ASP.NET Core 1.0, à la découverte des bases
ASP.NET Core 1.0 (appelé également ASP.NET 5 et ASP.NET vNext) est la toute nouvelle version du Framework ASP.NET de Microsoft permettant de réaliser des applications Web. Que vous soyez développeur novice, (n’ayant pas ou peu de notion en ASP.NET) ou développeur confirmé, il est important de détailler les bases de cette nouvelle version, pour pouvoir créer dans les meilleures conditions possibles une solution Web basée sur ASP.NET Core 1.0.
ASP.NET Core 1.0 est disponible depuis novembre 2015 en version RC (https://get.asp.net/). Bien que cette version ne soit pas une version finale, elle est stable et supportée par Microsoft en production. La version finale quant à elle, devrait être disponible courant 2016, mais elle risque d’être très différente de la version RC. Il y a beaucoup de discussions techniques qui se posent actuellement et qui nécessiteraient que Microsoft repense (une nouvelle fois) le coeur du framework. Ces modifications n’ont pas encore été détaillées mais devraient permettre indéniablement d’améliorer la plateforme et la rendre plus rapide et plus malléable.
Pour les développeurs qui ont connu le version actuelle d’ASP.NET (la version 4.6), cette version n’est pas une mise à jour, mais bien un tout nouveau Framework ! Les équipes en charge du projet chez Microsoft, ont entièrement réécrit toutes les briques. Les personnes ayant déjà utilisé la version 4.6 d’ASP.NET, peuvent donc se demander pourquoi ont-ils fait ce choix, car la version était stable et avait fait ses preuves. Il y a plusieurs raisons à cela :
- beaucoup trop d’adhérences à IIS au sein même d’ASP.NET (application ne pouvant donc pas être portée sur d’autres serveurs),
- code difficilement ou non maintenable,
- beaucoup de code est embarqué de base dans le Framework, et est chargé, même si on ne l’utilise pas dans l’application,
- …
Le passage à cette nouvelle version permet de rendre la solution :
- multiplateformes (maintenant même Linux et Mac OS X peuvent faire tourner une application ASP.NET Core 1.0),
- open source (https://github.com/aspnet/home),
- orienté “brique” (module, middleware) : le développeur choisit ce qu’il souhaite utiliser dans son application (authentification, mvc, …) et les packages des “briques” sont ajoutés uniquement dans ce cas-là, il peut également créer ses propres “briques” via les middlewares,
- plus proche des standards actuels du Web,
- plus légère,
- plus rapide (en permettant au développeur de choisir les modules qu’il souhaite activer),
- plus « jeune » en utilisant les dernières technologies,
- plus flexible, on peut maintenant développer une application Web sans avoir besoin de toute la suite assez lourde qu’impose Visual Studio mais depuis l’éditeur de code plus léger qu’est Visual Studio Code et ce également sur Mac, ou Linux.
Avec toutes les modifications apportées et à venir, Microsoft met à disposition de tous les développeurs Web, même ceux n’ayant jamais fait de technologies Microsoft, une solution performante et nouvelle pour réaliser tous types d’applications Web.
Structure d’un projet ASP.NET Core 1.0
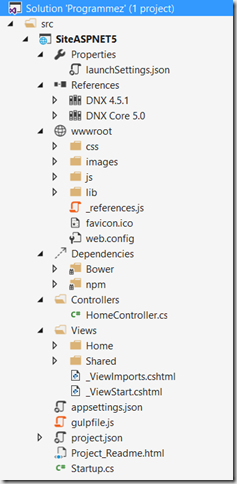
Avec les changements évoqués, la structure même d’un projet a été modifié. Cette structure est beaucoup plus proche des standards du Web que les développeurs qui ne sont pas de la sphère Microsoft ont l’occasion de côtoyer tous les jours. Pour ceux qui connaissaient ASP.NET 4.6, ils vont devoir légèrement modifier leurs habitudes pour s’y retrouver. Mais pas de panique, ces changements bien que parfois impactants, sont vraiment très intéressants et devraient ravir bon nombre de développeurs. Voici donc la structure d’un nouveau projet en ASP.NET Core 1.0 :

D’un premier regard, nous pouvons voir que par rapport à un projet ASP.NET 4.6, de nombreux fichiers et dossiers ont été ajoutés et a contrario, d’autres ont disparu. On voit également que les divers fichiers de configuration ont été modifiés pour maintenant devenir des fichiers JSON qui sont normalement plus flexibles et bien connus par les développeurs Web. Nous allons détaillons ces changements.
