Ionic : qu'est ce que c'est ?
Vous avez peut-être déjà entendu parler de Ionic en flânant dans le monde du cross-plateformes. La volonté de cet article est de vous en donner ma compréhension et ce que j'en pense après l'avoir essayé sur une application iOS / Android.

Ionic est un framework en partie open-source permettant de construire des applications natives en utilisant les technologies WEB. Par natives on doit comprendre : disponibles via les Stores et pouvant utiliser les fonctionnalités natives des OS. Créé en 2013, et après presque 12 000 commits et 128 releases différentes, il en est à sa version stable "3" avec les toutes premières alpha de la version 4 disponibles depuis quelques jours seulement.
Sous le capot, on va construire un site web mobile que l'on va packager dans une application Cordova. Actuellement ces plateformes sont supportées :
- iOS 8.0+
- Android 4.4+
- UWP apps
L'objectif de Ionic est de faciliter ce processus de plusieurs manières :
- Utiliser les derniers outils de développement pour rendre cela fun.
- Fournir un framework graphique clef en main.
- Faciliter l'intégration avec Cordova et ses plugins.
- Proposer une série d'outils "pros" (mais payants).
Les outils de développement du WEB
Le développement Ionic doit être fun et cela est réalisé (en tout cas prôné de cette manière par ses créateurs) via l'utilisation de dernières versions des frameworks web les plus connus. Nous sommes donc sur un projet Angular 5.X couplé à du typescript pour nous assurer d'une bonne qualité de code. Les feuilles de style, elles, sont générées via SASS. Il faudra donc s'assurer d'avoir la dernière version de node.js sur sa machine (par ici pour le télécharger).
Pour faciliter votre expérience de développeur, ionic propose une CLI très similaire à celle que d'angular : la ionic-cli que l'on installe sur sa machine avec cette ligne de commande :
npm install -g ionic
La création d'un projet se fait elle aussi en une seule ligne de commande. Ionic vous propose de partir d'un projet "vide", d'un projet de type "tab bar" (navigation à base d'onglets), d'un projet de type "hamburger menu", ou d'autres types d'applications plus complets encore listés sur cette page.

Pour créer un projet vide nommé "myApp", on utilise la ligne de commande suivante :
ionic start myApp blank
Pour lancer votre projet pour la première fois, on va encore une fois utiliser une commande "classique" pour un développeur web : serve. Le navigateur par défaut de votre machine de développement va alors s'ouvrir sur votre projet.
ionic serve

Un framework graphique
À cet instant, nous avons maintenant un site web "classique" et l'idée est de le dévélopper dans l'optique d'un affichage "mobile". La puissance de ionic est de nous proposer une librairire complète de composants graphiques à utiliser dans notre application.
Ces composants auront plusieurs avantages non négligeables lorsque l'on connait la difficulté de maintenir ce genre d'éléments sur une gamme de navigateurs :
- Leur design correspond automatiquement à celui "natif" de la plateforme d'exécution. Un toggle switch aura un "design" Android sous Android et un design "ios" sur un iphone. À ce niveau il sera difficile de faire la différence entre du natif et du ionic sur un simple coup d'oeil.
- Leur comportement est aussi celui de la plateforme d'éxecution. L'intégration avec la plateforme est complète : il est par exemple possible de naviguer vers la page précédente avec un slide depuis le bord gauche de l'écran sur ios (la gesture classique sur cette plateforme).
- Modernes et à jour : certains composants que l'on voit dernièrement dans les tendances designs sont disponibles. Les cards de matérial en sont un très bon exemple.
- Personalisables : nous sommes sur du développement web et de base ces composants sont donc facilement personalisables à coup de CSS mais les composants sont pensés personalisables dans la façon dont ils sont construits.
