Développer un blog avec ASPNET vNext, Azure Website, DocumentDB et Search service - partie 1
Introduction
De nombreuses annonces ont été faites ces derniers temps autour du futur d’ASP.NET mais encore et toujours autour de la disponibilité de nouveaux services sur la plateforme Cloud Microsoft Azure. Plutôt que de vous proposer des articles qui font simplement état de ces technologies, j’ai choisi de me lancer dans la réécriture complète de mon blog personnel (http://www.juliencorioland.net) et de vous parler des technologies mises en place : ASP.NET vNext, un système de stockage basé sur DocumentDB, un outil de recherche basé sur Search service, et certainement pleins d’autres technos cools qui viendront !
Pour ce premier billet, je vais revenir sur ASP.NET vNext en tant que tel et procéder à la création des différents services nécessaires dans le nouveau portail Azure.
ASP.NET vNext
Mais au fait, c’est quoi exactement ?
Vous avez certainement entendu parler ou lu des choses au sujet d’ASP.NET vNext (connu également sous le nom de code “project K”) ces derniers temps.
Vous l’aurez compris, il s’agit de la prochaine version d’ASP.NET, mais contrairement aux dernières releases que nous avons pu voir ces dernières années, ASP.NET vNext représente un gros changement pour nous développeurs, puisque le Framework a été refondu en profondeur !
ASP.NET a toujours été une technologie puissante et fiable pour le développement d’applications web dans l’écosystème Microsoft. Aujourd’hui, après de nombreuses évolutions, ce Framework est devenu très monolithique et surtout potentiellement très lourd à charger pour une simple application web. L’un des objectifs que c’était fixé l’équipe ASP.NET de Redmond état justement de réduire l’emprunte mémoire des applications en faisant un Framework qui soit beaucoup plus “composable”, un peu à la mode de NodeJS, plutôt que d’avoir une seule librairie, System.Web.dll, qui contient la quasi totalité du coeur du Framework.
La bonne nouvelle, c’est que l’objectif a été atteind, et même plus (IMO). ASP.NET vNext arrive avec ASP.NET MVC 6, un Framework de développement web qui réuni MVC, Web API et WebPages (enfin !!).
Un des premiers gros changements (déjà amorcés sur les versions actuelles de Web API ou SignalR, par exemple) est que ces applications développées avec ASP.NET MVC 6 sont agnostiques de leurs hosts, grâce à l’implémentation d’OWIN, et peuvent donc potentiellement être exécutées sur n’importe quel host qui implémente lui aussi OWIN.
Avec cette nouvelle version d’ASP.NET, il va falloir changer un petit peu nos habitudes de développement, mais rassurez vous, c’est positif ! En effet, ASP.NET vNext est un Framework totalement composable qui utilise le gestionnaire de packages NuGet pour la gestion des dépendances. Nous retrouvons même un .NET Framework dit “Cloud Optimized” disponible sous la forme de packages, et dont le coeur est réduit à 11MB (versus environ 200MB aujourd’hui). Au delà de l’allègement en terme de mémoire et de dépendance, un des avantages de gérer le .NET Framework comme une dépendance NuGet est qu’il sera beaucoup plus simple de déployer des applications qui utilisent des versions différents side-by-side. Le revers de la médaille sera que cela risque de modifier pas mal les habitudes des équipes d’exploitations puisque potentiellement ce Framework risque d’évoluer plus rapidement, mais ça seul l’avenir nous le dira !
L’autre grosse nouveauté réside dans l’utilisation à outrance du compiler as a service “Roslyn”, utilisé pour compiler dynamiquement les applications ASP.NET vNext. Au delà d’ajouter un confort de développement supplémentaire, cela amène la possibilité de développer avec n’importe quel IDE et sur d’autres système d’exploitation que Windows. Récemment, l’équipe ASP.NET a annoncé la disponibilité du compilateur dynamique basé sur Roslyn pour mono, rendant donc accessible la technologie sur Linux et Mac OS !
Vous l’aurez compris, il s’agit d’une release très importante d’ASP.NET. Bien que cela paraisse assez énorme (et ça l’est !), si vous êtes déjà familier avec ASP.NET MVC / Web API, vous n’aurez pas de souci à passer sur cette version.
Comment développer avec ASP.NET vNext
Au moment ou j’écris ce billet, ASP.NET vNext est en alpha 3 et est disponible dans la CTP 3 de Visual Studio 14.
Pour développer, plusieurs solutions s’offrent à vous , télécharger et installer Visual Studio 14 CTP 3 depuis cette page ou utiliser la machine virtuelle mise à disposition par Microsoft dans la galerie Azure.
