Les propriétés méconnues du ScrollViewer: TopLeftHeader, TopHeader, LeftHeader
En parcourant la MSDN je suis tombé sur un exemple montrant comment fixer les zones d’entête du ScrollViewer.

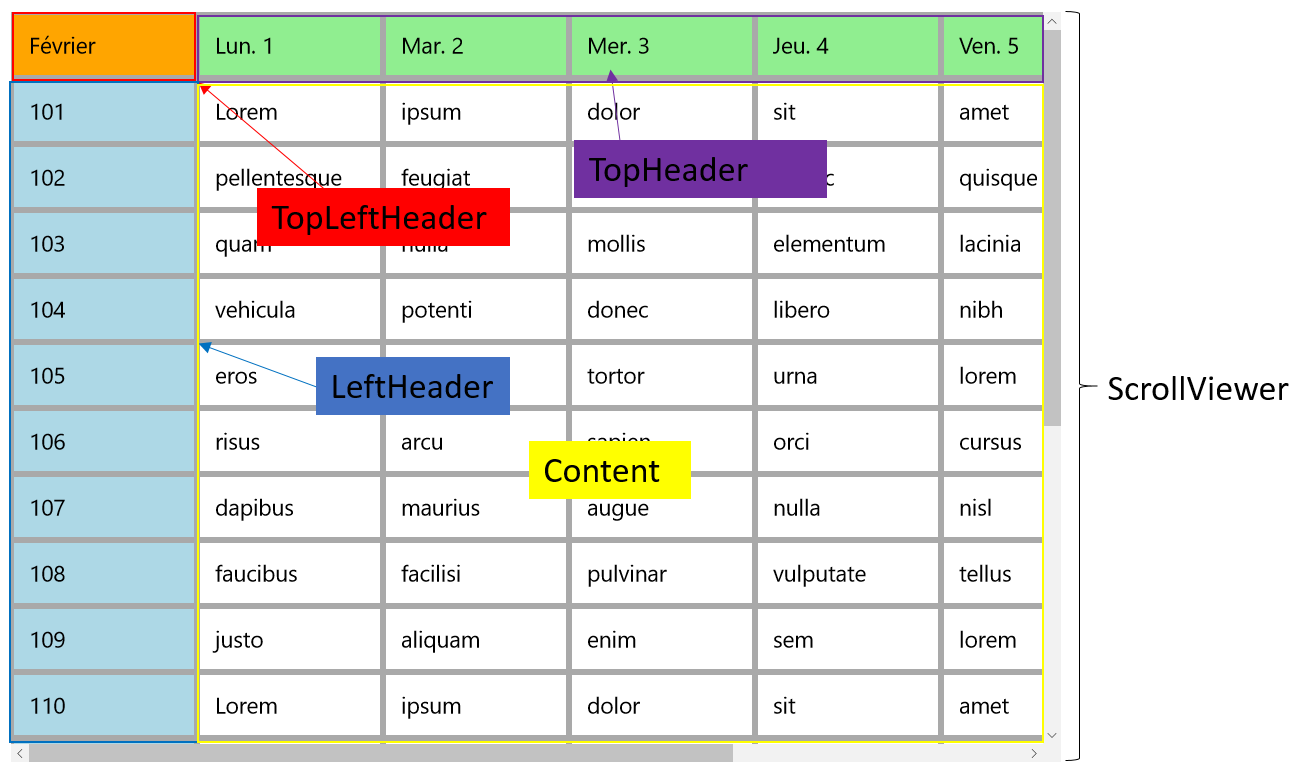
Pour ce faire nous avons 3 propriétés:
- ScrollViewer.TopLeftHeader : coin en haut à gauche
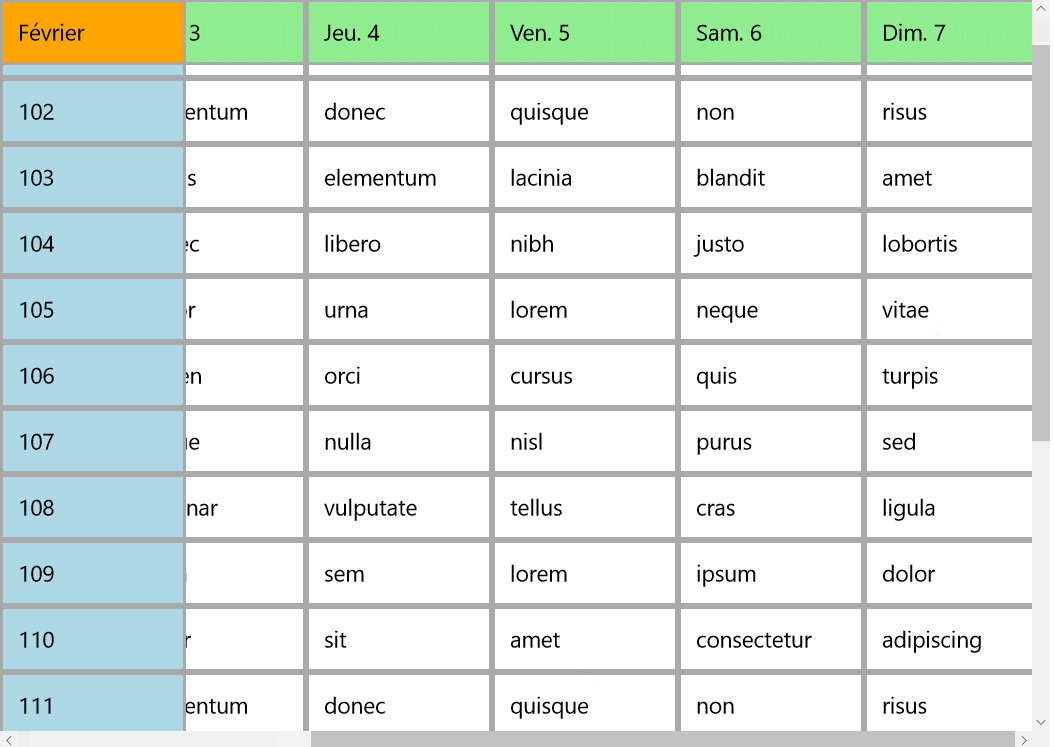
