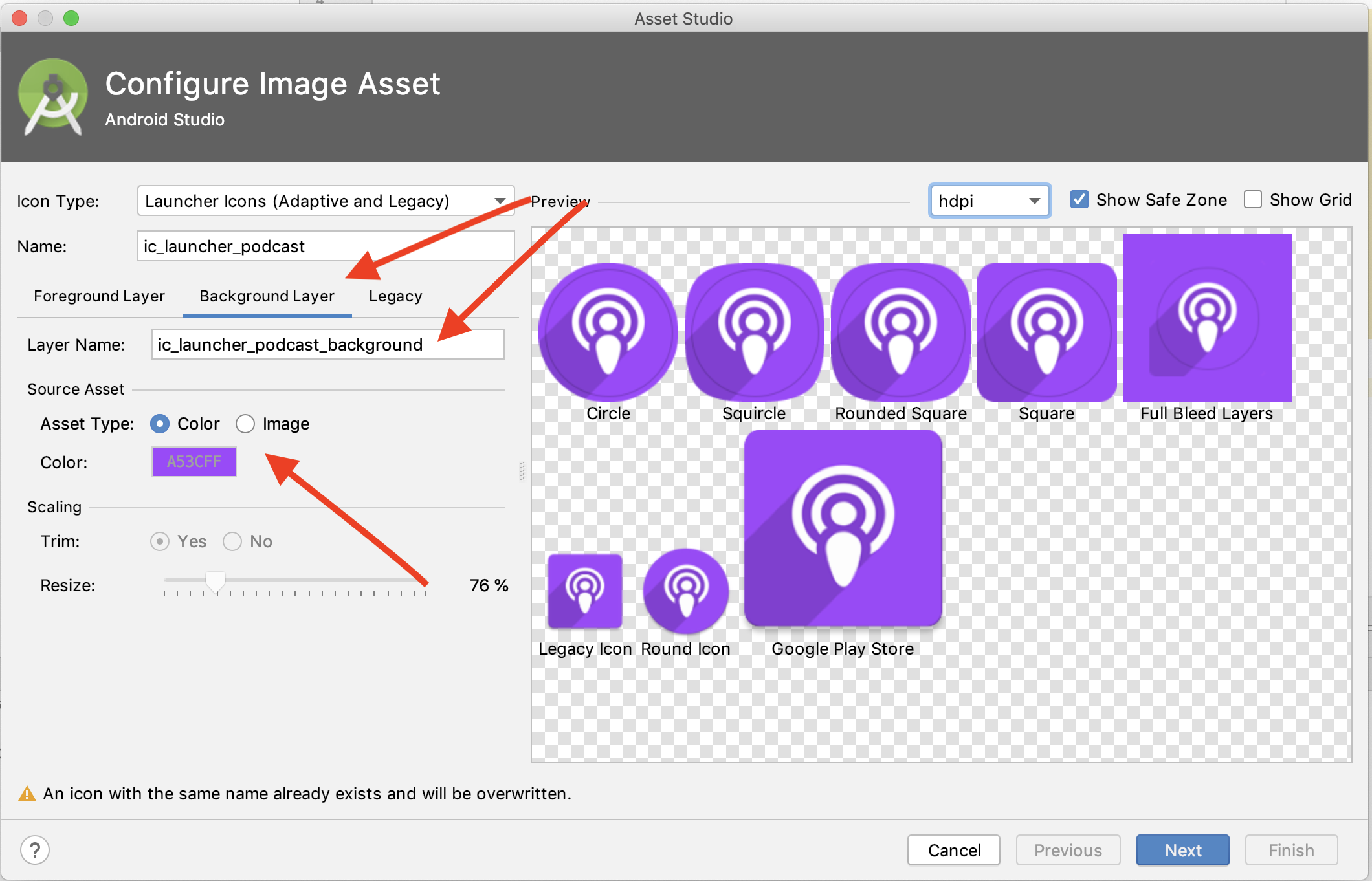
L'écran suivant est assez clair et vous permet de choisir :
- Le nom final donné à votre drawable correspondant à l'icône,
- La configuration de la couche "avant" / foreground : son nom, quelle image utiliser, etc.
- La configuration de la couche "arrière" / background : son nom, quelle image utiliser, etc.
- La zone sûre, qui est affichée (le cercle gris) dans les différentes preview d'icônes.
