Nokia Imaging SDK pour Windows Phone 8
Hier Nokia annonçait son dernier téléphone sous Windows Phone : le Lumia 1020. Ce nouveau device est vraiment orienté photographie (je vous laisse lire l’article de Christopher si vous voulez en savoir plus ![]() ), du coup, Nokia a profité de l’occasion pour annoncer la disponibilité d’un nouveau SDK pour Windows Phone : Nokia Imaging SDK. Il s’agit d’un ensemble de classes qui permettent de manipuler simplement des images, d’appliquer des filtres etc… A noter que ce SDK n’est compatible qu’avec Windows Phone 8, puisqu’il est écrit en code natif et donc exposé aux applications managed via WinPRT.
), du coup, Nokia a profité de l’occasion pour annoncer la disponibilité d’un nouveau SDK pour Windows Phone : Nokia Imaging SDK. Il s’agit d’un ensemble de classes qui permettent de manipuler simplement des images, d’appliquer des filtres etc… A noter que ce SDK n’est compatible qu’avec Windows Phone 8, puisqu’il est écrit en code natif et donc exposé aux applications managed via WinPRT.
Présentation du SDK
Bien que ce SDK soit mis à disposition par Nokia, celui-ci est disponible pour tous les téléphones exécutant Windows Phone 8, quelle que soit la marque ! Libre à vous de l’utiliser donc. Pour le télécharger, rendez-vous sur cette page.
Parmi les principales fonctionnalités de ce SDK, on retrouve la possibilité de décoder partiellement un JPEG qui permet d’appliquer des effets à une image sans la décoder complètement et donc la monter totalement en mémoire. On retrouve également la possibilité d’appliquer très simplement une cinquantaine de filtres et effets sur une photo (niveau de gris, sepia…) mais aussi des fonctionnalités comme le redimensionnement, le cropping, la rotation…
Bien qu’encore en beta, ce SDK semble assez stable et de très bonne qualité. C’est d’ailleurs le SDK que Nokia utilise pour le développements des applications photos livrées sur tous les Lumia !
Création d’un projet Windows Phone et import du Nokia Imaging SDK
Une fois le SDK installé et téléchargé, il est très simple de l’utiliser dans une application Windows Phone 8. Commencez par créer un nouveau projet Windows Phone dans Visual Studio 2012. Lors de l’installation, les binaires du SDK ont été déployés dans le dossiers C:\Program Files (x86)\Nokia\Nokia Imaging SDK\NokiaImagingSDKLibs. Vous retrouvez deux dossiers : ARM (pour les devices) et x86 (pour l’émulateur Windows Phone).
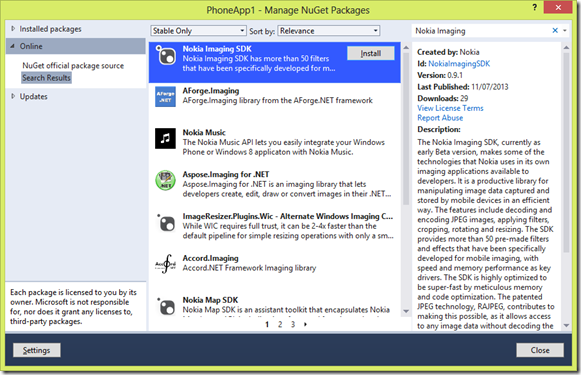
Cependant, il est possible (est beaucoup plus simple) de configurer votre projet en utilisant la console de package NuGet (si vous ne souhaitez pas utiliser NuGet, rendez-vous sur cette page) :
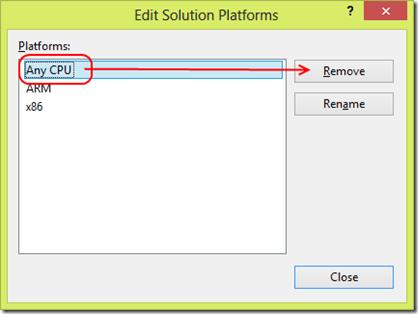
Une fois le package installé, il va falloir faire quelques modifications au niveau de la configuration du projet en elle-même. Tout d’abord, il est nécessaire de supprimer la configuration de build “Any CPU” qui n’est pas supportée par le SDK. Pour ce faire, rendez-vous dans le menu Build de Visual Studio, puis cliquez sur Configuration Manager. Dans la liste déroulante “Active solution platform”, choisissez l’entrée “Edit” et supprimer la ligne Any CPU :
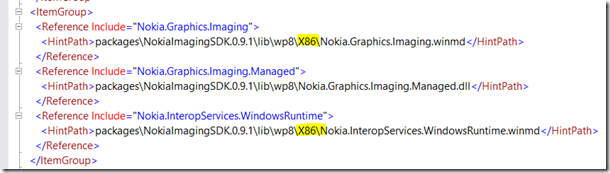
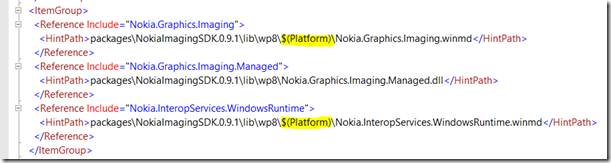
