HoloLens et les applications UWP 2D “classiques”
Dans mon précédent article nous avons pu découvrir physiquement les HoloLens, et les possibilités de développements avec celles-ci. Dans ce billet de blog, nous aborderons le comportement des applications UWP 2D “classiques” et ce que cela change sur une HoloLens. De prochains articles présenteront les APIs spécifiques aux HoloLens.
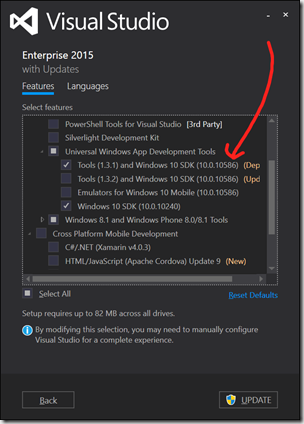
Quels outils sont nécessaires ?
Une application HoloLens est une application UWP comme les autres et elle nécessite ces versions d’outillage / Framework :
- Visual Studio 2015 Update 2. La version Community de Visual Studio est disponible ici.
- Au minimum, la version 1.3.1 des outils de développements UWP.
- Le SDK UWP dans sa version 10.0.10586.
- Je vous invite aussi à télécharger les émulateurs à cette adresse.
Quelles tailles de rendu ?
Au lancement d’une application UWP classique, HoloLens nous demande de la positionner à plat, par exemple sur un mur. Une fois ce placement réalisé, l’application est lancée comme elle pourrait l’être sur votre PC.
Elle est exécutée à une taille effective de 853x480 pixels soit un ratio proche d’un 9:16. Il est possible de redimensionner la taille que prennent les fenêtres dans le monde réél mais elles auront toujours cette taille statique. Il faut donc faire attention à vérifier le comportement visuel de votre application à cette taille.
Je n’ai malheureusement pas trouvé de configuration équivalente dans le designer XAML de Visual Studio. Pour pallier cela, j’utilise les propriétés DesignWidth et DesignHeight directement sur ma page :
<Page x:Class="AppHoloLens.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
d:DesignHeight="480"
d:DesignWidth="853"
mc:Ignorable="d">
</Page>
En termes d’expérience utilisateur, cela est parfois bizarre sur des contenus scrollables car on a l’impression que le rendu du contenu de l’app est coupé mais c’est en fait car il n’y a pas de bordures.
Quels comportement et adaptation pour les éléments d’UI ?
J’ai eu la bonne surprise de constater que les éléments graphiques se comportent tous bien à priori – même la webview :). Le thème utilisé est celui dont on a l’habitude sur Windows 10 et les scrolls fonctionnent bien dans toutes les directions (même si cela peut vite devenir fatigant sans le clicker).
Le seul composant dont l’utilisation n’est vraiment pas optimale pour le moment est le “Pivot”. Il faut faire d’énormes scroll pour réussir à le faire passer d’une page à l’autre et pendant ce temps l’interface reste vide.
Pour interagir avec l’application, il faut pointer une direction (en utilisant le pointeur – point blanc au centre de l’écran) et effectuer une gesture avec sa main. En termes d’adaptation de l’interface graphique à afficher, cela implique notamment :
- Utiliser des éléments suffisamment gros pour proposer des actions : on bouge souvent la tête en effectuant l’action avec sa main.
- Eviter de “coller” les boutons ensemble pour la même raison sous peine de cliquer sur la mauvaise action.
- Les contrôles comme les sliders sont durs à contrôler facilement : essayer de proposer des boutons + / – par exemple.
- Essayer de limiter le scroll dans les deux sens au maximum, cela est très pénible à maitriser.
- Attention avec les menus Hamburger : il n’y a pas beaucoup de hauteur et sans scrollViewer, les éléments se superposent.
Voici quelques exemples de rendu d’applications :
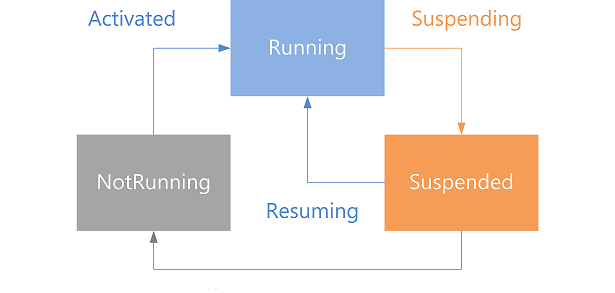
Cycle de vie ... court !
Gérer correctement le cycle de vie de vos applications UWP est primordial mais cela est encore plus vrai sur une HoloLens. Les applications sont suspendues et terminées quasiment dès que l’on passe à autre chose.
Il est donc très important de gérer ces états et de revenir à l’endroit précédent où était l’utilisateur lorsque votre application est ramenée à la vie. Microsoft a publié un article officiel (en anglais) sur le sujet dernièrement.
Comment savoir que l’on est sur un HoloLens ?
Cela reste assez simple ici, il suffit de demander le “SpaceLocator” courant et de se rendre compte qu’il n’est pas égal à null :
private bool? _isOnHoloLens;
public bool IsOnHoloLens()
{
if (!_isOnHoloLens.HasValue)
{
var locator = Windows.Perception.Spatial.SpatialLocator.GetDefault();
_isOnHoloLens = locator != null;
}
return _isOnHoloLens.Value;
}
Qu’est ce qui n’est pas (encore) disponible dans l’API ?
Certaines parties du SDK ne sont pas encore disponibles pour le moment. Une liste complète est disponible dans la documentation mais voici déjà les principales :
- Toasts : pas possible d’afficher une notification Toast: il faudra donc passer par un autre mécanisme pour afficher des messages à vos utilisateurs,
- Partage : le partage (le contrat et l’interface de partage) n’est pas encore disponible. L’application Photo/Vidéo implémente sa propre interface cependant.
- AppService : ce fabuleux moyen de faire communiquer les applications entres-elles n’est pas encore disponible (mais le sera prochainement).
Qu’est ce qui n’est pas possible dans une application UWP XAML ?
Sur HoloLens, une application XAML est forcément projetée sur un plan 2D qui n’a pas conscience de l’emplacement où il est. Elle ne peut fonctionner qu’en mode 2D et ne peux pas interagir sous la forme d’un Hologramme.
MAIS il est possible de créer une autre vue, cette-fois holographique (et non réalisée en XAML), qui elle peut créer des hologrammes.
Un scénario intéressant serait par exemple d’avoir un catalogue 2D classique en XAML et de permettre de projeter un élément de celui-ci sous la forme d’un hologramme pour que l’utilisateur puisse tourner autour.
Comment déployer sur le device ?
Le déploiement sur un device physique est très simple :
- Dans la liste des cibles de Visual Studio : choisir “Remote machine”.
- Saisissez alors l’IP du device dans le champ approprié.
- Lancez alors le déploiement.
- La première fois, un code PIN vous sera demandé : il faudra aller le chercher dans les paramètres (“Developers > For Developers > Pair Device”)
Happy coding














Commentaires