L'installation pour Windows : A Flutter Story
Dans l'article précédent, nous avons parlé de Flutter, le framework cross-plateform de Google. Nous allons donc maintenant voir comment préparer son environnement pour le développement Flutter. Cet article sera consacré à l'installation pour Windows, si vous êtes sur mac, ne vous inquietez pas, un article consacré à l'installation pour macOS arrivera très vite (dès que je me serais procurée un mac).
Ready ? Steady ? Go !
C'est parti pour l'installation de Flutter sous Windows. Si vous possédez un mac et/ou comptez développer des applications pour iOS, vous pouvez passer à la partie suivante directement.
Configuration requise
Tout d'abord, la configuration minimum requise :
- Système d'exploitation : Windows 7 SP1 ou plus récent (64-bit)
- Espace disque : 400 MB (sans inclure l'espace pour l'IDE/tools).
- Outils :
- Windows PowerShell 5.0 ou plus récent (pré-installé sur Windows 10)
- Git pour Windows 2.x, l'option d'utilisation de Git pour l'invite de commande Windows.
SDK Flutter
Si la confirmation de votre PC est corforme, téléchargez le SDK Flutter. (Ou voir les autres version)
Une fois le SDK téléchargé, il faut extraire l'archive dans le dossier choisi (par exemple : C:\src\flutter). Il ne faut pas installer Flutter dans un dossier comme C:\Program Files car cela requiert des privilèges élevés.
Maintenant, partons à la recherche du fichier flutter_console.bat dans notre dossier tout nouveau, tout beau, tout neuf, et lançons-le en double-cliquant dessus. Ce fichier a ouvert la console Flutter, on peut donc maintenant taper nos commandes Flutter ici.
Path
Je ne sais pas vous, mais moi ça m'ennuie un peu de devoir aller chercher ce fichier avec la console flutter tout le temps pour taper mes commandes. Du coup nous allons voir comment faire pour pouvoir utiliser les commandes Flutter dans la console Windows. Pour cela, il faut ajouter Flutter aux variables d'environnement.
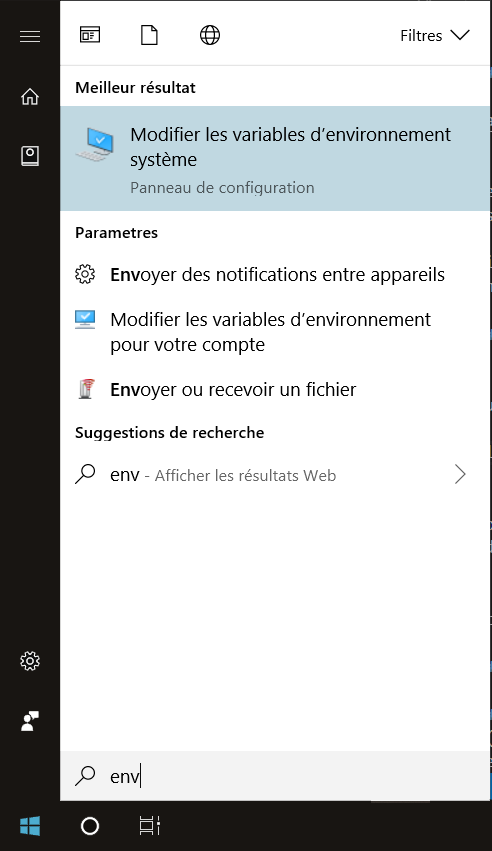
Allons donc chercher le panneau de modification des variables d'environnement (taper "env" dans le menu démarrer).


