Angular : débugger le router comme un pro
Le router d'Angular est un composant clef de toute application. Il arrive certaines fois de ne pas comprendre ce qui s'y se passe. Je vais vous partager ici quelques astuces pour vous aider à débugger.
Activer les logs
La première des choses utiles à faire est d'activer les logs du moteur de routing. Cela se fait très simplement lors de sa déclaration d'import en spécifiant le second paramètre à true :
RouterModule.forRoot(
routes,
{ enableTracing: true } // <-- activation des logs !
)
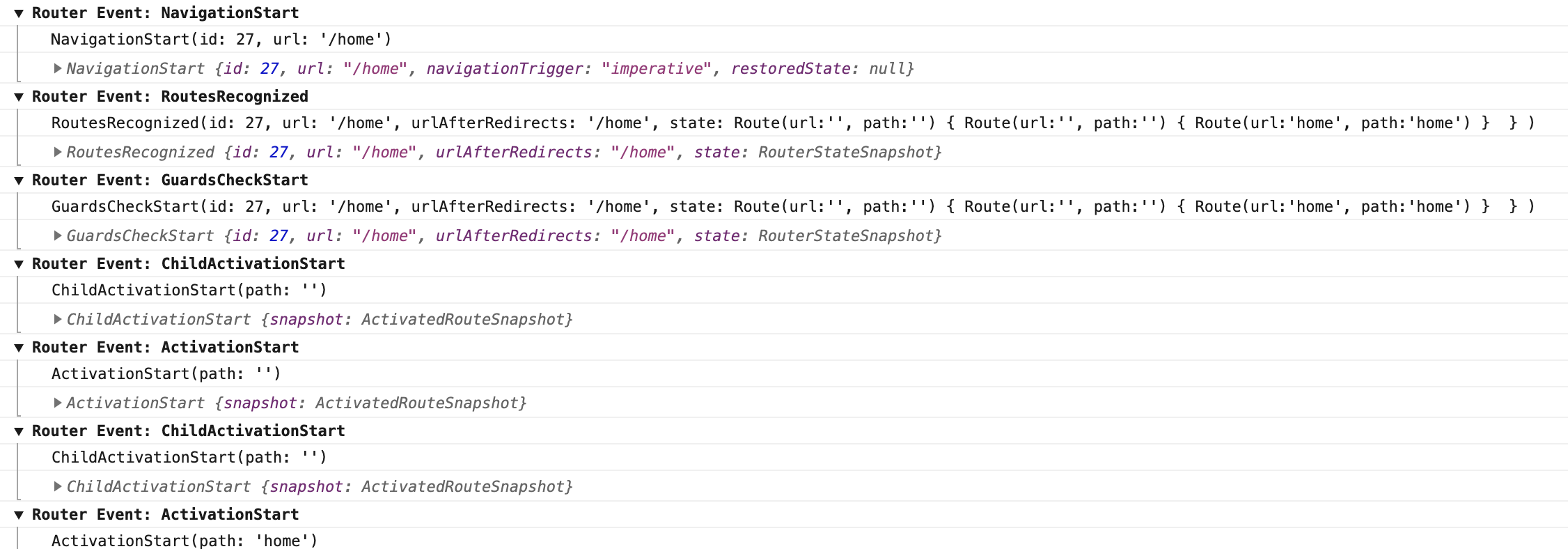
Une fois cela fait, vous verrez apparaître dans la console les différents événements :

Origine de la navigation
Une fois cela activé, vous saurez ce qui se passe mais il est parfois intéressant de savoir ce qui déclenche la navigation. Le plus simple pour cela est de s'abonner aux événements de navigation du router pour y placer un point d'arrêt, puis d'inspecter manuellement la pile d'appels. Pour mettre un point d'arrêt automatique, on utilisera ce code :
router.events.pipe(
filter(event => event instanceof NavigationStart),
).subscribe(_ => {
debugger;
});
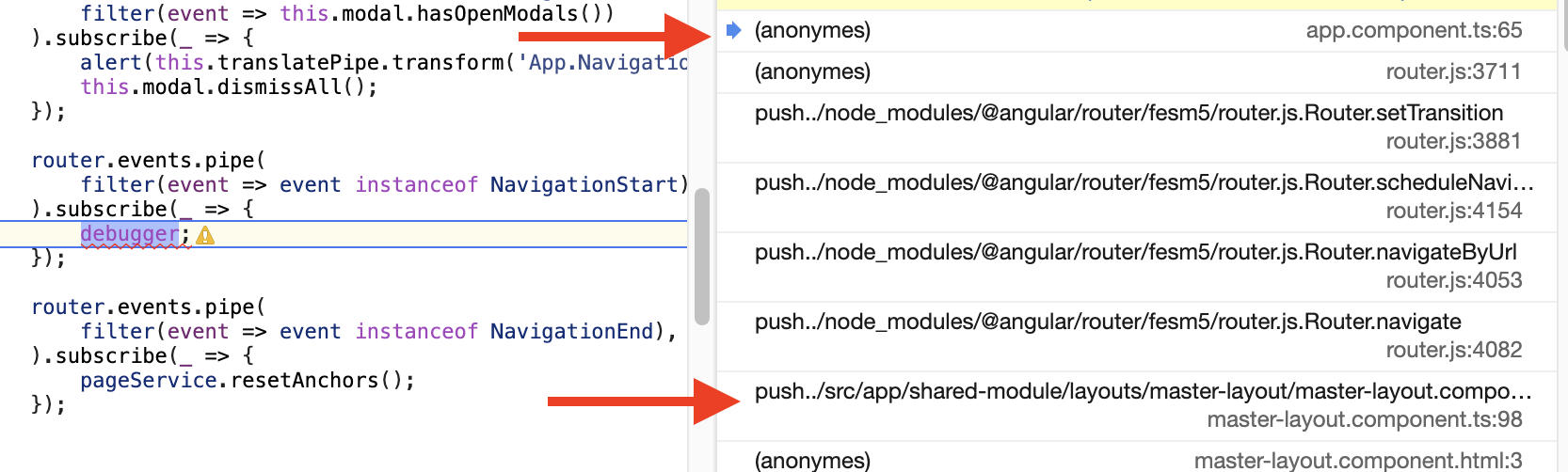
La pile d'appel est alors assez simple à lire pour retrouver l'origine de la navigation :

Happy coding ;)
Pour en savoir plus sur Angular, je vous invite à lire les autres articles de notre blog sur le sujet :)




Commentaires