ASP.NET 5 erreur 500 / AmbiguousActionException lors de la publication (publish)
La dernière version d’ASP.NET 5 apporte son lot de nouveautés, mais également quelques problèmes annexes. L’un d’entre eux est l’apparition d’erreur 500, ou d’une AmbiguousActionException lorsque l’on publie une site/API sur un IIS (http://docs.asp.net/en/latest/publishing/iis.html), ou sur Azure en intégration continue (https://msdn.microsoft.com/en-us/Library/vs/alm/Build/azure/deploy-aspnet5).
Si vous suivez bien les deux tutos précédents, vous arriverez sans problème à publier votre application. Cependant, lors d’un énième déploiement, vous pourrez faire face à une page d’erreur des plus déplaisante qui apparaît au chargement de votre site/API et ce uniquement sur le IIS ou Azure, (en débug sur IIS Express, tout fonctionne).
L’apparition de cette erreur peut être liée à de multiples facteurs, pour ma part j’avais simplement renommé le nom de fichier d’un controller. Il semblerait alors que lors de la publication, l’ancien fichier n’ait pas été supprimé du dossier “artifact” (cf tutos précédents) et provoque ce problème d’instabilité.
Pour résoudre ce souci, il suffit simplement de modifier les options par défaut de publication pour que les anciens fichiers soient supprimés.
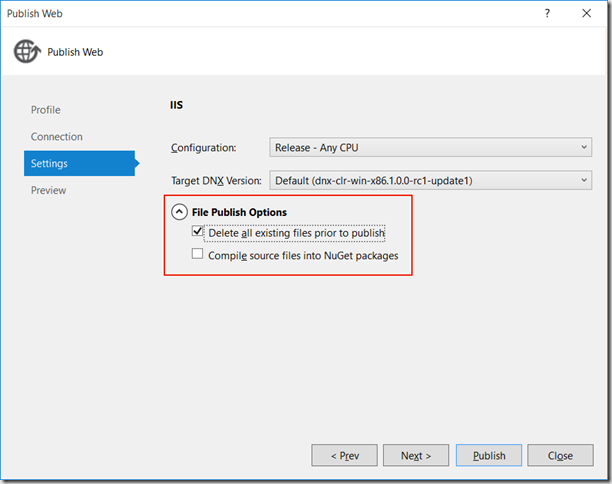
Pour IIS, il faut dans l’assistant de publication, à l’étape “Paramètres”, cocher l’option supprimer tous les fichiers existants :
Pour la publication en intégration continue sur Azure, il faut modifier le script de publication et rajouter la propriété “SkipExtraFilesOnServer” dans les propriétés de publication ;
param($websiteName, $packOutput)
$website = Get-AzureWebsite -Name $websiteName
# get the scm url to use with MSDeploy. By default this will be the second in the array
$msdeployurl = $website.EnabledHostNames[1]
$publishProperties = @{'WebPublishMethod'='MSDeploy';
'MSDeployServiceUrl'=$msdeployurl;
'DeployIisAppPath'=$website.Name;
'Username'=$website.PublishingUsername;
'Password'=$website.PublishingPassword;
'SkipExtraFilesOnServer'=$false}
$publishScript = "${env:ProgramFiles(x86)}\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web Tools\Publish\Scripts\default-publish.ps1"
. $publishScript -publishProperties $publishProperties -packOutput $packOutput
J’espère que cette astuce vous aura aidée, amusez-vous bien avec ASP.NET 5 !






Commentaires