Ici, je choisis une image comme couche avant et une couleur à plat comme fond. C'est assez rudimentaire mais cela nous permettra sans plus de configuration d'avoir une plus jolie icône !


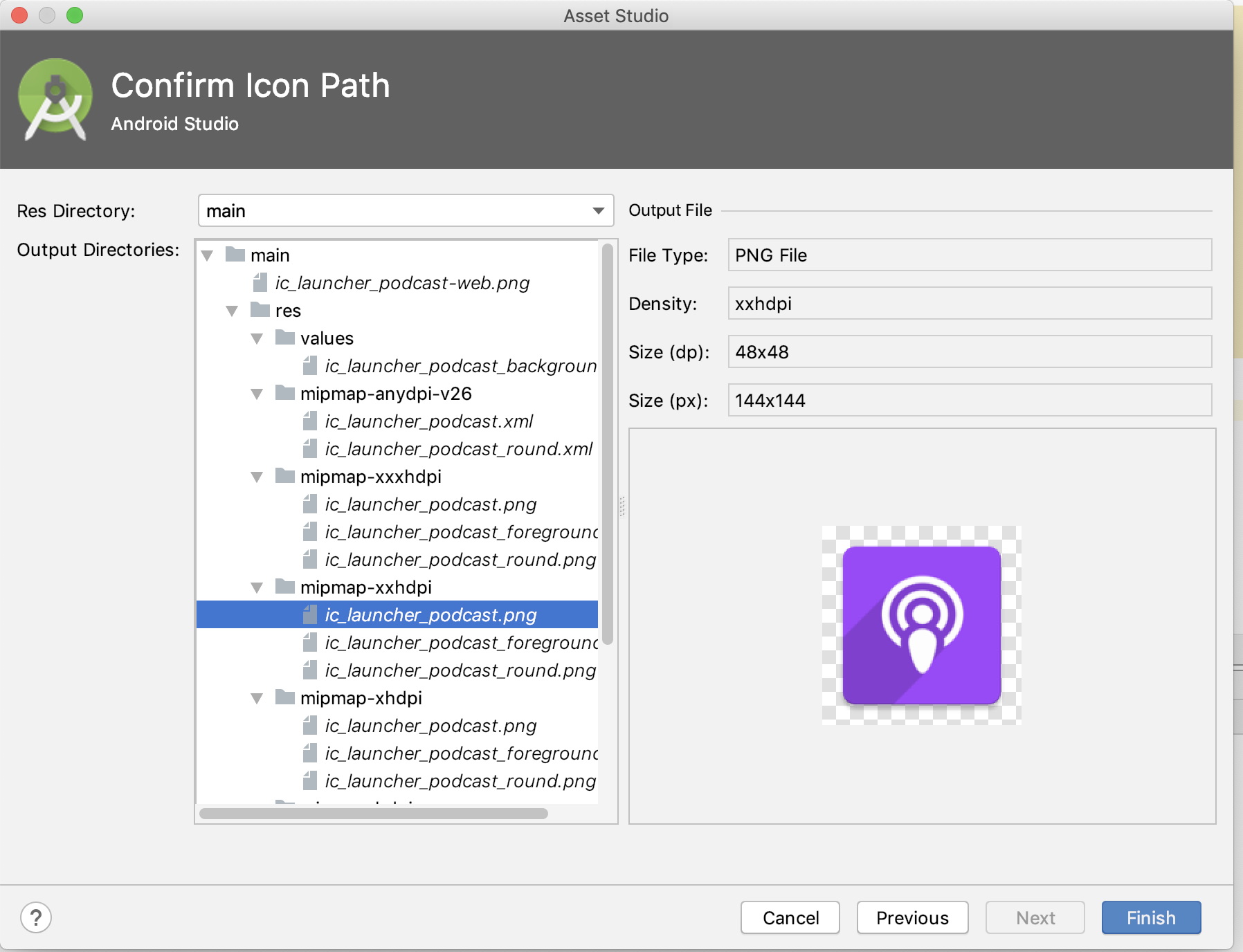
Le dernier écran nous permet de vérifier manuellement chacun des éléments générés par l'outil de création d'icône. C'est tellement simple de faire click click click que j'ai l'impression de faire du Sharepoint (je vous invite à lire ces superbes articles) !

