#UWP : intégrer son propre calendrier aux applications Outlook #UWP
Avec Windows 10, Microsoft a mis à jour sa gamme d’applications Calendrier et Mail pour la remplacer par la suite d’applications Outlook. Dans une application universelle Windows 10 il est possible d’y intégrer son propre calendrier. Dans cet article nous verrons comment intégrer rapidement un nouveau calendrier à l’application Calendrier via une application universelle Windows 10.
Déclaration dans le manifest
La première action à réaliser est d’aller modifier le manifest à la main pour déclarer l’accès aux calendriers. Pour cela, clic-droit sur le fichier Package.appxmanifest et sélectionnez View Code.
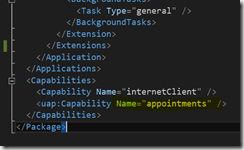
Descendez en bas du fichier dans la section capabilities et ajoutez cette nouvelle ligne :
<uap:Capability Name="appointments" />
On se retrouve avec quelque chose dans ce genre :
Création du calendrier
La partie intéressante du SDK se trouve dans le namespace Windows.ApplicationModel.Appointments et notamment la classe AppointmentManager.
Il faut tout d’abord demander un accès au calendrier (c’est notamment à ce moment que le SDK vérifie que la déclaration dans le manifest est bien faite). Dans notre cas, on demandera un accès en lecture-écriture aux calendriers de l’application.
L’api nous retourne un objet ApointmentStore permettant d’accéder aux calendriers.
AppointmentStore calendarProvider = await AppointmentManager.RequestStoreAsync(
AppointmentStoreAccessType.AppCalendarsReadWrite);
Cet objet nous permet alors de rechercher un calendrier avec un nom spécifique. S’il n’existe pas, nous le crééons directement :
var calendarName = "Mon calendrier";
AppointmentCalendar calendar
= (await calendarProvider.FindAppointmentCalendarsAsync())
.FirstOrDefault(c => c.DisplayName == calendarName);
if (calendar == null)
{
calendar = await calendarProvider.CreateAppointmentCalendarAsync(calendarName);
}
Créer un événement
La création d’un événement passe alors par l’instanciation d’un objet Appointment et de l’assignation de ses propriétés . Il faut ensuite appeler la méthode SaveAppointmentAsync en le passant en paramètre.
Appointment appointment = new Appointment(); appointment.RoamingId = Guid.NewGuid().ToString(); appointment.StartTime = DateTimeOffset.Now; appointment.AllDay = false; appointment.Duration = TimeSpan.FromHours(3); appointment.Subject = "Mon titre"; await calendar.SaveAppointmentAsync(appointment);
Les différents tests que j’ai pu effectuer semble indiquer que l’appel de ces APIs est très rapide. Pas de problème donc pour la création d’un lot conséquent d’événements.
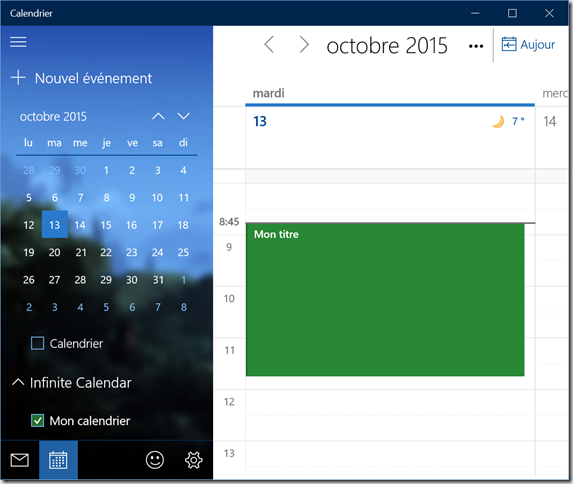
Résultat dans l’application Outlook
Une fois dans l’application Outlook, le nom de l’application apparait comme groupe de calendrier et notre nouveau calendrier est disponible dessous. Attention c’est le “DisplayName” de l’onglet packaging du manifest qui est utilisé.






Commentaires