HoloLens et Unity3D
Jonathan vous a présenté dans son dernier article les applications 2D pour HoloLens de manière classique. Je vais pour ma part passer en revu les applications faites avec Unity3D et on verra que cela ce fait assez facilement, du moins pour faire des choses simples.
Les outils
Voici la liste des outils et logiciel dont vous aurez besoin :
- Visual Studio 2015 Update 2 : Celui-ci est nécessaire pour pouvour déployer sur l’emulateur ou les lunettes elles-mêmes.
- HoloLens Emulator : l’émulateur permettant de tester facilement vos créations.
- Unity HoloLens Technical Preview Beta xx : Il s’agit d’une version spécifique pour prendre en charge les projets HoloLens. Elle évolue assez souvent et je vous recommande d’aller régulièrement prendre les dernières versions.
- Unity UWP Runtime : un add-on à Unity qui permet de générer des projets UWP hébergeant votre application Unity.
Les deux derniers liens sont donc spécifiques à Unity et on peut noter que la version de l’éditeur qui permet de déployer sur HoloLens est encore en beta.
Création
On lance Unity et on crée un nouveau projet 3D car c’est quand même plus sympa d’avoir des hologramme en 3 dimensions.
Avant de commencer, il y a quelques étapes spécifique pour ce type de projet notamment au niveau du paramétrage de la caméra. Par défaut, Unity crée un caméra disposant d’une Skybox ce qui ne convient pas vraiment à l’usage de l’HoloLens : cela ajoute un fond uni au rendu de la scène. On préfèrera partir sur un fond entièrement transparent afin de garder le côté immersif de l’appareil et permettre à l’utilisateur de voir la réalité au travers de la scène. Pour ce faire, il suffit de changer les paramètres suivants de la camera principale :
- Clear Flags : Solid Color
- Background : #00000000 (Noir transparent)
Caméra (méra)
Pour faciliter le développement, on peut aussi mettre la caméra à la position (0,0,0) et régler le champ de vision en se basant sur la zone de confort définie par Microsoft. Cette dernière permet de définir les distances minimale et maximale pour l’affichage des hologrammes afin que l’utilisateur ait une bonne expérience et… qu’il ne soit pas malade comme souvent avec les dispositifs de VR. On limite donc la distance minimale à partir duquel les objets seront affichés 0,85 mètres (Clipping Planes – Near : 0.85).
Dans Unity ,la caméra principale sera toujours positionnée au niveau de la tête de l’utilisateur et sa direction correspondra à son regard. Pour simuler ce que voit l’utilisateur il suffit donc de déplacer la caméra (en mode rendu pour éviter que cela soit sauvegardé).
Un cube dans l’espace
Dans notre scène, nous allons simplement ajouter un cube afin de tester le rendu à partir de nos lunettes du futur. Pour ce faire, à partir du panneau Hierarchy, cliquez sur Create > 3D Object > Cube. Sélectionnez le cube dans la scène ou à partir de la hiérarchie des objets et modifiez sa position en (0, 0, 2) ce qui placera le cube à 2 mètres de vous. Voici ce que cela donne une fois le projet lancé à partir des lunettes, vous pouvez bien entendu tourner autour de l’objet afin de l’admirer sous toute ses formes.
Configuration et optimisation
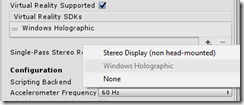
Le premier réglage à effectuer est d’activer la prise en charge des HoloLens et de la réalité virtuelle. Cela se fait au niveau de la configuration du player (Edit > Project Settings > Player) : activez le prise en compte du SDK Windows Holographic via l’option “Virtual Reality Supported” et cochez a minima les capabilities WebCam, SpatialPerception, Microphone.
Pour que l’illusion soit parfaite, le jeu doit tourner à 60 FPS à tout moment. Sachant que les spécifications de la bête ne soit pas non plus hors-norme (normal pour un appareil mobile aussi “petit”), il va falloir faire un peu d’optimisation dans Unity et dans votre code.
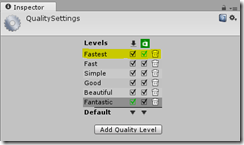
En ce qui concerne l’éditeur, la première chose à faire est de changer les préférences de qualité dans le menu Edit > Project Settings > Quality afin de sélectionner l’option Fastest qui va privilégier la rapidité du jeu à sa qualité de rendu.
D’autres éléments d’optimisation sont possible je ne vais pas tous les énumérer dans cet article, gardez juste à l’esprit que le jeu doit être très fluide sur une configuration matérielle ”moyenne” donc vous pouvez oublier les effets de rendu trop couteux.
Génération
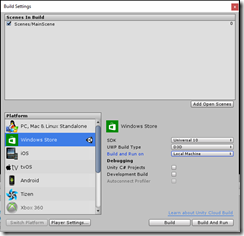
Tout se passe ensuite dans le menu File > Build Settings. Sélectionnez le SDK Windows 10 et le type de compilation Direct 3D.
Si vous souhaitez avoir les sources de vos scripts dans la nouvelle solution (ce qui peut être utile pour le débogage), vous pouvez cocher l’option Unity C# Projects.
En cliquant sur Build, Unity va générer une solution UWP qui embarquera le jeu et toute sa logique. Vous pouvez alors ouvrir cette solution avec VisualStudio. En cas de modification dans Unity, il faut bien sûr re-générer cette solution (mais vous pouvez laisser Visual Studio ouvert!).
Emulation
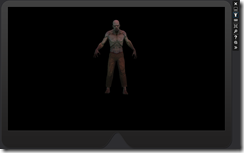
Si vous n’avez pas la chance d’avoir un appareil HoloLens sous la main pour pouvoir tester directement votre jeu, il vous est possible d’utiliser l’émulateur à partir de Visual Studio. Pensez à sélectionner la plateforme x86 ou x64 afin que l’option apparaisse dans les cibles de déploiement car par défaut, ARM est renseigné.
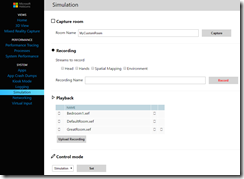
Dans sa configuration d’origine, l’émulateur embarque une pièce virtuelle avec des objets permettant de simuler une vraie pièce. Celle-ci (le rendu visuel) n’est pas visible dans le simulateur mais il est possible de voir ses contours et ses formes en utilisant le spatial mapping et de créer soi-même les meshes correspondant. Il existe 5 pièces différentes fournit par le SDK et il est aussi possible d’enregistrer sa propre scène à partir du Windows Device Portal en utilisant les lunettes.
Dans un prochain article nous verrons les différentes parties du SDK utilisable dans un projet Unity.










Commentaires