La configuration est presque terminée. Avant de développer, il est nécessaire de modifier le fichier csproj en lui même. Pour cela, faites un clic droit sur le projet dans Visual Studio 2012 et cliquez sur “Edit project file” (ou ouvrez le dans un bloc note). Localisez l’item group qui correspond aux références vers le Nokia Imaging SDK et remplacez l’information statique de plateforme (x86 ou ARM) dans le chemin des références par la variable $(Platform) :
Voilà ce que vous devez obtenir :
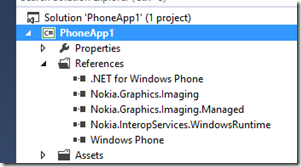
Fermez le fichier csproj et rechargez votre projet. Pour valider que tout est OK, compilez le projet. Si vous regardez dans les références du projet dans l’explorateur de solutions Visual Studio, vous devriez voir apparaître les références au Nokia Imaging SDK :
Premiers pas avec le Nokia Imaging SDK
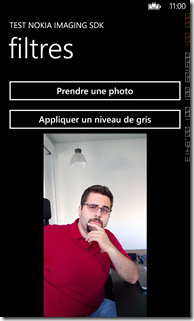
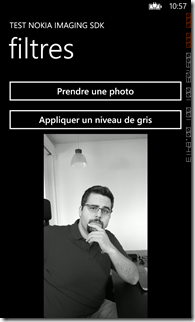
Dans cette partie, je vais vous montrer comment utiliser très simplement le Nokia Imaging SDK pour appliquer un filtre à une photo. L’interface de l’application est ultra simple, elle possède deux boutons et un contrôle Image. Le premier bouton permet de prendre une photo à l’aide d’une PhotoChooserTask et le deuxième d’y appliquer un filtre de niveau de gris. Voilà le code utilisé pour la prise de photo :
private PhotoChooserTask photoTask;
private byte[] photoBuffer;
// Constructor
public MainPage()
{
InitializeComponent();
this.photoTask = new PhotoChooserTask();
this.photoTask.ShowCamera = true;
this.photoTask.Completed += OnPhotoChooserCompleted;
}
private void OnPhotoChooserCompleted(object sender, PhotoResult e)
{
if (e.TaskResult == TaskResult.OK)
{
this.photoBuffer = new byte[e.ChosenPhoto.Length];
e.ChosenPhoto.Read(this.photoBuffer, 0, this.photoBuffer.Length);
Dispatcher.BeginInvoke(() =>
{
var bitmapSource = new BitmapImage();
bitmapSource.SetSource(new MemoryStream(this.photoBuffer));
this.picture.Source = bitmapSource;
});
}
}
private void btnTakePicture_Click(object sender, RoutedEventArgs e)
{
this.photoTask.Show();
}
Pour appliquer un niveau de gris, la première chose à faire est de récupérer un buffer WinPRT. Pour cela, ajoutez une référence vers l’espace de nom System.Runtime.InteropServices.WindowsRuntime et utilisez la méthode d’extension AsBuffer sur le tableau de byte photoBuffer :
IBuffer buffer = this.photoBuffer.AsBuffer();
Ensuite, vous allez devoir ouvrir une session d’édition sur ce buffer, pour cela il faut utiliser la classe EditingSession définie dans le SDK Nokia, dans l’espace de noms Nokia.Graphics.Imaging. Vous pourrez alors simplement ajouter un filtre grâce à la FilterFactory définie également dans le SDK Nokia :
private async void btnGrayscaleFilter_Click(object sender, RoutedEventArgs e)
{
IBuffer buffer = this.photoBuffer.AsBuffer();
using (EditingSession editingSession = new EditingSession(buffer))
{
editingSession.AddFilter(FilterFactory.CreateGrayscaleFilter());
IBuffer outputBuffer = await editingSession.RenderToJpegAsync();
this.photoBuffer = outputBuffer.ToArray();
Dispatcher.BeginInvoke(() =>
{
var bitmapSource = new BitmapImage();
bitmapSource.SetSource(new MemoryStream(this.photoBuffer));
this.picture.Source = bitmapSource;
});
}
}
Et voilà, vous obtenez très simplement une application pour appliquer des effets sur toutes vos photos :
Merci Etienne pour avoir pris la pose ! ![]()
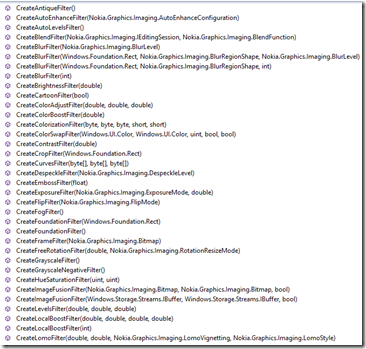
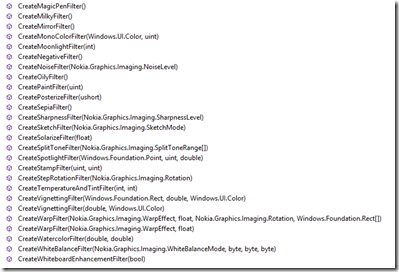
Ce qui est intéressant, c’est la simplicité avec laquelle on peut appliquer des filtres sur une image, et surtout, le nombre de filtres qui sont disponibles :
Enjoy !
Julien













Commentaires