Récupérer des pièces jointes d’éléments de liste SharePoint facilement en JSOM
Aujourd’hui je me suis confronté au problème d’obtenir simplement les pièces jointes d’un ou plusieurs éléments en un seul appel JSOM sous SharePoint 2013.
Version SharePoint 2010
Dans la version 2010, la récupération des pièces jointes ne pouvait pas se faire sans effectuer une requête pour loader les éléments suivis de n requêtes pour leurs pièces jointes associées. Il est toutefois possible de vérifier l’existence ou non d’une pièce jointe en utilisant le champ Attachments de l’élément qui renvoie True ou False.
Le code ci-dessous vous donne un exemple de récupération avec SharePoint 2010 (qui fonctionnera aussi avec les versions 2013 et online) en récupérant les éléments d’une liste de contacts dont la pièce jointe sert de photo et qui les affiche dans une div ayant pour identifiant “attachments”:
var attachmentDiv = document.getElementById('attachments');
function getAttachments(listItem) {
var ctx = listItem.get_context();
var attachmentFolder = String.format('{0}/Attachments/{1}',listItem.get_fieldValues()['FileDirRef'],listItem.get_fieldValues()['ID']);
var folder = ctx.get_web().getFolderByServerRelativeUrl(attachmentFolder);
var files = folder.get_files();
ctx.load(files);
ctx.executeQueryAsync(
function () {
for (var i = 0; file = files.get_item(i) ; i++)
{
attachmentDiv.innerHTML = attachmentDiv.innerHTML + "<img style='display: inline;list-style: none;margin: 10px;' src='" + file.get_serverRelativeUrl() + "'></img>";
}
});
}
var ctx = SP.ClientContext.get_current();
var list = ctx.get_web().get_lists().getByTitle("Contacts");
var query = new SP.CamlQuery();
query.set_viewXml("<View><OrderBy><FieldRef Name='Created' Ascending='FALSE' /></OrderBy><RowLimit>5</RowLimit></View>");
var items = list.getItems(query);
ctx.load(items);
ctx.executeQueryAsync(
() => {
var enumerator = items.getEnumerator();
while (enumerator.moveNext()) {
var item = enumerator.get_current();
var hasAttachments = item.get_fieldValues()['Attachments'];
if(hasAttachments){
getAttachments(item);
}
};
});
Un petit coup d’oeil dans Fiddler permet de voir qu’il y a bien eu 4 requêtes exécutées, une pour obtenir les éléments de la liste et une par pièce jointe (3 dans notre cas)
Version SharePoint 2013 et Online
Dans sa version 2013 et Online, le modèle objet SharePoint se simplifie les choses avec l’arrivée d’un nouveau champ nommé “AttachementFiles” qui va vous permettre de récupérer en une seule requête tous les éléments et leurs pièces jointes associées.
Pour ce faire il suffit d’ajouter ce champ à la liste de ceux récupérés en ajoutant une variable au chargement du contexte contenant la liste des champs à récupérer (ici la variable includeContactFields) comme vous le montre l’exemple suivant:
var attachmentDiv = document.getElementById('attachments');
ctx = SP.ClientContext.get_current();
var list = ctx.get_web().get_lists().getByTitle("Contacts");
var includeContactFields = 'Id,Title,FullName,FirstName,JobTitle,Email,Attachments,AttachmentFiles';
var query = new SP.CamlQuery();
query.set_viewXml("<View><OrderBy><FieldRef Name='Created' Ascending='FALSE' /></OrderBy><RowLimit>5</RowLimit></View>");
var items = list.getItems(query);
ctx.load(items, 'Include(' + includeContactFields + ')');
ctx.executeQueryAsync(
() => {
var enumerator = items.getEnumerator();
while (enumerator.moveNext()) {
var item = enumerator.get_current();
var hasAttachments = item.get_fieldValues()['Attachments'];
if(hasAttachments){
attachmentDiv.innerHTML = attachmentDiv.innerHTML + "<img style='display: inline;list-style: none;margin: 10px;' src='" + item.get_attachmentFiles().getItemAtIndex(0).get_serverRelativeUrl() + "'></img>";
}
};
});
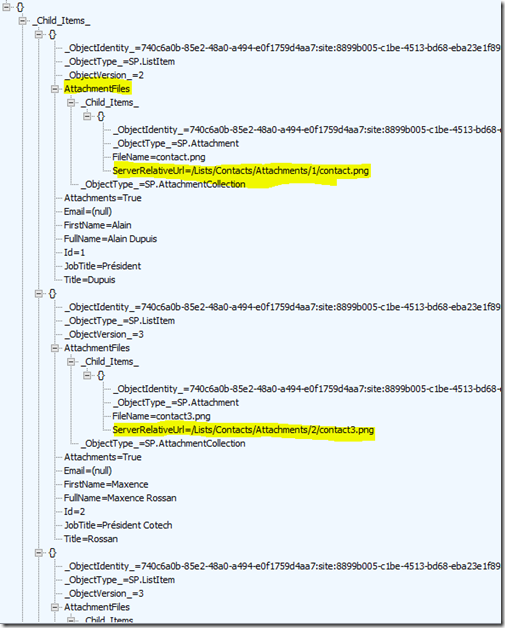
Et voilà dans fiddler on ne voit plus qu’un seul appel au serveur avec le JSON suivant:
En conclusion, le modèle client CSOM ou JSOM s’est vu grandement enrichi entre les versions 2010 et 2013 de SharePoint, on y retrouve une multitude de nouvelles méthodes mises en place pour simplifier le code client.
Je vous recommande ce lien https://nikpatel.net/2012/09/23/whats-new-in-sharepoint-2013-csom-and-rest-apis/ pour avoir de plus amples informations sur les nouveautés du modèle client objet dans la version 2013.
Par extension je vous invite à regarder plus en détail sptypescript https://github.com/gandjustas/sptypescript qui vous propose les déclarations typescript du JSOM.






Commentaires