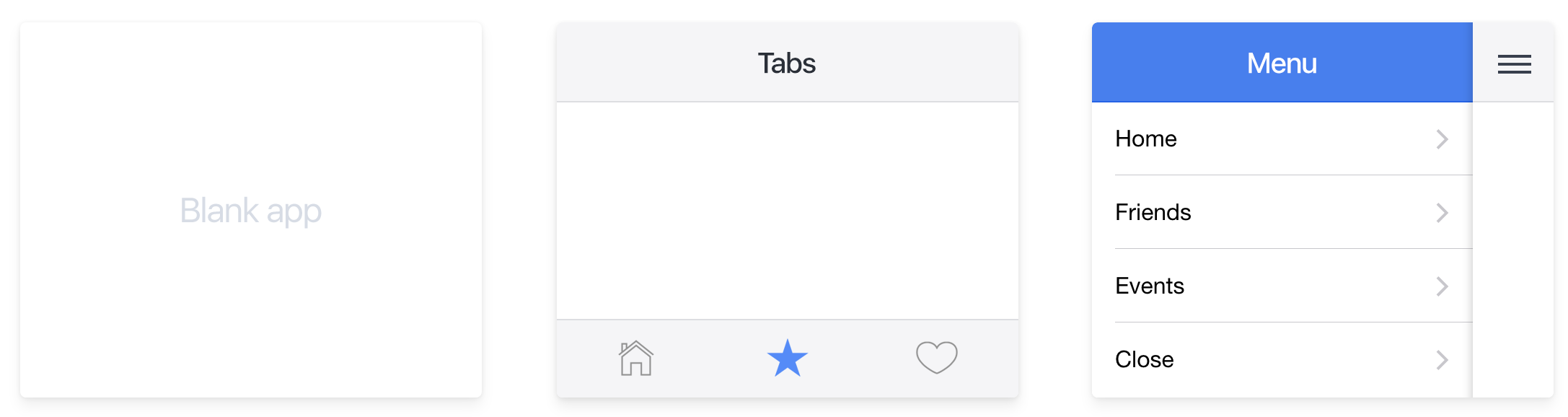
Voici quelques exemples de ces contrôles mise en oeuvre dans une application :

Une liste complète des composants est disponibles dans la documentation qui, au passage, est vraiment excellente : https://ionicframework.com/docs/components/
La personalisation des composants (theming) est quand à elle décrite sur cette page : https://ionicframework.com/docs/theming/
Chacun des composants que l'on va utiliser sera sous le capot un composant angular. Il sera ainsi possible de les configurer via des propriétés (@Input) et ils exposeront aussi des événements correspondant à ce que l'on attend d'eux.
Un framework de layout
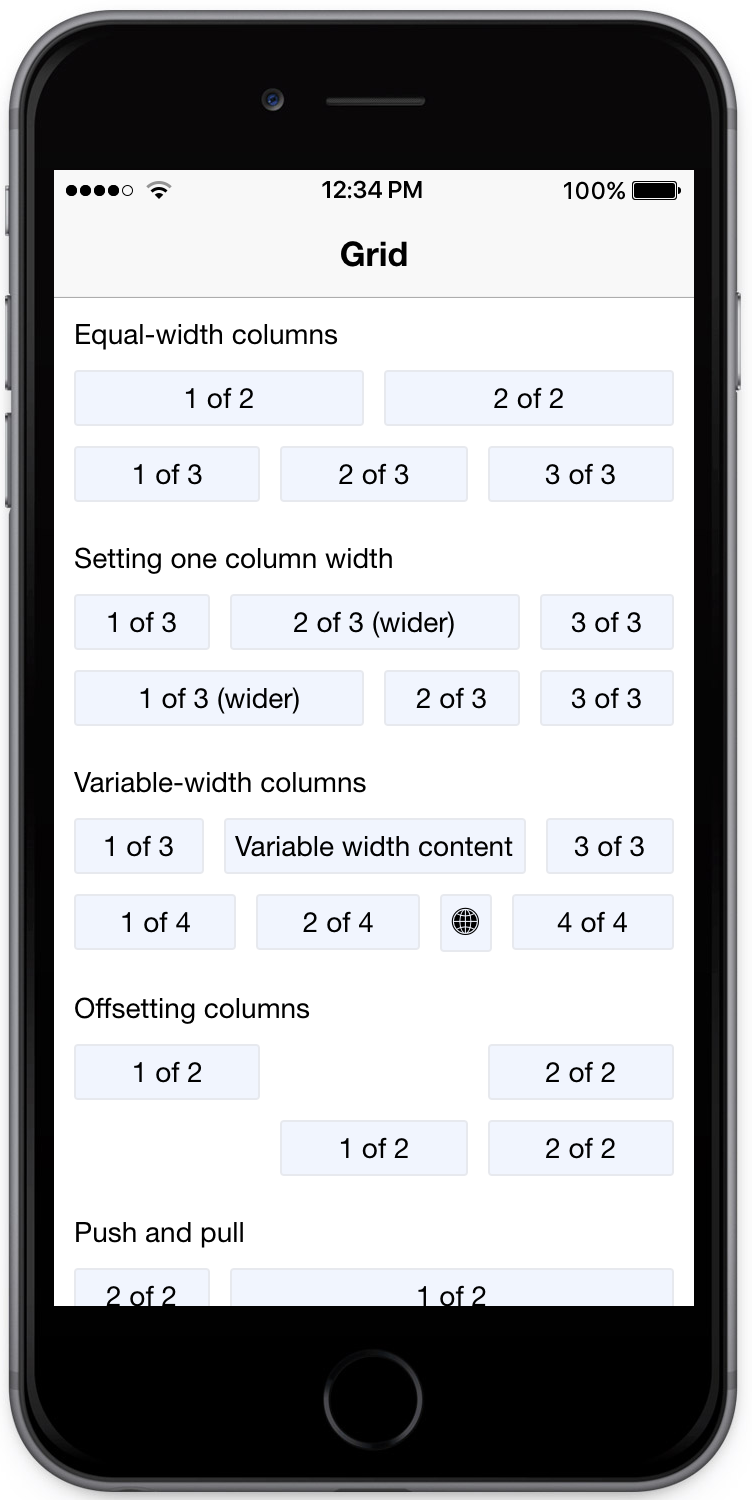
Pour nous faciliter la vie, Ionic propose aussi un système de disposition par grille qui ressemble assez à ce dont on peut avoir l'habitude avec bootstrap. Rien ne nous oblige de passer par lui mais cela devient simple de créer des layouts à colonne/lignes. Plus d'informations sont disponibles dans la documentation : https://ionicframework.com/docs/components/#grid.

Un framework de navigation
Une application mobile c'est aussi une navigation de page en page et ionic propose ainsi son propre modèle de navigation pour nous faciliter la vie.