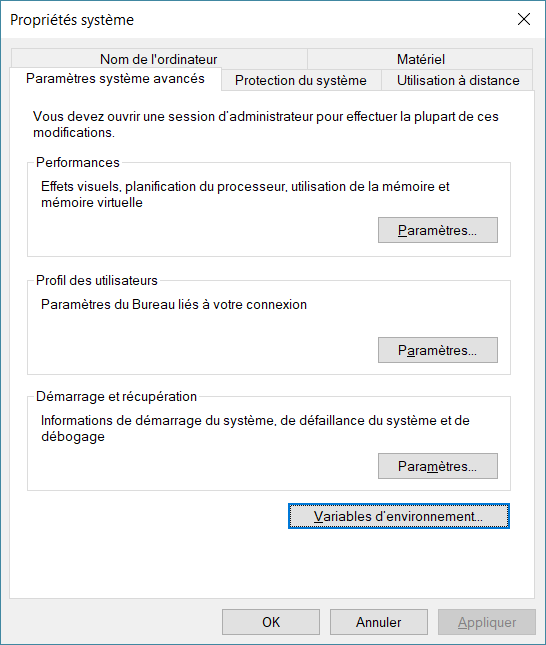
Cliquer sur "Variable d'environnement". Dans la partie des "Variables utilisateur", repérer la variable "Path" (ou la créer si inexistante) et ajouter le chemin vers le dossier bin de Flutter (C:\src\flutter\bin dans mon cas).
Flutter doctor
Vérifions maintenant notre installation à l'aide de la commande flutter doctor. Cette commande vérifie votre environnement et affiche un rapport avec le statut de l'installation de Flutter. Voici donc mon output :
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, v1.2.1, on Microsoft Windows [version 10.0.17134.648], locale fr-FR)
[✗] Android toolchain - develop for Android devices
✗ Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.io/setup/#android-setup for detailed instructions).
If Android SDK has been installed to a custom location, set ANDROID_HOME to that location.
You may also want to add it to your PATH environment variable.
[!] Android Studio (not installed)
[√] VS Code (version 1.32.1)
[!] Connected device
! No devices available
Effectivement, venant de Xamarin et n'ayant jamais renseigné la variable ANDROIDHOME, Flutter est incapable de trouver l'emplacement de mon SDK Android. Pour réparer cela, nous pouvons simplement installer Android Studio, ou bien renseigner la variable ANDROID_HOME.
Installation Android
Option 1 : Installation d'Android Studio
Si vous souhaitez l'utiliser plus tard, ou juste vous simplifier la tache, téléchargez Android Studio et suivez les étapes de l'installation. Une fois l'installation terminée, lancez l'IDE et allez dans Préférences > Plugins, puis dans Browse Repositories, recherchez le plugin Flutter. Il va ensuite vous proposer d'installer le plugin Dart, qui est nécessaire au fonctionnement de Flutter.
Option 2 : Renseigner la variable ANDROID_HOME
Pour rester fidèle à mon chouchou Visual Studio Code, j'ai choisi la cette deuxième option c'est donc cette partie qui sera la plus détaillée.
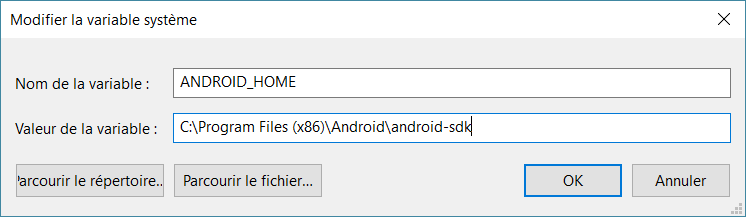
Après avoir repéré l'emplacement de notre SDK Android (ici dans mon cas : C:\Program Files (x86)\Android\android-sdk), retournons donc voir nos variables d'environnement (voir précédemment). Dans la partie des "variables système" cette fois, ajoutons (via le boutons Nouvelle...) notre variable ANDROID_HOME. Ajoutons également cette valeur dans la variable PATH des "Variables utilisateur" (comme dans la section précédante ).