Si vous êtes sous Mac OS, cet article peut également vous intéresser : http://blogs.msdn.com/b/webdev/archive/2014/08/12/develop-asp-net-vnext-applications-on-a-mac.aspx.
Vous êtes désormais prêts pour développer avec ASP.NET vNext !
Création des services via le portail Azure
Le blog utilisera les services Microsoft Azure suivant :
- Website : host du blog
- Compte de stockage : pour les images et autres assets contenus dans les posts
- DocumentDB : une base de données documentaire pour le stockage des posts en JSON
- Search : pour fournir un outil de recherche dans les posts
Tous ces services sont disponibles dans le portail preview d’Azure : http://portal.azure.com. Ce nouveau portail propose désormais la création de groupe de ressources qui permettent de regrouper les différentes ressources Azure qui composent une même application. Dans l’exemple du blog, nous allons pouvoir créer un groupe de ressources spécifique et y inclure les différents services que nous allons créer. Cela permettra notamment de gérer des déploiements d’environnement complets et automatisés via Powershell ou encore d’avoir des tableaux de bords spécifiques à l’application “Blog” (billing, perfs, alerts…)
Création du site web
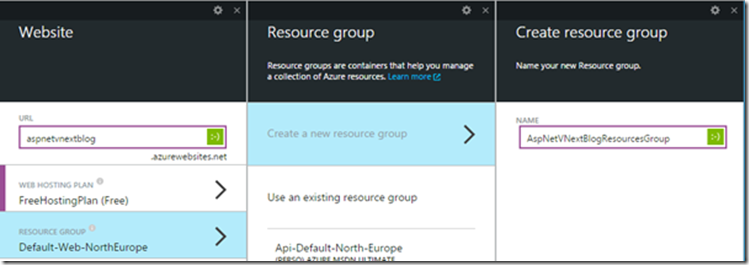
Après avoir choisi votre souscription dans le portail Azure, cliquez sur le bouton “+” en bas à gauche, pour ajouter une nouvelle ressource. Choisissez d’ajouter un site web, donnez lui un nom, choisissez un plan d’hébergement (j’ai choisi free pour le moment) et choisissez de créer un nouveau groupe de ressources :
Choisissez votre souscription, le data center dans lequel créer le site web et valider en cliquant sur le bouton “Create”.
Création du compte de stockage
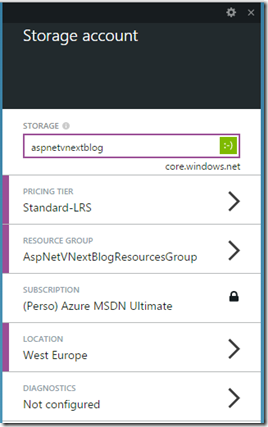
Répétez l’opération pour ajouter un nouveau compte de stockage en cliquant sur le bouton “+”. Donnez lui un nom, choisissez la souscription, la région ainsi que le groupe de ressources que vous avez créé à l’étape précédente :
Validez en cliquant sur “Create”.
Création d’une instance de DocumentDB
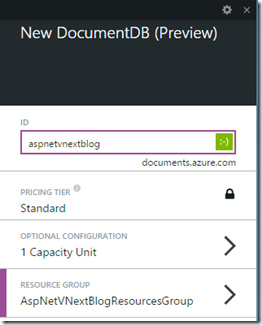
Choisissez cette fois d’ajouter un nouveau service de type DocumentDB via le portail Azure. Comme précédemment, vous devez choisir un nom, une localisation ainsi qu’un groupe de ressources :
Note : DocumentDB et Search service sont actuellement en preview. Si vous ne les voyez pas sur votre portail Azure, vous devez les activer sur votre souscription via cette page.
Création du service de recherche
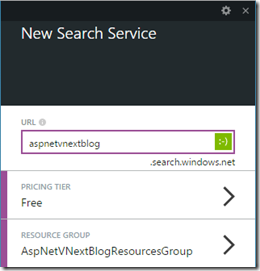
Ajoutez un nouveau service de type Search via le portail Azure. Renseignez un nom, le groupe de ressources dans lequel le créer ainsi qu’un tiers pour la facturation (free peut être bien pour démarrer) :
Conclusion
Tous les services ont été créés dans Azure, vous avez à votre disposition Visual Studio 14 CTP 3 ! Vous êtes donc prêts pour démarrer à développer avec ASP.NET vNext, Azure Website, DocumentDB, Search service !
A bientôt pour la suite !
Julien ![]()







Commentaires