HoloLens : Retour d'expérience sur le développement de RoomManager
Nous venons de publier sur TonTuyau une vidéo de présentation (aussi visible en dessous de cette introduction) d'une application d'aménagement d'une pièce en réalité mixte avec les HoloLens. L'usage parle à tous et c'est une bonne occasion d'apercevoir les avantages de la réalité mixte (et de l'AR) sur la VR. Dans cet article, je présenterais à ma façon mon expérience lors du développement de cette application.
Cartographie de l'environnement réel
Les HoloLens sont capables de cartographier l'environnement qui nous entoure. On parle de Spatial mapping dans la documentation. Comme vous pouvez le voir dans la vidéo, cela est réalisé en temps-réel et de façon assez rapide - de l'ordre de quelques secondes. Dans notre cas, nous utilisons ces informations afin d'être capable de placer les meubles directement sur le sol de la pièce en question. En termes d'expérience utilisateur nous sommes donc sur quelque chose de vraiment qualitatif et qui prend pleinement avantage de la réalité augmentée.
Ceci étant dit, nous ne sommes pas dans un monde parfait. Plusieurs scénarios gênants peuvent arriver :
- Si l'utilisateur se déplace vite, la reconnaissance n'a pas le temps de se produire et ... il n'y a plus de sol où poser des meubles.
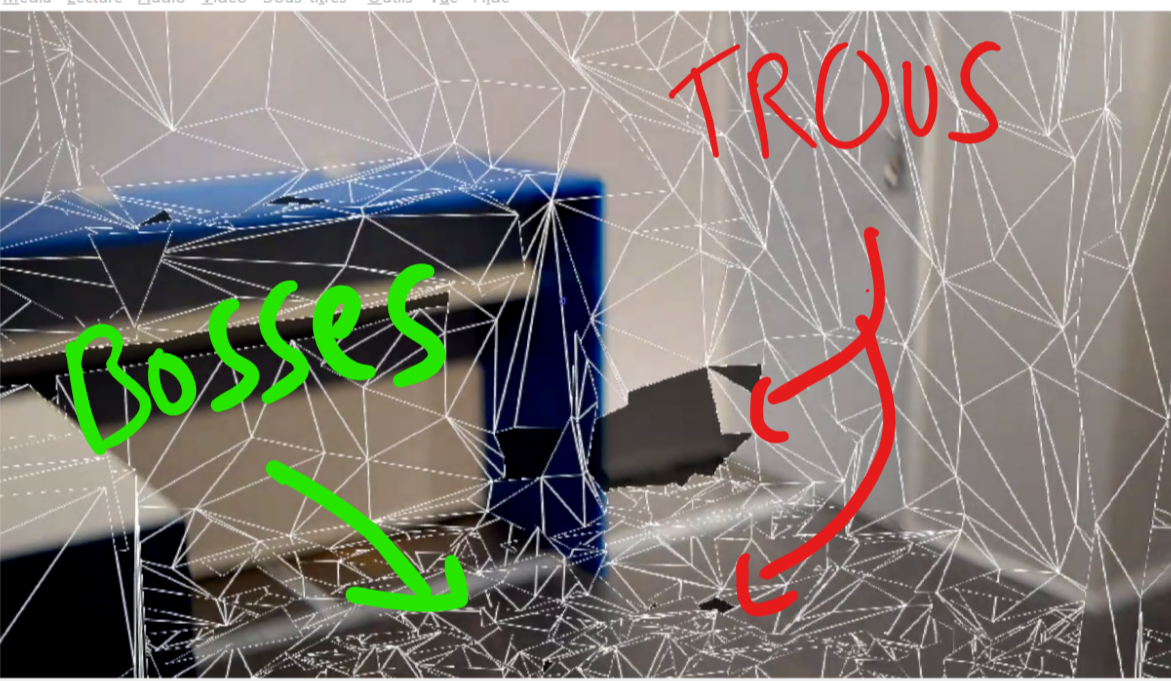
- Le monde n'est pas plat : il est en fait constitué d'une multitude de petites montagnes/bosses et si l'on pose des meubles dessus ils seront bancals (ou bancaux)
- Le monde est troué : la détection n'est pas toujours optimale et vous pouvez avoir des trous dans les surfaces détectées.
- La monde évolue : la surface détectée évolue avec le temps et si vous posez des meubles dessus, ils vont tressauter au fur et à mesure des évolutions,
- Le monde n'est pas vide : les gens se déplacent autour de vous et le passage d'une personne peut créer des "fantômes" et une physique un peu bizarre.
