Utiliser AppInsights pour étudier le comportement de vos utilisateurs dans une application Windows Store
Introduction
Dans la continuité de l’article de Jonathan qui explique la mise en place d’AppInsight dans une application Windows Phone, je vais vous expliquer la démarche à suivre pour la mettre en place dans une application Windows Store. Bien que cela fonctionne sensiblement de la même façon, il y a quelques différences.
Récupération du SDK et mise en place dans l’application Windows Store
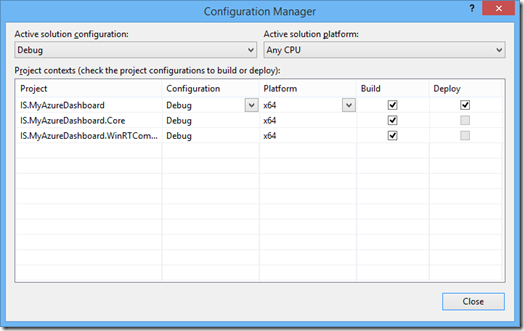
Une fois que vous avez déclaré l’application dans le dashboard Visual Studio Online, vous devez télécharger un package NuGet qui vous donnera accès au SDK AppInsight, distribué sous la forme d’un WinMD. Pour que cela fonctionne, vous ne devez pas compiler votre application en Any Cpu, mais bien en x86, x64 ou ARM explicitement :
J’ai choisi x64 de mon côté.
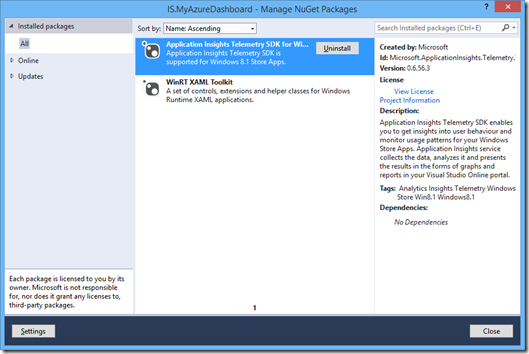
Vous pouvez ensuite chercher le package “Application Insights” dans la console NuGet. Vous installerez donc Application Insights Telemetry SDK for Windows Store Apps :
Ne cherchez pas la dll dans vos références après l’installation… vous ne la trouverez pas ! Celle-ci apparaîtra quand vous aurez redémarrer Visual Studio (je me suis arraché quelques cheveux sur ce point…). Il paraît que c’est normal ! ![]()
Maintenant que le SDK est installé, cela fonctionne globalement comme ce que Jonathan montrait dans son billet, à savoir que vous allez pouvoir démarrer une session en précisant l’id de votre application récupéré sur le dashboard Application Insights :
ClientAnalyticsSession.Default.Start("VOTRE ID");
Ensuite, vous pourrez logguer vos différentes pages et évenements internes à l’application, à l’aide des méthode LogEvent et LogPageView que vous trouverez au même endroit que la méthode Start!
Quelques éléments d’analyse du dashboard
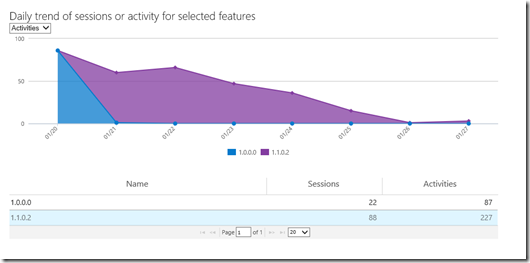
Il est vraiment possible de récupérer pas mal d’informations sur les utilisateurs et leurs comportements si le plan de taggage est bien fait. Déjà, il est possible de voir les différentes versions en cours d’utilisation :
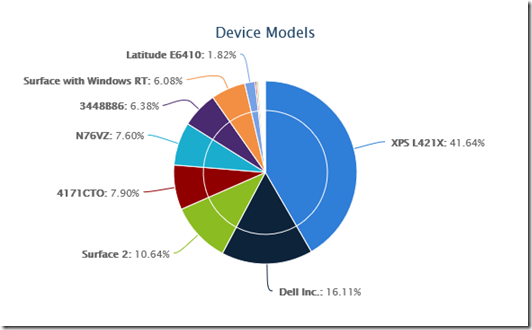
On va aussi pouvoir récupérer les différents devices qui sont utilisés :
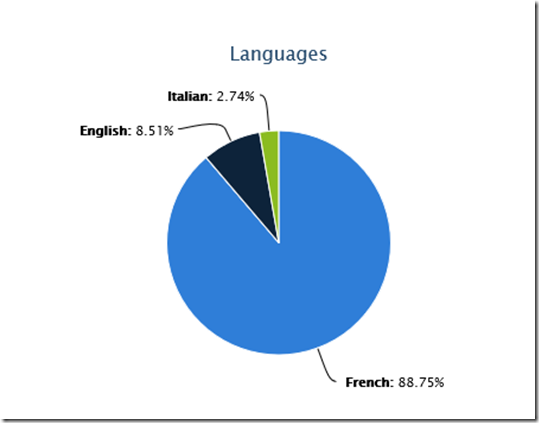
Les langues des utilisateurs qui utilisent votre app :
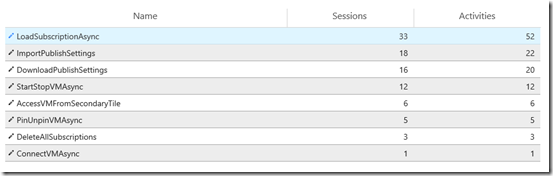
Et évidemment, les différents événements / pages vues par les utilisateurs :
Ce genre de données me permet de voir quelles sont les fonctionnalités les plus utilisées ou les moins utilisées ! C’est intéressant pour comprendre le comportement de l’utilisateur et essayer d’améliorer constamment l’expérience de celui-ci dans l’application.
Des petits soucis lors de la publication sur le store ?
Je pense que ce qui m’a pris le plus de temps avec la mise en place de App Insights, c’est la publication dans le store. En effet, le winmd a un nom à rallonge et j’ai pu découvrir à cette occasion que le Windows App Cert Kit génère une belle erreur lorsqu’une app link une librairie dont le path complet fait plus de 88 caractères (si si…). Du coup, plusieurs solution pour régler ça :
- Se débrouiller pour que le chemin du workspace + appli + dossier de publication + binaire soit plus court que 88 caractères (et ça va très vite !!)
- Rajouter un fichier “nongen.txt” à la racine du projet (cf. point numéro 23 ici : http://fr.slideshare.net/mikedouglas/hdc-windows-8-mvvm)
Bref, au final, on s’en sort bien !
Conclusion
Ce que j’ai trouvé très intéressant avec la solution App Insights, c’est la possibilité de mettre cela en place dans l’application en quelques minutes seulement (mis à part la publication !).
Le dashboard est plutôt bien fait, et le fait d’avoir les premiers feedbacks 5-10 minutes après l’avoir mis en place permet vraiment de peaufiner simplement son plan de taggage, qui s’il est bien fait permet des scénarios d’analyse avancés !
A utiliser d’urgence ! (Et si vous voulez que j’ai de beaux graphiques dans mon prochain article sur le sujet, vous pouvez télécharger My Azure Dashboard ici ![]() !)
!)
A bientôt
Julien ![]()









Commentaires