Startup.cs
« Startup.cs » est l’élément central de l’application, il remplace les anciens fichiers « Startup.cs », le « Global.asax », ainsi que les divers fichiers de configurations présents dans le dossier « App_Start ». C’est donc dans ce fichier que l’on configure la majorité de l’application, notamment en ajoutant les modules que l’on souhaite dans l’application. C’est également ici que l’on configure les services que l’application pourra utiliser (via l’injection de dépendances présentes nativement avec ASP.NET Core 1.0).
gulpfile.js
Ce fichier est le fichier de configuration de Gulp, le célèbre outil d’automatisation des tâches. Dans ce fichier sont déjà définies toutes les tâches basiques nécessaires au bon fonctionnement de l’application (compilation des fichiers less en CSS, des fichiers TypeScript en JavaScript, minification des fichiers, …), mais rien ne vous empêche d’y ajouter vos propres tâches pour répondre à vos besoins (déplacement de fichier, unification en un seul fichier, …).
project.json
Ce fichier de configuration utilisé par l’application Web définit les dépendances utilisées nécessaires pour le bon fonctionnement de celle-ci. Sur ce point, il remplace donc l’ancien fichier « packages.config » qui regroupait les dépendances Nuget. Il contient également d’autres informations notamment le ou les Framework(s) que l’on souhaite supporter pour notre application :
- dnx451 : l’application nécessite le Framework 4.5.1, et pourra seulement être exécutée sur une machine ayant ce dernier (typiquement un environnement Windows complet).
- dnxCore50 : l’application nécessite seulement CoreCLR, et pourra être exécutée sur de nombreuses machines notamment des Linux, Mac.
appsettings.json
Comme son nom l’indique, c’est dans ce fichier que seront stockés les paramètres de l’application. Il remplace donc les sections « appSettings » et « connectionStrings » du fichier « Web.config ». Il pourra lui aussi être surchargé en fonction de l’environnement défini.
Dependencies
Le nœud « dependencies » regroupe toutes les dépendances Bower (gestionnaire de package pour les librairies front) et npm (gestionnaire de package pour Node.js) de l’application Web. La bonne pratique est donc maintenant d’utiliser la puissance de Bower et npm pour gérer vos librairies front au lieu de passer par NuGet ou l’ajout manuel des librairies.
wwwroot
Ce dossier, bien connu de tout développeur Web fait son arrivé en ASP.NET. Il contient tous les éléments publics exposés par l’application à savoir :
- les fichiers de style (css),
- les fichiers images (images),
- les fichiers de script (js),
- et les librairies front ajoutées depuis Bower (lib)
Dans la version 4.6 d’ASP.NET, ces fichiers étaient scindés dans le dossier « Content » pour les styles et les images et dans le dossier « Scripts » pour les scripts et les librairies front.
launchSettings.json
C’est dans ce fichier que sont définis les différents profils de lancement de l’application. Auparavant, une application Web en ASP.NET 4.6 pouvait uniquement être hébergée sur la plateforme IIS Express (intégrée à Visual Studio) ou sur IIS. Avec ASP.NET Core 1.0 une application Web peut également être lancée depuis une console via dnx (le SDK et l’environnement d’exécution .NET). Ce nouveau mode de lancement permet notamment de s’abstraire de la couche IIS qui peut dans certains cas s’avérer lourde et peu flexible.
Aller plus loin
A toutes les modifications énoncées ci-dessus impactant la structure du projet, s’ajoutent d’autres modifications au cœur même de votre projet. Je pense notamment à l’unification WebApi et MVC, l’ajout des tagHelpers, l’injection de dépendance gérée de façon native (et ce même dans les filtres), l’envie de rendre le maximum de code asynchrone comme par exemple les View Components … Ces ajouts/modifications vont pour certaines (les plus intéressantes) être détaillées dans notre blog, si vous voulez en savoir plus n’hésitez donc pas à revenir pour en apprendre plus. Et pour ceux qui ne souhaitent pas attendre, vous pouvez parcourir la documentation en ligne qui décrit le fonctionnement d’ASP.NET Core 1.0 et ses différentes particularités (https://docs.asp.net/en/latest/).




Commentaires