Tout est basé sur un composant de navigation racine "ion-nav" qui propose les différentes APIs nécessaires à la gestion des pages : affichage, retour en arrière, etc. En général on place le composant ion-nav dans la page principale (comme le fait le template "navigation de base") et on le récupère par injection de dépendances (il est du type NavController) pour accéder à ses APIs.
export class StartPage {
constructor(public navCtrl: NavController) {
this.navCtrl.push(OtherPage);
}
}
Une page n'est rien d'autre qu'un composant angular classique sur lequel est apposé le décorateur @IonicPage().
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
@IonicPage()
@Component({
selector: 'page-infinite-square',
templateUrl: 'infinite-square.html',
})
export class InfiniteSquarePage {
constructor(public navCtrl: NavController, public navParams: NavParams) {
}
ionViewDidLoad() {
console.log('ionViewDidLoad InfiniteSquarePage');
}
}
Il est possible d'utiliser la CLI Ionic pour générer une page vide :
ionic g page InfiniteSquare
Un intérêt de ces pages est aussi d'avoir leur propre cycle de vie (en plus de celui de base des composants angular) sous la forme de fonction (ionViewDidLoad, ionViewWillEnter, etc.) et même de conditionner l'affichage/sortie d'une page (ionViewCanEnter, ionViewCanLeave).