- Les HoloLens ont une tendance narcissique ou en tout cas elle a tendance à voir des surfaces réfléchissantes à certains endroit et provoquer des mauvaises détections.

Autre chose importante : nous travaillons souvent dans l'émulateur (ou en chargeant un enregistrement de nos locaux directement dans Unity sous la forme d'un Mesh avec la classe ObjectSurfaceObserver) et nos scripts fonctionne parfaitement dans celui-ci. Une fois dans les lunettes, il nous a fallu en ré-écrire certains du fait de toutes ces surprises et du comportement des HoloLens dans le monde réel. Comme toujours : pensez à tester dans les vrais devices cibles ! Ou venez le faire chez nous !
Les solutions sont comme bien souvent multiples et spécifiques à l'application que vous développez. Dans notre cas, nous avons choisi d'ajouter une phase de calibration où l'utilisateur est le maître pour indiquer que la détection s'est bien passée correctement. Nous lui affichons l'environnement détecté sous la forme d'un maillage et il peut de lui-même juger de sa pertinence. Cette première phase permet d'éliminer les problèmes de trous, de fantômes et d'évolutions de l'environnement.
Une fois la calibration terminée, nous utilisons du mieux possible les données cartographiées et nous appliquons ces traitements :
- Détection des surfaces planes à partir du Mesh correspondant à l'environnement. Pour cela, le mieux est de faire un copier-coller de code d'internet d'utiliser le SDK testé, éprouvé et Open-Source de Microsoft : l'HoloToolkit.On utilise notamment le script de détections de plan (écrit en C++ sous la forme d'un plugin Unity). Il a fallu l'éditer pour permettre une personnalisation par rapport à notre besoin.
- Une fois le sol trouvé, nous l'étendons à l'infini (sous la forme de "pavés" assemblés). Cela n'est pas parfait car cela ne prend pas les marches mais permet d'avoir un sol uniforme et surtout disponible partout dans le monde même si l'utilisateur se déplace.
Intégration de la physique
Une fois notre sol detecté et affiné, il est intéressant d'ajouter de la physique à nos objets pour leur donner une sensation de réalisme. Pour cela on utilise les objets classiques d'Unity : rigidBody, Colliders, etc. Par défaut la physique est configurée pour reproduire le monde réel et il n'y a vraiment rien de particulier à faire. L'effet est particulièrement saisissant une fois dans l'application : vous pouvez le voir dans la vidéo, les objets tombent sur le sol et s'entrechoquent les uns avec les autres. Effet whaou (et rires) garanti !
Encore une fois, nous avons été confrontés à quelques surprises :
- La physique est une des choses les plus coûteuses ("si tu n'as pas de physique à 40 ans, tu as raté ta vie") et la configuration par défaut des colliders est faite pour économiser le CPU : la détection est faite en mode "discret" - toutes les "Time-fixedDeltaTime" mili-secondes. On peut donc se retrouver assez facilement avec un objet qui passe au travers du plancher et tombe... tombe... jusqu'à disparaître car la physique n'a pas été calculée au moment exact où il touchait le sol. La solution est donc de passer les colliders en mode continu : sur chaque frame.
- Il faut ensuite penser à limiter cette surconsommation de CPU due à la physique ( mauvaise performance = FPS qui chute = utilisateur malade = ...) en utilisant les colliders les plus simples possibles. Aussi plutôt que d'utiliser un MeshCollider qui serait le plus "réel" nous avons recréé les objets de façon simplifiée en assemblant des Colliders cubiques. C'est un peu fastidieux mais efficace !
Interface graphique et menu
Pour développer le menu, nous nous sommes basés sur Unity UI qui est la meilleure manière de faire les choses : cela est intégré à Unity et bien documenté.
Nous avons pensé l'UI pour fonctionner de la manière la plus simple possible pour l'utilisateur et surtout avec la gestuelle elle aussi la plus simple possible : l'air-tap. En effet, on se rend vite compte que le "air-scroll" n'est pas forcément le plus simple à maîtriser au début. Aussi, un système de pagination permet de parcourir le catalogue. Les boutons servent d'aperçu et son suffisamment gros pour être facilement utilisables.
Vous remarquerez aussi que le menu est toujours positionné au niveau de la tête de l'utilisateur mais qu'il se tourne toujours vers celui-ci. Ainsi il n'a pas à se positionner d'une façon particulière pour l'utiliser (= l'application s'adapte, pas l'utilisateur).