Appelons une nouvelle fois le docteur avec flutter doctor, et voici notre configuration terminée :
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, v1.2.1, on Microsoft Windows [version 10.0.17134.648], locale fr-FR)
[√] Android toolchain - develop for Android devices (Android SDK version 28.0.3)
[!] Android Studio (not installed)
[√] VS Code (version 1.32.1)
[!] Connected device
! No devices available
Une nouvelle fois, vous avez la possibilité d'utiliser Android Studio, dans ce cas il suffit de l'installer, et ce warning disparaitra. Dans mon cas, j'ai choisi d'utiliser Visual Studio Code. Le dernier warning Connected device disparaitra dès que vous connecterez votre téléphone Android au PC.
Installation iOS
C'est le moment de la grande déception... Contrairement à Xamarin qui permet de développer des application iOS en se connectant à un mac distant, Flutter n'a rien de tel. Ainsi, si votre application cible iOS, vous pouvez abandonner votre cher et tendre PC Windows et basculer du côté obscur en développant depuis votre mac. Pas de panique si vous êtes dans ce cas, un article similaire à celui-ci arrivera prochainement pour expliquer l'installation de Flutter sur mac.
Mettre à jour Flutter
Pour mettre à jour le SDK Flutter ainsi que les packages dont dépend l'app, il suffit d'utiliser la commande flutter upgrade dans le dossier principal de votre application (qui contient pubspec.yaml). Cette commande récupère la dernière version du SDK disponible sur le canal Flutter puis met à jour tous les packages de l'application dans la version compatible la plus récente.
Pour utiliser d'autres canaux que le canal Flutter il suffit d'utiliser la commande flutter channel <channel-name> juste avant flutter upgrade.
Première application
Si vous avez choisi d'utiliser Visual Studio Code, il faut (tout comme Android Studio) installer les extensions Flutter et Dart. Pour cela, allons dans la palette de commandes (Ctrl+Shift+P) puis choisissons Extensions: Install Extensions. Dans le menu qui vient de s'ouvrir, nous pouvons chercher "Flutter" (à l'aide de la barre de recherche) puis l'installer. Cette extension installe Dart en même temps.
Vous pourrez ensuite utiliser la commande flutter doctor directement dans VS Code.
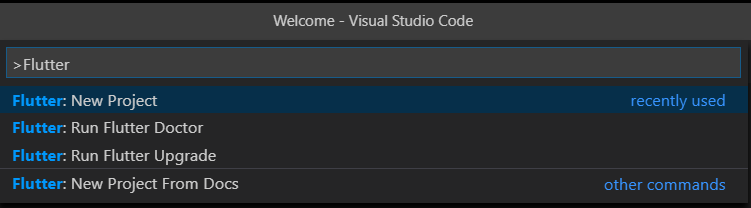
Maintenant que notre environnement est prêt, créons notre nouvelle application. Avec VS Code, cela se fait à l'aide de l'option Flutter: New Project accessible dans la palette de commandes (Ctrl+Shift+P). Ensuite, tapons "flutter" et la commande Flutter: New Project apparait

Choisissons un nom de projet et le dossier dans lequel le placer. L'application se créé puis le fichier main.dart s'ouvre.
Nous pouvons maintenant démarrer le projet en utilisant la touche F5.
Pour ma part, une erreur de la sorte est apparue :
Error occurred during initialization of VM Could not reserve enough space for 2097152KB object heap * Try: Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights. * Get more help at https://help.gradle.org Command: C:\git\Flutter\test_project\android\gradlew.bat app:properties Please review your Gradle project setup in the android/ folder. Exited (sigterm)
Si vous êtes familiers avec Android, vous reconnaitrez l'erreur lié au heap size. Pour corriger cela, il faut aller dans le fichier android/gradle.properties et modifier la valeur de org.gradle.jvmargs. La valeur à renseigner dépend de la mémoire de votre machine. Dans mon cas voici la modification que j'ai du faire
org.gradle.jvmargs=-Xmx1024m
TADA ! Après cette installation plus ou moins longue et plus ou moins fastidieuse, votre environnement est prêt et vous pouvez enfin commencer à jouer avec Flutter ! Une prochaine fois, nous verrons l'installation de Flutter sur mac.



Commentaires