ionViewDidLoad() {
console.log("Chargement de la page");
}
ionViewCanLeave() {
// on ne quitte pas cette page !
return Promise.resolve(false);
}
Basé sur Cordova
Les applications natives finalement générées sont basées sur Cordova. Il est donc tout d'abord nécessaire de rajouter une plateforme ciblée en utilisant la CLI ionic encore une fois. Pour ajouter un projet android on utilisera par exemple :
ionic cordova platform add android
Ionic propose alors des informations sur la plateforme actuelle à l'aide de l'objet Plaform injectable dans le constructeur : nom (android, ios, etc.), dimensions d'écran, orientation d'écran, langue, etc.
import { Platform } from 'ionic-angular';
@Component({...})
export MaPage {
constructor(public plt: Platform) {
if (this.plt.is('android')) {
// Cela ne s'affiche que sur android
console.log('Je suis un robot qui aime la transclusion !');
}
}
}
Platform expose aussi une promise "ready" très importante car elle permet de savoir que la couche "native" de l'application est disponible (il est mappé sur l'événement Cordova deviceready). C'est à partir de cet instant que l'on va notamment pouvoir faire appel aux plugins natifs Cordova. Par exemple pour modifier la barre de statut, on utilisera ce code :
import { Component } from '@angular/core';
import { Platform } from 'ionic-angular';
@Component({...})
export MyApp {
constructor(public plt: Platform) {
this.plt.ready().then((readySource) => {
this.statusBar.styleLightContent();
});
}
}
Les plugins sont une partie importante du développement Cordova et leur intégration/utilisation est parfois compliquée. Ionic propose de simplifier cela à l'aide de packages NPM exposant les APIs sous forme de Promise ou d'Observable. La liste complète est disponible sur le site de ionic : https://ionicframework.com/docs/native/ À noter que les différents plugins restent du ressort de la communauté (notamment leur maintenance) et que ionic commence à sortir de ce modèle au travers de leur initiative Capacitor.
Ionic Pro
Ionic propose aussi sous forme de services payants des fonctionnalités diverses. En général, ces fonctionnalités sont testables sous forme de version d'essai gratuite.
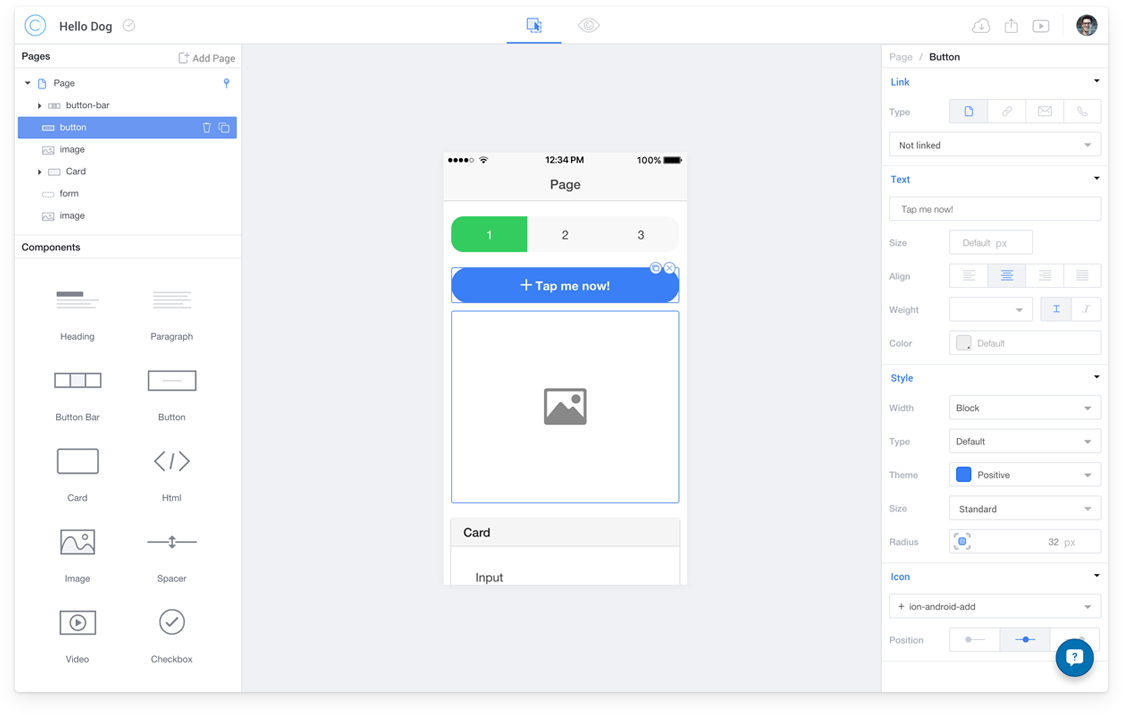
- Creator : un éditeur d'interface graphique en ligne pour prototyper rapidement une application.
