View Components, des partials très puissantes en ASP.NET Core 1.0
Les View Components sont une des nombreuses nouveautés que nous propose ASP.NET Core 1.0. Pour faire simple, ces nouvelles vues sont un mix entre les vues partials (déjà présentes dans les versions précédentes du Framework) et les vues standards !
Quelles sont leurs particularités :
- Elles ont pour vocation à être inclues dans d’autres pages comme le sont les partials,
- Elles se basent sur une classe (qui hérite de ViewComponent) qui peut exécuter des traitements (en synchrone et en asynchrone) comme avec les vues et leurs méthodes dans le controller,
- Ces classes ViewComponent, peuvent bénéficier de l’injection de dépendances fournies par ASP.NET Core 1.0.
Les View Components peuvent donc s’avérer très utiles dans des cas où l’application doit afficher sur des pages différentes le même élément et que celui-ci nécessite des traitements (obtention d’information depuis un service externe, vérification des droits d’accès …). Comme par exemple un élément qui affiche :
- Une liste d’articles les plus récents,
- Un panier sur un site d’achat,
- Un menu de navigation dynamique,
- …
Ajouter la classe ViewComponent
Pour cela il vous suffit d’ajouter n’importe où dans votre application, une classe héritant de la classe Microsoft.AspNet.Mvc.ViewComponent. Dans mon exemple, je créé la classe CurrentEventInfoViewComponent. Cette classe va utiliser l’injection de dépendances pour obtenir une instance de mon service IEventService et fait un traitement asynchrone pour obtenir les informations de mon évènement et retourne la vue associée (on peut spécifier le nom de la vue, si aucune vue de base n’est spécifiée ASP.NET va chercher la vue “Default.cshtml”) .
public class CurrentEventInfoViewComponent : ViewComponent
{
private readonly IEventService _eventService;
public CurrentEventInfoViewComponent(IEventService eventService)
{
// Résolution du service par injection de dépendances
_eventService = eventService;
}
public async Task<IViewComponentResult> InvokeAsync()
{
// Traitement asynchrone pour obtenir les informations de mon évènement
Event currentEvent = null;
var eventId = GetCurrentEventId();
if (eventId.HasValue)
{
currentEvent = await _eventService.GetEventAsync(eventId.Value);
}
return View("Default2", currentEvent);
}
}
Deux informations qui ne sont pas présentes dans l’exemple ci-dessus :
- Il est possible de faire du traitement synchrone au lieu d’un traitement asynchrone, pour cela, il suffit d’implémenter la méthode Invoke à la place de la méthode InvokeAsync.
- Les méthodes Invoke et InvokeAsync peuvent être définies avec autant des paramètres de tous types que nécessaires (qui seront transmis depuis la vue).
Ajouter la vue ViewComponent associée
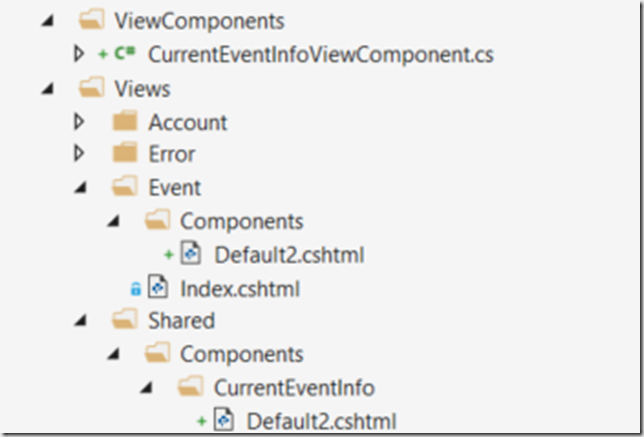
Contrairement à la classe, la vue doit être placée à un endroit spécifique pour pouvoir être résolue par ASP.NET. Votre vue (“Default” si non spécifiée) doit être placée dans le dossier : Views, Shared, Components, le nom de mon ViewComponent sans le suffixe ViewComponent. .Voici l’arborescence de mon dossier Views avec l’exemple précédent :
Il est possible pour un cas particulier de surcharger la vue présente dans le dossier Shared. Pour ce faire, il suffit comme dans l’image ci-dessus, de créer un dossier Components à l’endroit où l’on souhaite un rendu différent. Dans mon exemple si je demande l’affichage de mon ViewComponent dans la page Index de Account, le rendu sera celui présent dans Shared/Components, cependant si je le demande dans Index de Event, le rendu sera celui présent dans Event/Components.
Voici comment se présente la vue, celle-ci est comparable à une vue classique avec son model :
@model IS.Events.Event <span>@Model?.Title</span>
Afficher la vue ViewComponent
Rien de plus simple il suffit d’appeler dans n’importe quelle page la méthode suivante :
// Dans le cas d'un traitement asynchrone
@await Component.InvokeAsync("CurrentEventInfo")
// Dans le cas d'un traitement synchrone
Component.Invoke("CurrentEventInfo")
// Avec des paramètres
@await Component.InvokeAsync("CurrentEventInfo", param1, param2, ..., paramN)
Component.Invoke("CurrentEventInfo", param1, param2, ..., paramN)
Bon code.





Commentaires