Intégration des assets dans votre projet
La suite consiste à prendre les drawables générés par Android Studio pour les placer dans les bons dossiers de votre projet :
- Dans les différents dossier mipmap, des icônes au format image sont disponibles. À noter que les icônes circulaires sont elles aussi générées par l'outil.
- Dans un dossier 'mipmap-anydpi-v26' est créé un drawable au format xml. Cela permet de cibler tous les devices sur Android Oreo (v 26 du SDK) quelque soit leur densité de pixels.
- Dans le dossier 'values', un drawable xml a été défini car j'utilise une couleur à plat comme couche de fond.
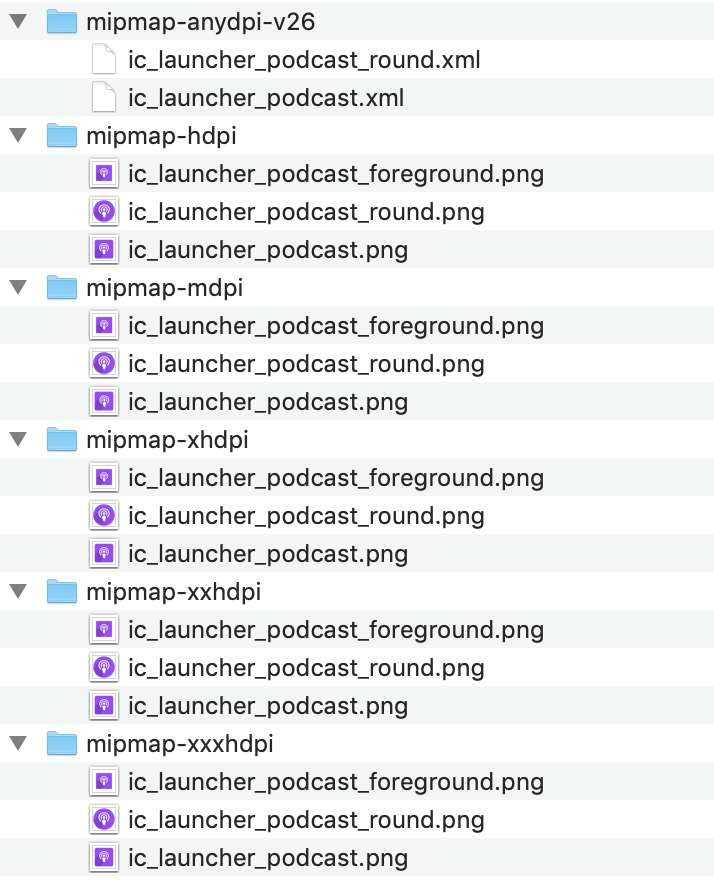
On se retrouve alors avec cette arborescence :

Vous remarquerez que la bonne pratique d'utiliser des dossier mipmap et non pas drawable est respectée. Ces dossiers ne sont pas enlevés de l'APK envoyé au téléphone lors du téléchargement depuis le Store, ce qui permet au launcher d'utiliser une image d'une autre densité de pixels s'il le juge nécessaire.
Utilisation des icônes - modification du fichier manifest
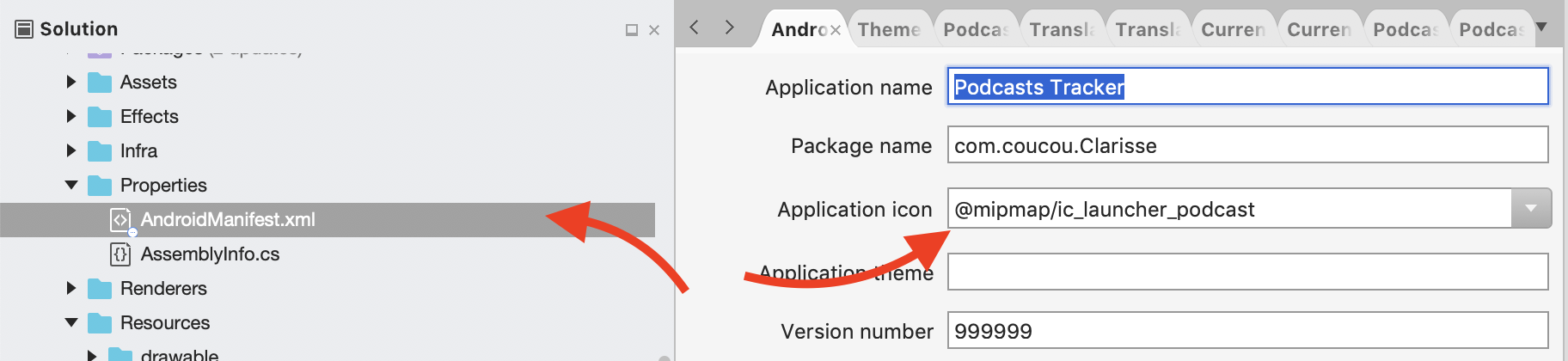