- ScrollViewer.TopHeader : contenu haut pouvant scroller uniquement de gauche à droite
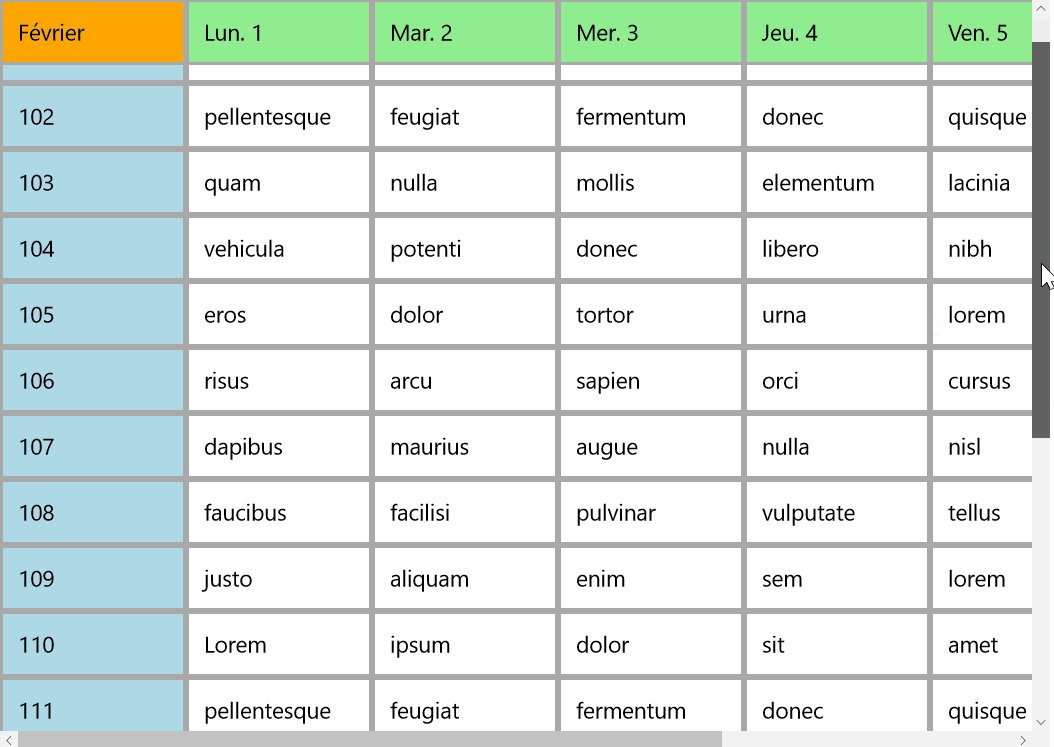
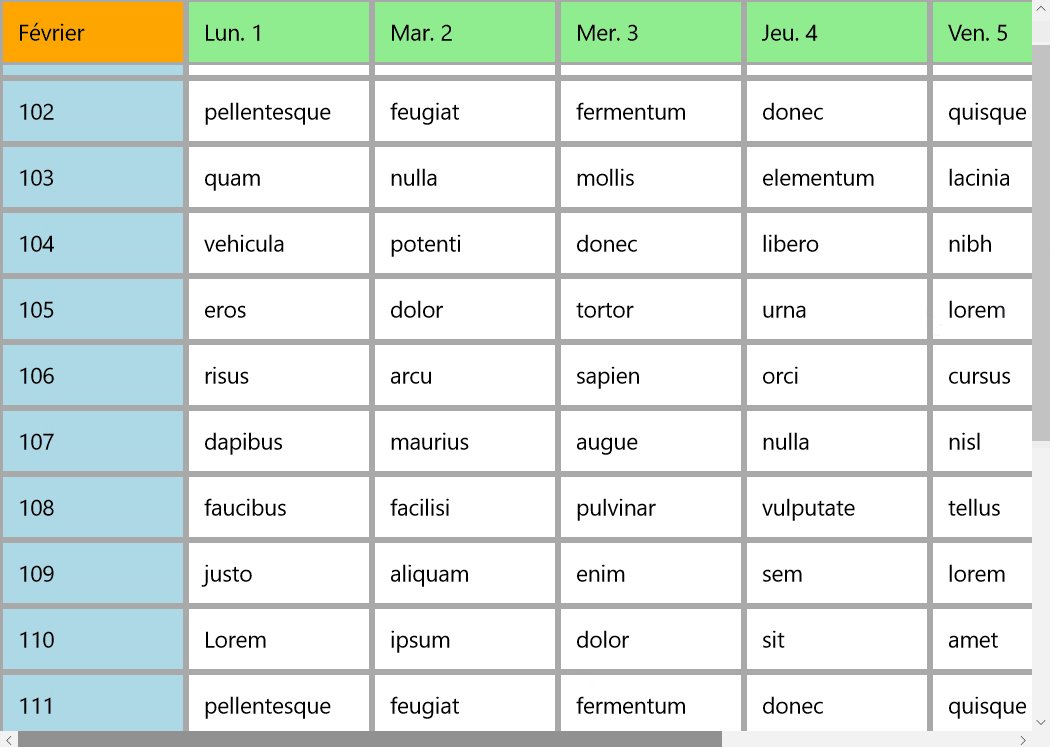
- ScrollViewer.LeftHeader : contenu du scroll permettant de scroller de bas en haut
Coté XAML on écrit :
Le panel qui est dans la propriété Content du ScrollViewer doit être obligatoirement à HorizontalAlignment="Left".
