#HoloLens : déballage de nos kits de développeurs !
Nous avons la chance d’avoir reçu nos 2 kits de développement HoloLens aujourd’hui.
Nous faisions en effet partie de la première vague de livraison après les essais détaillés de Florent et Thomas. Ces magnifiques lunettes de réalité augmentée et virtuelle vont nous permettre de lancer nos développements d’hologrammes : un rêve de développeur !
Regardons un peu ce qu’il y a dans notre colis.
Packaging
Même pour un device de développement, le packaging est d’excellente qualité : carton noir épais et dessins en argent représentant en vue 3D le cadeau à l’intérieur de la boîte. En ouvrant celle-ci on voit apparaitre la pochette de protection qui contient l’HoloLens caché à l’intérieur. Celle-ci nous permet de transporter les HoloLens sans risque de les abîmer.
À l’intérieur de la pochette il y a donc l’HoloLens déjà monté qu’il ne reste plus qu’à enfiler sur la tête. Un élastique ajustable permet de le placer facilement sur n’importe quel tour de tête sans même risquer de se décoiffer !
Autre accessoire présent : le clicker / cliqueur. Celui-ci nous permettra d’interagir avec les hologrammes projetés par le casque sans avoir à toujours « cliquer dans l’air » ce qui reste fatigant pour un usage prolongé.
Bonus cocorico : vous remarquerez que les différents textes sont aussi présents en français sur la boîte.
Mise en route
La mise en route est assez simple et se fait en une dizaine de minutes au moyen d’une connexion Wifi. Il s’agit tout simplement de :
- Calibrer les lunettes pour correspondre à vos yeux ;
- Vous connecter au Wifi,
- Vous connecter à l’aide de votre compte Microsoft.
Tout cela est assez traditionnel puisque nous sommes sur un Windows 10 et il n’y a donc pas de risque d’être perdu. La partie la plus compliquée étant de taper votre mot de passe Wifi et Microsoft à l’aide de vos yeux. Heureusement on ne fait cela qu’une seule fois !
Bien sûr vu de l’extérieur, c’est assez rigolo à voir :

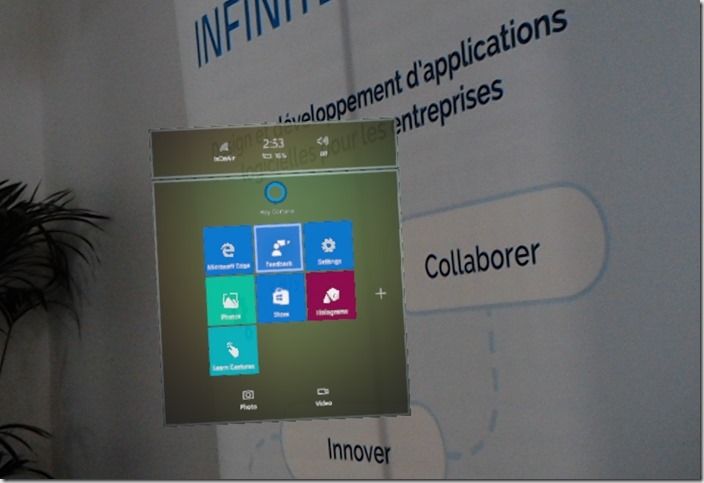
On se retrouve finalement avec notre bon vieux menu démarrer
Premier pas
L’Hololens est prêt.. et nous aussi ! La mise en place est assez simple : le réglage de la taille du casque se fait facilement et bonne nouvelle, il est utilisable par-dessus des lunettes de vue ! Le device n’est vraiment pas trop lourd par rapport à sa taille et quand on le porte, on continue à voir notre environnement. On peut donc se déplacer avec sans problème.
Nous avons décidé de commencer simplement, et de placer des hologrammes dans nos bureaux : une danseuse étoile sur la table de la grande salle de réunion, un gorille à l’entrée de cette même salle, un requin dans la cuisine, un tigre dans l’entrée… Le résultat est bluffant ! Quand on passe les lunettes, notre vue est enrichie par tous ces éléments avec lesquels on peut interagir intuitivement, en « double cliquant » sur eux par exemple pour les agrandir ou les repositionner. Le plus troublant est l’impression d’être à un autre endroit que les autres puisqu’on ne voit pas la même chose. Comme avaient pu nous le dire ceux qui avaient testé le device lors de la BUILD, le champ de vision holographique est réduit et parfois les hologrammes sont coupés. Ce qui est impressionnant, c’est leur qualité et la rapidité avec laquelle ils s’intègrent dans notre environnement. Nous avons ensuite testé un jeu de tir, le bureau se transforme alors en champs de bataille spatial ! Encore une fois, les hologrammes se fondent dans notre décor avec beaucoup de naturel et se confondent avec la réalité.
Au bureau c’est l’effervescence et tout le monde veut essayer. Les phrases du genre « Il y a un éléphant dans l’entrée » ou « Il pleut sur Maxime » fusent. On a hâte de tester nos propres créations !
Les possibilités de développements
Voici la partie qui nous intéresse : le développement ! Comme il s’agit d’un périphérique Windows 10, nous allons pouvoir y déployer de manière assez classique des applications UWP.
Il y alors plusieurs possibilités qui s’offrent à nous :
- Développement d’applications UWP traditionnelles,
- Développements d’applications Unity à l’aide d’un SDK spécifique,
- Développement d’applications à l’aide de DirectX.
Dans tous les cas nous serons donc sur une application UWP.
Je vous propose de revenir régulièrement sur nos blogs pour découvrir des articles plus détaillés à ce sujet.
En attendant, nous on s’amuse bien :
Happy coding, ici c’est Noël en mai !










Commentaires