- Ionic view App : une application sur les Stores qui permet d'afficher une application "servie" sur un poste de développement et la tester en conditions réelles.
- Ionic deploy : un service de code push.
- usine de build : pas besoin de vous expliquer ce que cela fait :)
- Monitor : un service de monitoring & analyse d'usage pour vos apps.

Mon ressenti
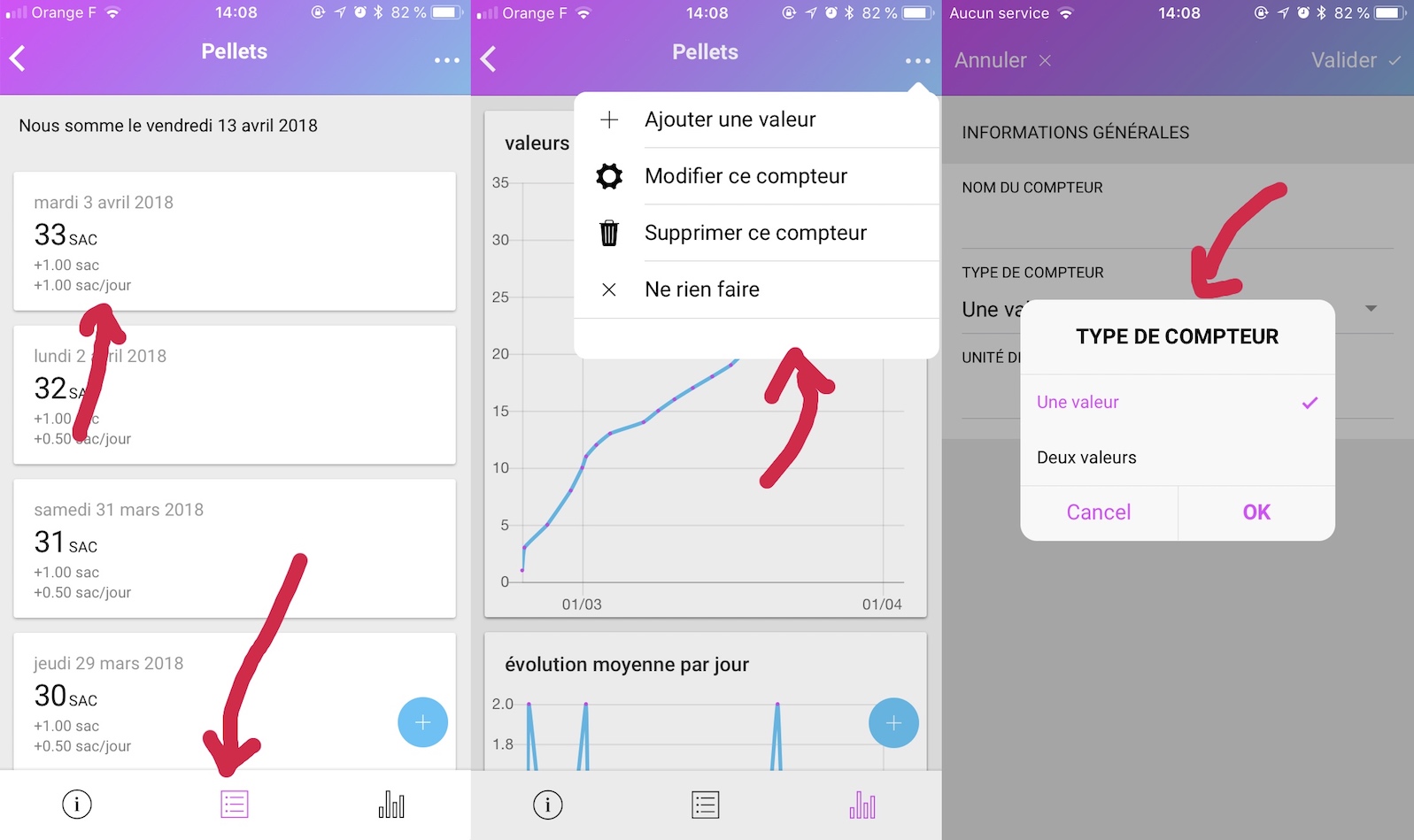
J'ai pu jouer quelques mois avec ionic pour créer une application somme toute basique permettant de stocker des valeurs et de les afficher sous forme de liste de valeurs ou de graphiques. Je me suis aussi amusé à permettre une sauvegarde automatique sur un OneDrive (pour en savoir plus, lire cet article). Rien de bien exceptionnel en soi mais de quoi éprouver un peu la plateforme.
Ce que je trouve bien :
- Vitesse de développement : on developpe sur son PC/MAC dans un navigateur et on est donc ultra productif.
- Contrôles graphiques : la liste des composants est vraiment très complète, simple et pas besoin de le refaire.
- Ionic Pro : on déploie et teste directement sur un device comme le fait Xamarin Live Player (mais sans les plugins).
- La documentation est vraiment très bien faite : https://ionicframework.com/docs/components/ avec des exemples en live !
- Ils proposent des icônes auto-designées par plateformes : https://ionicframework.com/docs/ionicons/
- Angular + Typescript : c’est vraiment bien en terme d’expérience de developpement et il y a pleeiiiinnsss de plugins dispos !
