Configurer son environnement de développement ReactNative sur MacOSX
Dans cet article je vais vous résumer les étapes pour configurer votre environnement de développement pour être prêt à développer une app iOS.
XCode
La premiere étape et non des moindres consiste à installer XCode sur votre machine.
Pour installer XCode rien de plus simple il suffit d'aller sur le Mac App Store et rechercher l'app XCode, puis de cliquer sur installer.
Installation de Node et Watchman
La première étape sera d’installer Brew qui va nous permettre d’installer plus facilement les dépendances dont nous avons besoin.
Exécuter cette ligne de commande dans le terminal :
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Une fois brew installé, nous allons pouvoir installer Node que ReactNative utilise pour servir les contenus aux devices.
brew install node
Puis nous installons Watchman :
brew install watchman
Installation ReactNativeCLI
Pour installer réactNative il suffit juste d'exécuter dans le terminal :
npm install -g react-native-cli
A noter que npm a été installé lorsque l'on a installé node
Tester votre installation ReactNative
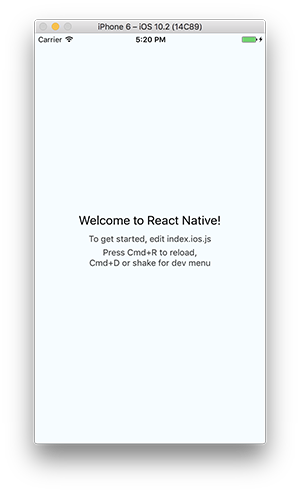
Pour tester l'installation rien de plus simple il suffit d'éxecuter ces 3 commandes dans votre terminal.
react-native init AwesomeProject cd AwesomeProject react-native run-ios
Cela vous créera un projet ReactNative et le lancera dans votre Simulateur iOS.
Configurer Visual Studio Code
Pour configurer Visual Studio Code, il suffit d'installer l'extension : React Native Tools.
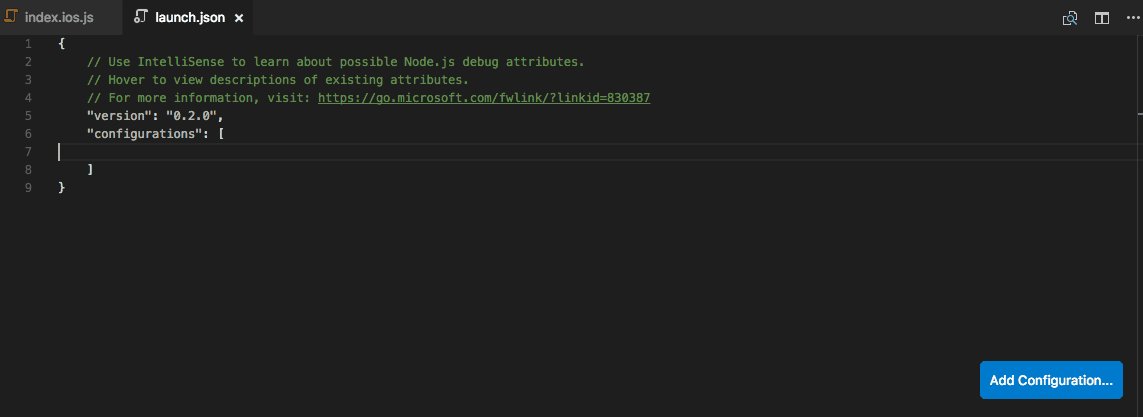
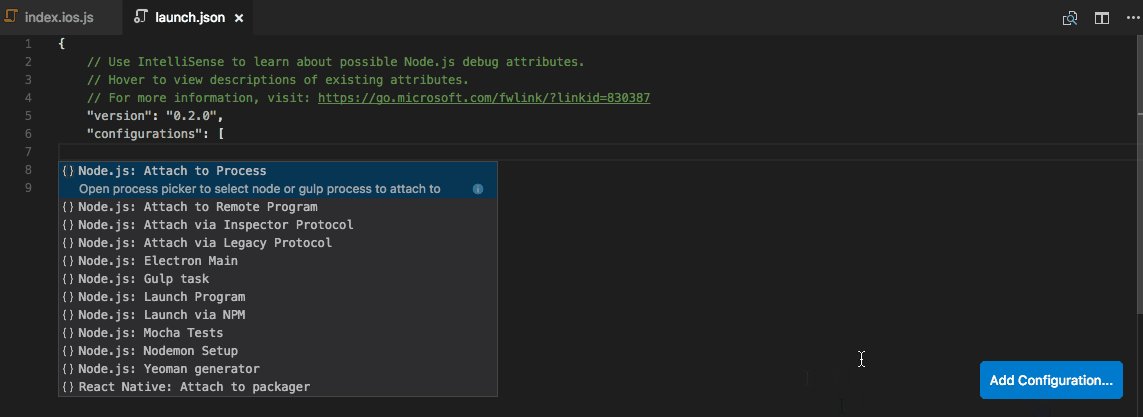
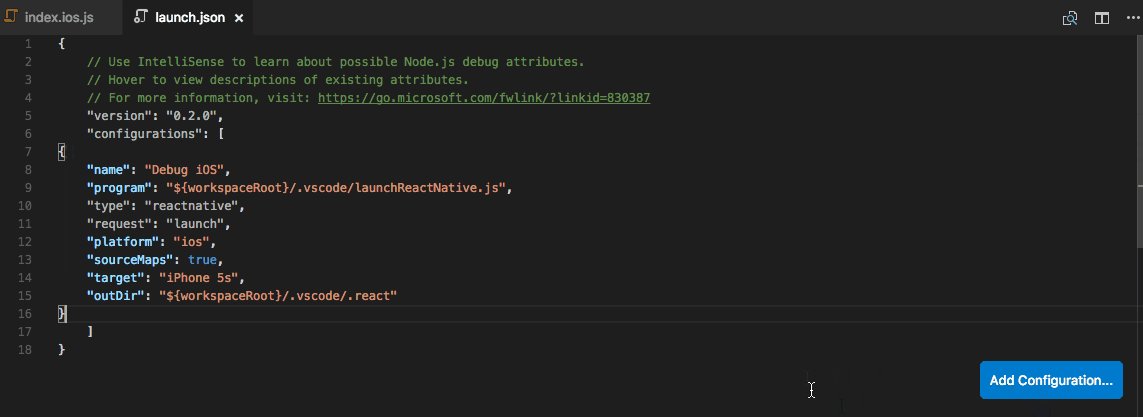
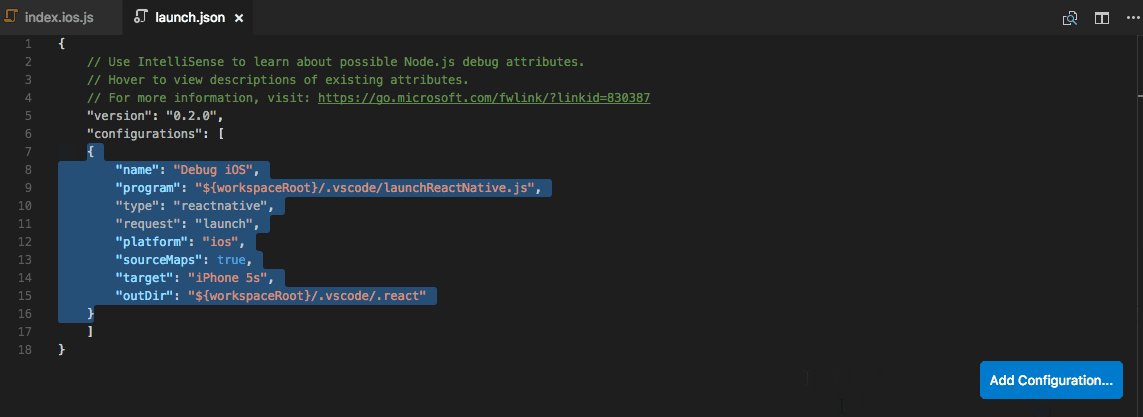
Pour pouvoir debugger depuis Visual Studio Code il faut ajouter une configuration dans le fichier launch.json de la manière suivante :
Cet article fait partie d'une série d'article sur ReactNative
- Présentation de ReactNative
- Configurer son environnement de développement ReactNative sur Windows
- Configurer son environnement de développement ReactNative sur MacOSX
Happy Coding :D




Commentaires