Sinon le framework lance une exception avec comme message d’erreur :
The TopLeftHeader, TopHeader and LeftHeader properties can only be used when the Content's HorizontalAlignment is HorizontalAlignment.Left.
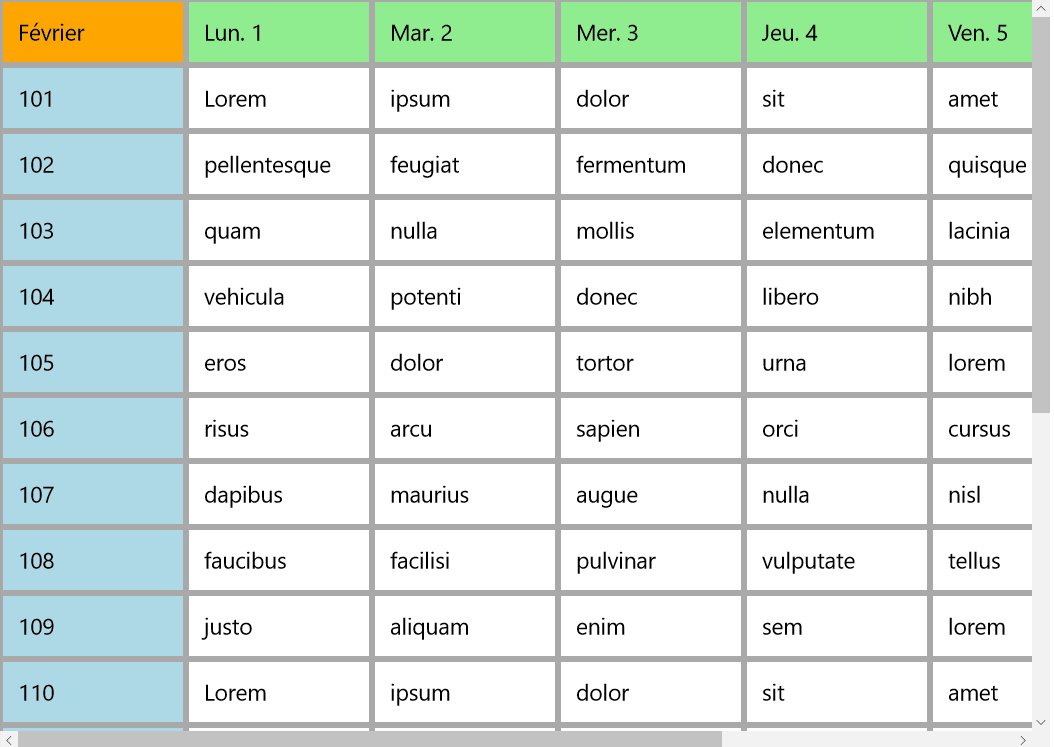
Grâce à ces propriétés il devient très simple de créer un tableau/agenda qui gère le scroll en XAML.
Happy coding ![]()





Commentaires