Il ne reste alors plus qu'à modifier votre fichier manifest pour lui dire d'utiliser votre nouvelle icône adaptative. Le plus simple consiste à utiliser l'éditeur de Visual Studio :

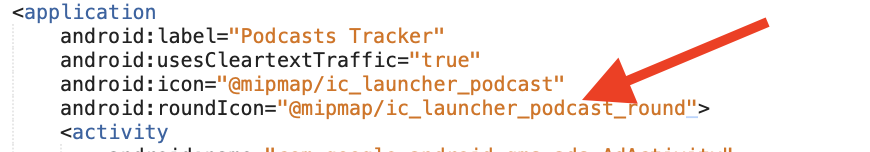
Il faudra quand même aller définir l'icône circulaire à la main dans le manifest mais cela reste simple comme l'ajout d'un attribut :

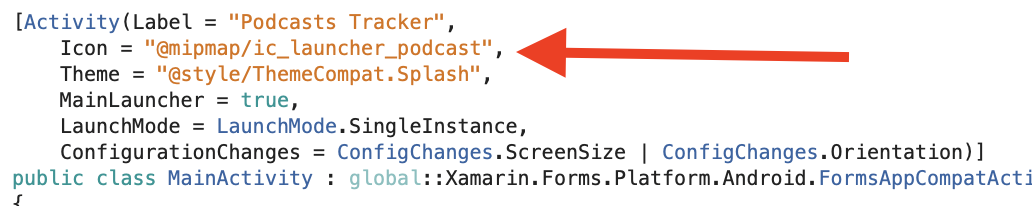
Finalement, si comme moi, vous définissez l'icône sur l'activité correspondant à votre splashscreen multi-résolutions, multi densités de pixels et éventuellement étendu, il faudra modifier sa définition de manière adéquate :

Tester votre icône sur un émulateur