Ce que je trouve moins bien :
- Si l’on sort de l’utilisation « classique » d’un contrôle… cela ne marche pas tel quel. Par exemple j’ai dû refaire un tab controller car je ne le voulais qu’en deuxième niveau de navigation et pas sur ma page principale. Cela ne m'a pas pris trop de temps mais il faut quand même le faire.
- Requêtes http limitées à la sécurité Web classique : j’ai eu un peu de mal à intégrer OneDrive (plus d’infos là ).
- Intégration complète avec le natif : on est vraiment très très proches mais il reste des choses que je n'arrive pas à faire comme afficher le clavier "numérique avec virgules et signes négatifs" sur ios..
- Performances : on est loin du natif, même avec du virtual scroll pour afficher une liste de beaucoup d’éléments.
- Web : pas de multi threading et donc freeze potentiel d’UI quand on fait des calculs.
- Différences entres navigateurs : même avec Ionic, il reste des choses différentes (css, comportement de la validation HTML par exemple, etc.) à prendre en compte sur les différentes plateformes si l'on souhaite une UI relativement uniforme.
- Dès que j’ai une intégration native à faire (même un truc simple comme l’envoi de mail !) il me faut des plugins et que je teste sur chaque device… Cela rend le développement beaucoup moins productif...
- La difficulté à mettre en place une build (https://blogs.infinitesquare.com/posts/alm/configurer-une-build-ionic-sur-un-agent-hosted-vsts )
Et vous qu'en pensez-vous ?
Happy coding :)




Commentaires