Retour d'expérience : Utilisation de TFS dans un contexte cross project
Cet article traite d’un retour d’expérience sur une utilisation de TFS 2015 chez un client dans le cadre d’un projet multi-applications qui s’est déroulé sur 6 mois en 2017.
Nous allons d’abord commencer par présenter rapidement l’architecture, puis l’utilisation de TFS autour de celle-ci et enfin des problèmes rencontrés et des solutions pratiquées.
Contexte technico-fonctionnel
L’architecture du projet est assez complexe, et mérite un petit schéma pour commencer :
Nous avons 3 ensembles applicatifs A, B et C, chacun est composé de deux applications : une partie graphique et une partie serveur
Chaque serveur expose une API consommée par le front. Mais aussi B consomme aussi du contenu du serveur du projet C.
L’ensemble de ces applications sont livrées sur les postes client en parallèle lors du premier déploiement. L’idée étant ensuite de pouvoir livrer indépendamment chaque application en limitant les adhérences entre celles-ci.
A noter que A et C existent depuis un moment et doivent évoluer, l’application B elle est une nouvelle application créée dans le cadre de ce projet.
Contexte TFS
L’ensemble des applications du client sont stockées sur un serveur TFS, dont les projets d’équipe A et C.
Afin de gérer le code de l’application B, son projet d’équipe est créé dans TFS.
Les 3 projets utilisent le même template : Agile de base pour les User Stories (US) et un template personnalisé pour les bogues.
A noter que les développeurs participent régulièrement à d’autres projets et ont accès à ces projets dans TFS
Utilisation des projets
Le souhait du client (MOE) était de conserver pour chaque application toutes les US concernant dans son projet TFS. Afin de ne pas perturber le métier dans ses spécifications, nous avons donc décidé de créer des Features au niveau du projet A et de décliner les stories comme enfants de ces Features en les affectant dans les bons projets.
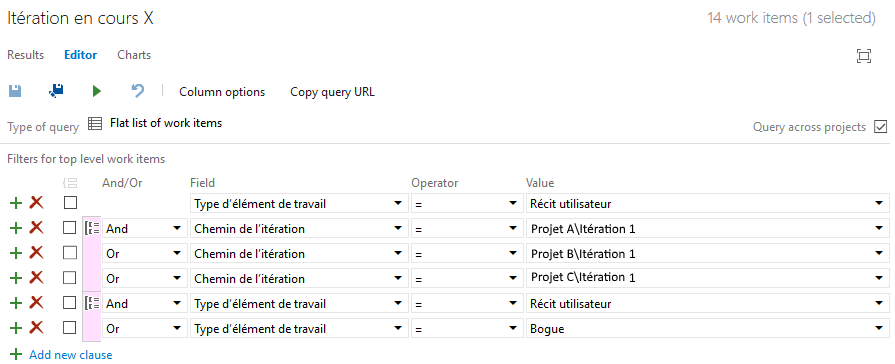
Ceci nous a forcé d’une part à créer toutes les mêmes itérations dans tous les projets, de façon à suivre le même rythme, et d’autre part à créer des requêtes cross projets pour pouvoir avoir de la visibilité globale de la version de la solution applicative dans son ensemble.

D’ailleurs il est important de bien restreindre les queries sur les projets à traiter (via le projet d’équipe, la zone ou l’itération) sinon on risque de ressortir des items d’autres projets hors scope.
Problématiques rencontrées
Au-delà de cette phase de setup des projets, nous avons rapidement rencontré plusieurs problèmes :
1. Les items créés dans le mauvais projet
Il ne faut pas se leurrer. Le métier a énormément de difficultés à comprendre la différence entre les 3 applications. Particulièrement dans le cas où l’application B expose des pages de l’application C. Le fait d’imposer des backlogs conçus pour et par une équipe technique à des personnes qui sont fonctionnelles pose problème car le découpage n’est pas le même et nous nous retrouvions avec des work-items (US, bugs, etc.) dans le mauvais projet d’équipe Bien sur la même chose s’est produite pour les bugs créés par les testeurs.
Et le souci c’est que de base sous TFS on ne peut pas changer le projet d’équipe d’un work item. Il faut des extensions avec des droits spécifiques sur la base de données pour réaliser cela. Dans un premier temps, pour chaque erreur, nous copiions l’objet dans le bon projet et fermions l’original.
Toutefois nous avons fini par abandonner cette méthodologie pour laisser les work-items où ils étaient : le travail était trop fastidieux et chronophage tout en faussant les indicateurs autour des workitems.
2. La priorisation des backlogs
Là encore, comme nous n’avions pas dans TFS un backlog commun, nous ne pouvions pas utiliser la partie drag & drop de TFS pour au travers des 3 projets d’équipe. Et de plus avec le template utilisé, le stack rank (qui sert à trier) n’était pas disponible dans l’interface web de TFS.
Après quelques essais, nous avons trouvé que la meilleure solution était d’imprimer les US sur des papiers, les ordonner en séance de grooming, puis à la fin insérer les stack rank dans les projets d’équipe via Excel…. Bref encore une fois cela est assez fastidieux à réaliser. De plus Excel ne permet de se connecter qu’à un seul projet TFS par classeur. Donc pour les 3 projets il faut charger 3 classeurs différents.
3. La vue Tableau
Le fait d’utiliser des itérations dans différents projets ne nous permettait pas d’utiliser le mode tableau pour avoir une vision globale de l’ensemble du sprint en cours.
Là-dessus nous avons adopté une vue physique avec des post-it sur un mur.
Conclusion
Nous avons voulu tester cette façon de travailler, et après plusieurs mois j'ai le sentiment que ce workflow n'est pas adapté pour une utilisation avec TFS.
A l’avenir je recommanderais soit de conserver tout dans le projet A, soit la création d’un projet D spécifique aux work-items de cette version. Dans ce cas le code source et les changsets resteraient sur les projets A, B et C. Dans les deux cas l'utilisation de zones pour distinguer techniquement quelle application est concernée est recommandée.
Cela permettrait donc de demander de créer toutes les demandes d’évolutions et bugs sur ce projet pour la durée de vie du développement de cette version cross projet. C'est également un rapprochement des articles Microsoft sur le Portfolio Management.
D’ailleurs c’est un peu la recommandation de Scrum, d’avoir LE Backlog unique.
Un Backlog pour les gouverner tous. Un Backlog pour les trouver. Un Backlog pour les amener tous et dans les sprints les lier.




Commentaires