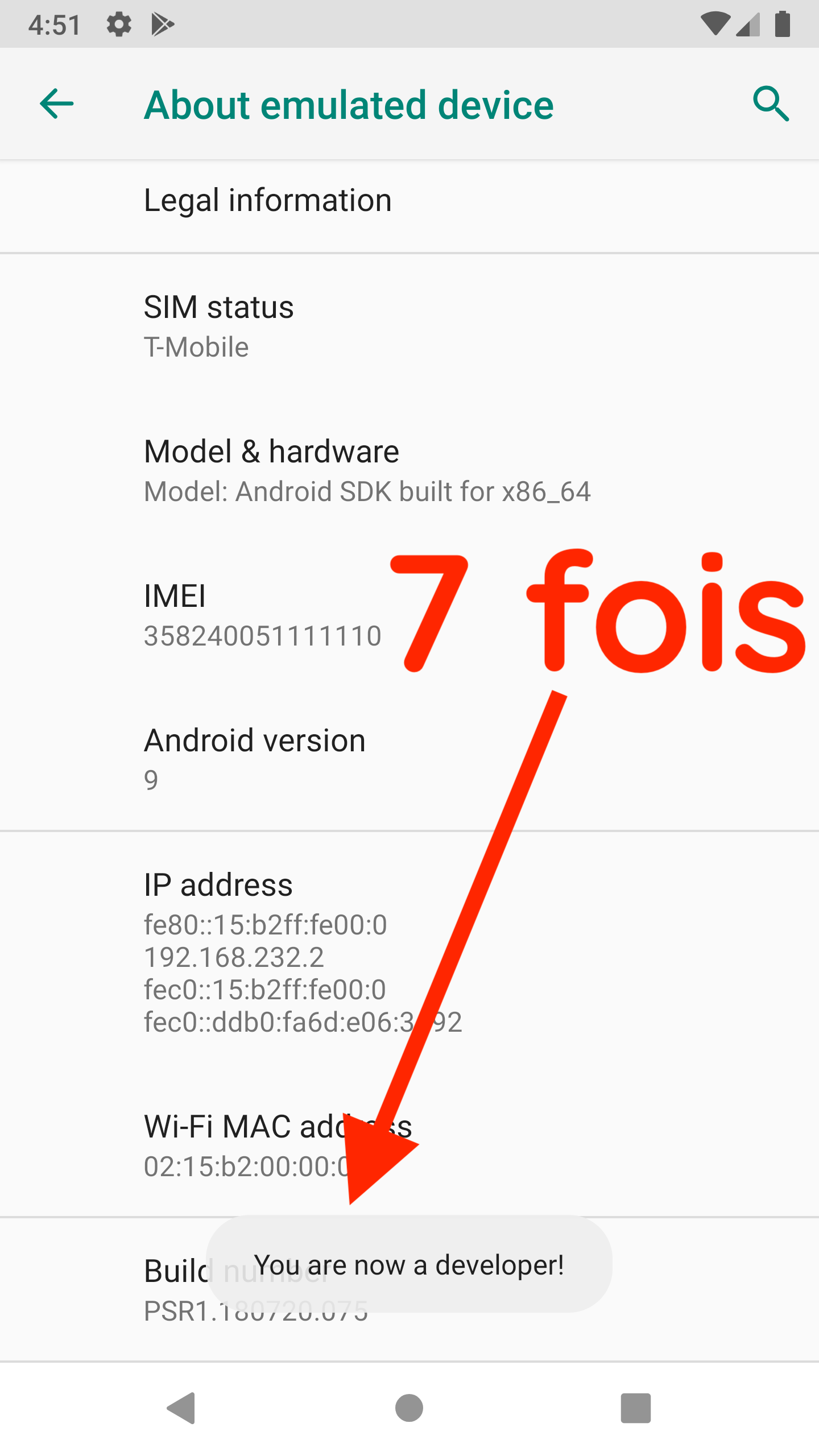
Pour tester le bon rendu, rien de tel qu'un émulateur. Le plus simple consiste donc à utiliser une image de type "Pixel" de Google et à activer son mode développeur en allant dans le menu système "Apps > Settings > System > À propos du téléphone" tapper 7 fois sur le numéro de build.

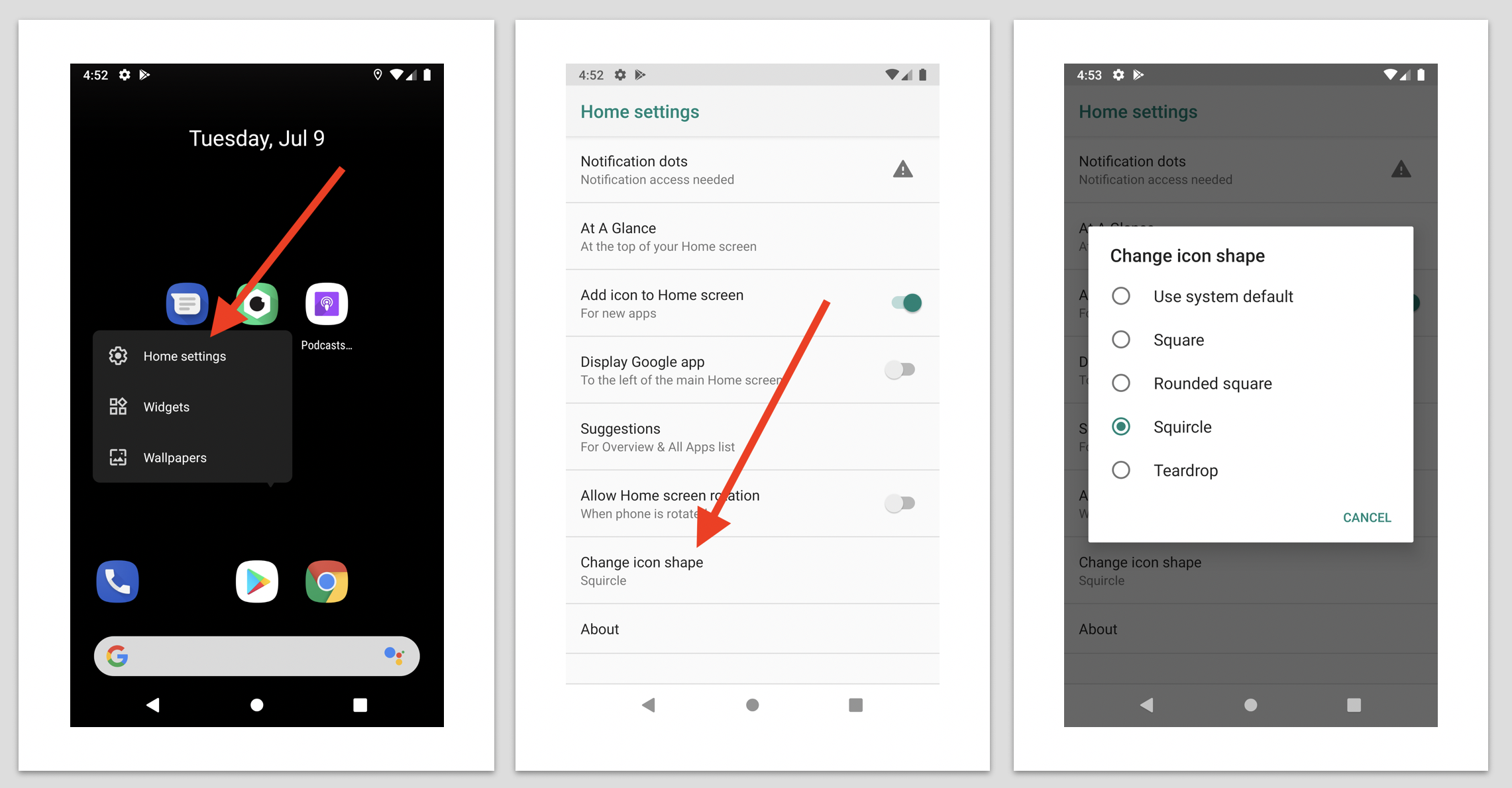
Une fois fait, on peut se rendre sur l'accueil du launcher, et accéder aux paramètres nécessaires pour modifier la forme des icônes !

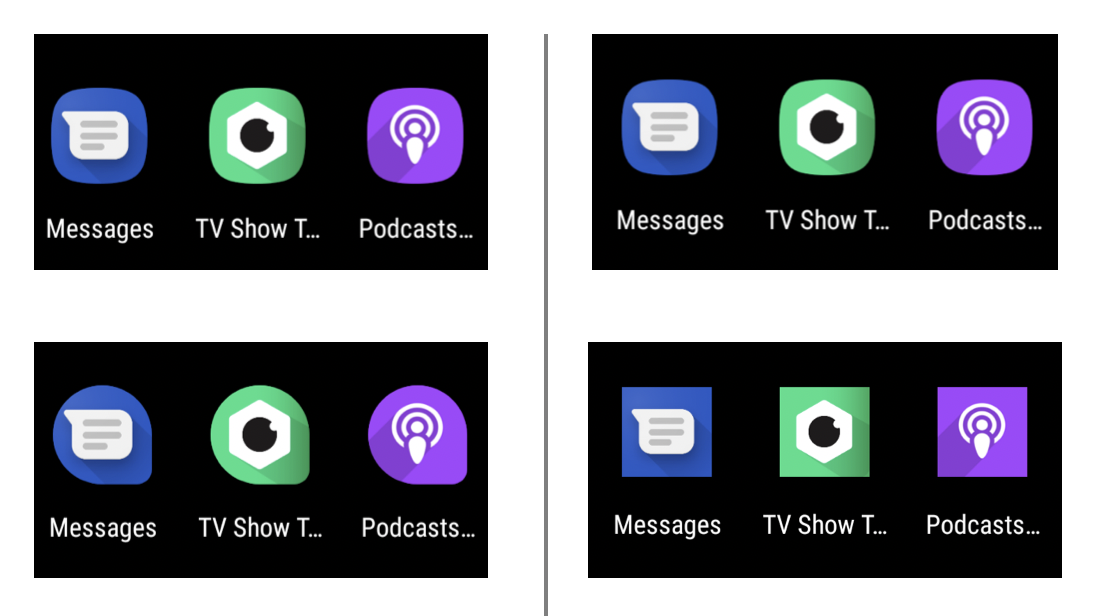
Vous pouvez alors constater le succès de l'opération !





Commentaires