Utiliser les listes dans vos applications Flutter
Pour continuer la série d'article sur Flutter, je vais aujourd'hui parler d'un widget essentiel pour un très grand nombre d'applications mobiles : la ListView.
Pour cet article, je vais m'appuyer sur le besoin que j'ai eu lors de la création de l'application d'affichage des heures de lever et coucher du soleil. Pour ceux qui ont loupé les précédents articles les voici :
- Utiliser la géolocalisation dans vos applications Flutter
- Faire des requêtes HTTP dans vos applications Flutter
Le besoin fut donc de pouvoir chercher une adresse pour pouvoir afficher les heures de lever et coucher de soleil de cet endroit. Pour cela, j'ai eu besoin de faire appel à une API et d'afficher les résultat dans une liste pour ensuite pouvoir sélectionner la ville de mon choix.
Récupération des données à afficher
Je ne décrirai pas cette partie là, puisque le mécanisme est le même que dans l'article Faire des requêtes HTTP dans vos applications Flutter. Vous pouvez également utiliser une liste de données créée en dur.
Création de la liste
Le widget ListView permet de définir la liste en ajoutant les différents éléments de la liste à la main comme ceci (d’après la documentation officielle) :
ListView(
padding: const EdgeInsets.all(8),
children: <Widget>[
Container(
height: 50,
color: Colors.amber[600],
child: const Center(child: Text('Entry A')),
),
Container(
height: 50,
color: Colors.amber[500],
child: const Center(child: Text('Entry B')),
),
Container(
height: 50,
color: Colors.amber[100],
child: const Center(child: Text('Entry C')),
),
],
)
Mais très souvent, le besoin est de répéter un élément X fois en fonction du nombre d'éléments dans les données à afficher. Pour cela, il y a le builder qui est là pour nous aider :
ListView.builder(
itemCount: data.length, // Nombre d'élément dans votre liste de données (ici data)
itemBuilder: (context, i) {
// Construction du widget à répéter
}
);
La suite est simple, il suffit de définir le widget permettant d'afficher les données. Cela peut être n'importe quel type de widget. Par exemple, nous pouvons utiliser le widget ListTile :
ListView.builder(
itemCount: data.length, // Nombre d'élément dans votre liste de données (ici data)
itemBuilder: (context, i) {
// Construction du widget à répéter
return ListTile(
leading: Icon(Icons.place),
title: data[i].city
);
}
);
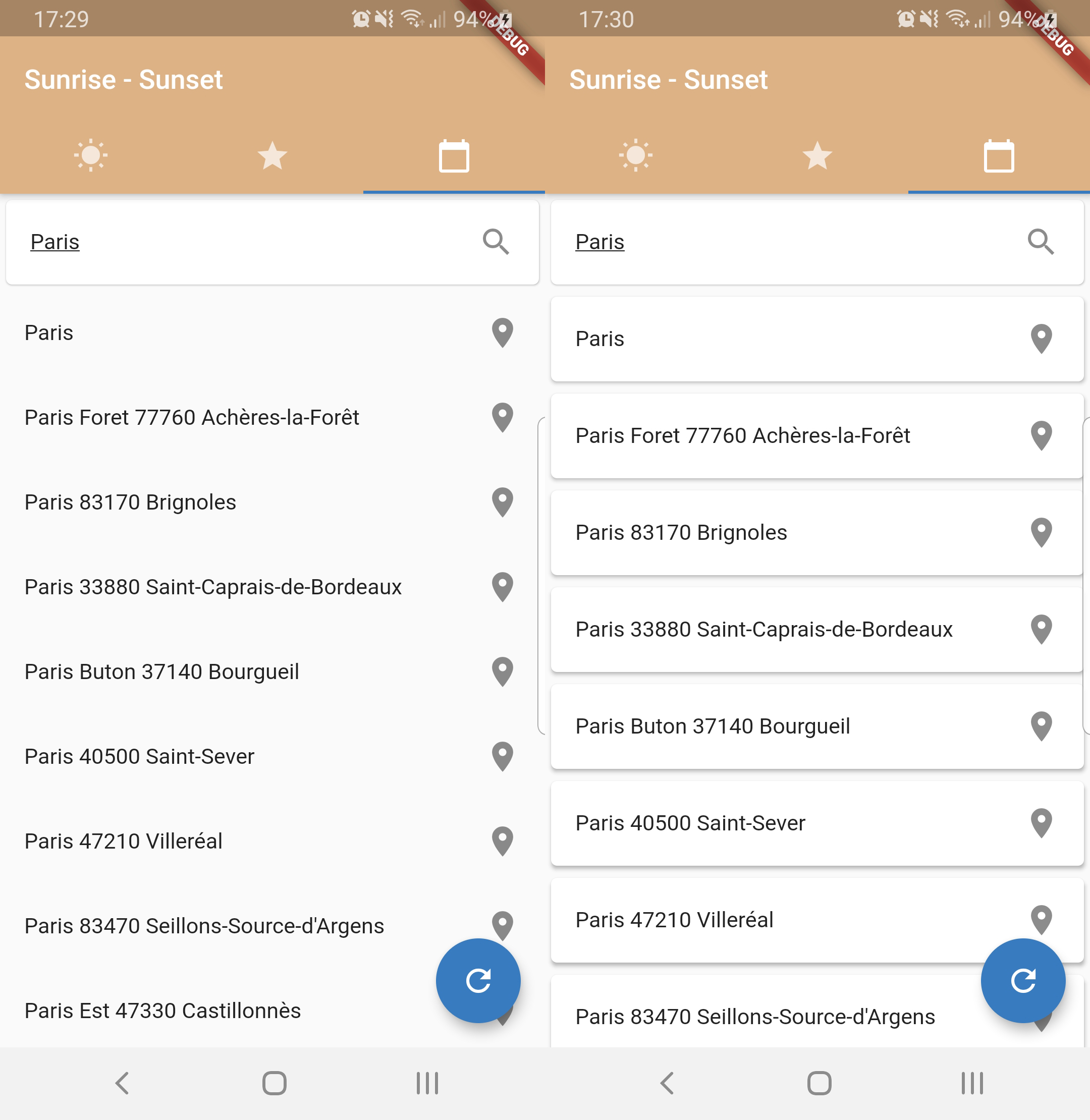
Cela donnera quelque chose comme ceci :
Pour donner un effet de cartes comme dans la seconde image, il suffit de de placer le widget ListTile dans un widget Card. Ensuite vous pouvez laisser libre court à votre imagination et créer la tuile de vos rêves :)
Et TADA c'est tout !
Et toujours, pour ceux qui voudraient en lire un peu plus sur Flutter, voici quelques liens :
- Qu'est ce que Flutter ?
- L'installation de Flutter pour Windows
- L'installation de Flutter pour Mac
- Créer une première application Flutter
- Ajouter un thème à notre application Flutter
- Ajouter un splashscreen à notre application Flutter
- Naviguer d'une page à l'autre avec Flutter
- Flutter : Classification d'image avec TensorFlow Lite
- Utiliser la géolocation dans vos applications Flutter
- Faire des requêtes HTTP dans vos applications Flutter




Commentaires