Une autre problématique, peu courante, et de faire disparaitre le menu tout en le laissant à porter de main de l'utilisateur. Il n'est pas (encore ?) possible de développer ses propres gestuelles au sein d'HoloLens et nous sommes donc limités à l'air-tap de ce côté. Nous avons dans un premier temps pensé à des commandes vocales : cela marche très bien mais les utilisateurs ne les connaissent pas forcément. Une autre idée a été de mettre un "compagnon / ange-gardien" au-dessus de l'utilisateur mais cela n'était pas naturel - on ne pense pas à regarder en haut. La meilleure solution que nous avons retenue a donc été de reproduire un objet du monde réel : le menu se miniaturise tout simplement sous la forme d'un carton de déménagement.
Commandes vocales
Les commandes vocales sont un super outil sur HoloLens car elles permettent de contrôler facilement et de façon naturelle l'application. Il devient vite agréable d'être obéi par l'application. Pour cela il suffit de regarder l'objet sur lequel agir (si nécessaire) et énoncer la commande :
- Tourne toi vers moi,
- Supprimer,
- Affichage du menu,
- Calibration,
- etc.
Cela marche parfaitement mais une fois dans le monde réel il faut faire attention à ces chausses trappes :
- Ne pas mettre d'action irrémédiable derrière une commande vocale : dans un environnement bruyant il arrive qu'HoloLens entende des voix et exécute des actions (ou quand nos charmants collègues le font de façon délibérée :) ). Il était ainsi gênant dans notre premier prototype de voir la calibration se relancer sans raison (et trouver l'origine de la chose n'était pas non plus évident).
- Les commandes vocales, c'est bien mais il ne faut pas en abuser : certaines fois il est dur de prononcer les mots et nous n'avons pas tous l'accent anglais attendu par les HoloLens. Pour ces cas-là il faut penser à prévoir des solutions de contournements : le chemin critique de l'application doit rester disponible sans les commandes vocales. C'est pourquoi le menu est aussi disponible via un élément physique (le carton).
Nouvelles expériences... nouvelles habitudes !
Une fois les prémisses de l'application en place nous avons commencé à profiter des possibilités de la réalité augmentée en ajoutant quelques fonctionnalités vraiment possibles qu'avec de la réalité augmentée et/ou virtuelle. Par exemple, vous pouvez voir un manuel d'inwink (la solution de gestion de vos événements B2B avant/pendant/après) lorsque l'on plonge la tête dans le comptoir d'accueil.
Le premier constat que nous avons fait est que cela est vraiment intéressant comme façon de placer de informations dans une pièces mais... qu'il faut éduquer les utilisateurs à chercher ces informations. L'expérience est vraiment bluffante et je peux encore voir Thomas (pourtant habitué aux lunettes) contourner les meubles pour ne pas marcher dessus... Il est donc très important d'accompagner les utilisateurs lors des tests car plonger la tête dans un meuble n'est pas du tout naturel :)
L'accompagnement se fait en dehors de l'application de vive-voix mais aussi dans l'application avec des messages affichés de façon visible ou des UI qui s'animent en fonction de ses actions. Par exemple, un meuble sélectionné a toujours une boîte autour de lui et lorsque l'utilisateur l'utilise (déplacement / rotation), la boîte devient rouge.
Démarche projet
Finalement, plus que sur tout autre type de projet, le développement de manière itérative est extrêmement important. Avec ce nouveau mode d'interaction homme-machine il faut réussir à capitaliser sur ce que l'on connait (expérience mobile, PC, Web, Kinect) tout en inventant de nouveaux modes : forcément on se trompe au début et il faut tester pour se rendre compte de ses erreurs et les corriger.
Il est donc important de le prendre en compte dès le début : ne pas se dire que l'on va faire un développement de 2 semaines et que cela sera terminé. Il faut, dans un premier temps je pense, imaginer une démarche en plusieurs fois quelques jours avec des "trous" au milieu de ces minis itérations pour se laisser le temps de tester.
Bien sûr, nos différents tests, développements et réalisation pour nos clients nous permettent de les conseiller au mieux et de réduire au maximum ces aléas !
En conclusion
Le développement sur HoloLens est vraiment rafraichissant dans notre quotidien de développeur : nouveaux usages, nouvelles réflexions à avoir, nouvelles problématiques à résoudre - que du bonheur ! Je vous invite vivement à découvrir le SDK et les possibilités de cette belle machine que sont les HoloLens - pourquoi pas en nous rejoignant (plus on est de fous ...) !
Happy coding !




Commentaires