Envoyer un mail avec une image SharePoint du répertoire layouts
L’envoi de mail en automatique, comme par exemple une newsletter, est une tâche qui revient régulièrement sur une application SharePoint.
Afin de la rendre la plus attrayante possible, il est nécessaire d’y inclure des images et du code HTML et CSS.
Les problèmes souvent rencontrés sont la non accessibilité des images en mode déconnecté (ou pas de droit sur le site) qui empêche de voir le mail de façon correcte et le fait que les logiciels de courrier type Outlook ne prennent pas en charge de nombreuse balises HTLM et code CSS.
Pour le deuxième pas grand-chose à faire si ce n’est bien tester son mail sur les différents services de messagerie(Outlook, Gmail, live etc….) en préférant l’utilisation de tableaux pour des mises en page complexes:
- CSS: https://www.campaignmonitor.com/css/
- HTML: https://www.outlook-apps.com/html-ignored-by-outlook/
Pour la première par contre nous avons une solution ![]()
Il est possible de simplement inclure l’image en base 64 dans le mail afin qu’elle soit en mesure de s’afficher en toutes circonstances, attention cependant à la volumétrie, ce serait dommage de faire un mail de plusieurs megas juste à cause des images.
Pour ce faire il est nécessaire d’utiliser un objet mailmessage et non la fonction d’envoi de mail de SharePoint et de lui intégrer un objet de type linkedressource allié à l’une des méthodes présentent dans le SPUtility:
- GetCurrentGenericSetupPath qui prend en paramètre le chemin vers le fichier depuis le répertoire d’installation de SharePoint
- GetVersionedGenericSetupPath qui rajoute le paramètre propre à la version.
Ces deux fonctions ont fait leur apparition à la sortie de SharePoint 2013 afin de remplacer GetGenericSetupPath devenue obsolète.
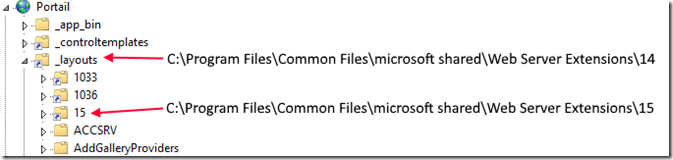
En effet, pour des raisons de rétrocompatibilité la version 2013 contient deux répertoires d’installations 14 pour 2010 et 15 pour l’actuelle, ce qui au niveau IIS se traduit comme suit:
Le linkedRessource contiendra un identitifiant (ContentId) qui doit être utilisé dans le code HTML pour le lier dans l’attribut src de l’image. Il doit être préfixé par cid comme dans l’exemple:
<img src='cid:logo' alt='Logo' width='250' />
Ci-dessous, un exemple de code récupérant un logo pour le mettre en haut de la newsletter avec la récupération des
static string GetBody()
{
return @”<head>
<body&gt;
<div style='width:100%;text-align:center'>
<img src='cid:logo' alt='Logo InfiniteSquare' />
</div>
<div style='width:100%;text-align:center'>
<p>Contenu de la newsletter</p>
</div>
</body>
</head>”
}static void Main(string[] args)
{
using (SPWeb web = site.RootWeb)
{
string body = GetBody();
MailMessage msg = new MailMessage();
msg.To.Add("xxxx@infinitesquare.com");
msg.Headers.Add("content-type", "text/html");
ContentType ctimg = new ContentType("image/png");
msg.Subject = "Ma newsLetter";
msg.IsBodyHtml = true;
LinkedResource linkedResource1 = new LinkedResource(SPUtility.GetVersionedGenericSetupPath(@"TEMPLATE\LAYOUTS\infinitesquare\img\logo.jpg", 15));
linkedResource1.ContentType = ctimg;
linkedResource1.ContentId = "logo";
linkedResource1.TransferEncoding = TransferEncoding.Base64;
AlternateView alternativeView = AlternateView.CreateAlternateViewFromString(body, null, MediaTypeNames.Text.Html);
alternativeView.ContentId = "htmlView";
alternativeView.TransferEncoding = TransferEncoding.SevenBit;
alternativeView.LinkedResources.Add(linkedResource1);
msg.AlternateViews.Add(alternativeView);
//On récupère les informations de configuration SMTP du serveur SharePoint
string hostAddress = site.WebApplication.OutboundMailServiceInstance.Server.Address;
string from = site.WebApplication.OutboundMailReplyToAddress;
msg.From = new MailAddress(from);
SmtpClient smtp = new SmtpClient(hostAddress);
smtp.UseDefaultCredentials = false;
smtp.Send(msg);
}
}
Le mail envoyé ne demandera pas le téléchargement des images et s’affichera comme suit:
La notion de linkedressource n’est pas une fonction propre à SharePoint mais au framework, son utilisation est donc possible pour toute forme d’envoi de mail en développement c# ![]() .
.




Commentaires