Démarrer un projet Windows Phone en WinJS
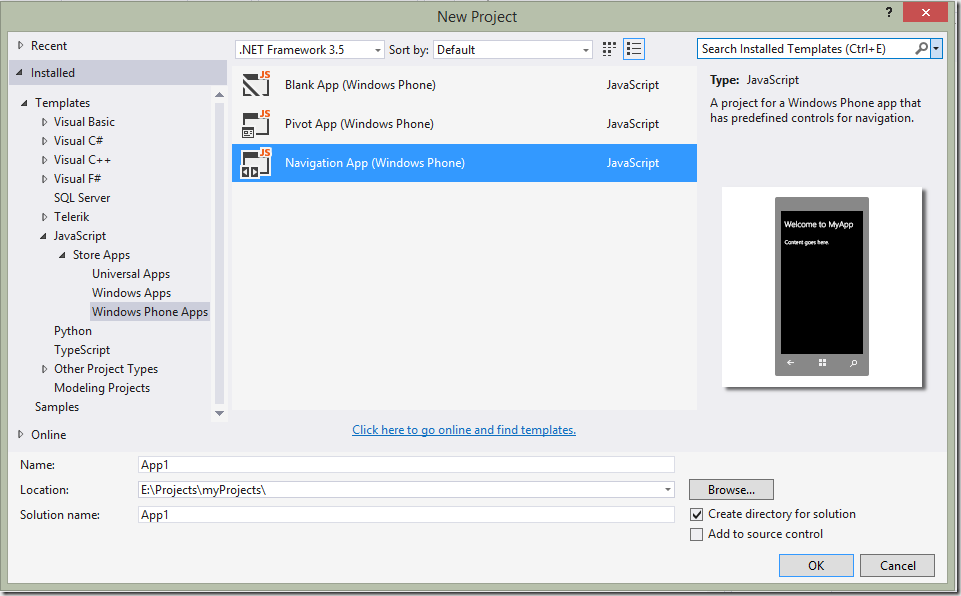
Pour ceux qui veulent se lancer en Windows Phone avec du WinJS, voici rapidement les types de projets que vous pouvez utiliser pour votre application. Vous trouverez les projets de base dans Templates>Javascript>Store Apps>Windows Phone Apps du menu de création de projet dans Visual Studio. Vous aurez le choix entre trois templates différents : Blank App, Pivot App et Navigation App.
“Pivot App”
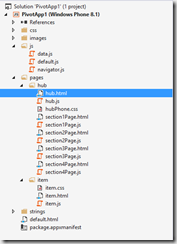
Ce template, assez complet, est le projet idéal pour commencer à développer et vous permet de créer une application basée sur un Pivot. Les mécanismes de navigation et les modèles de données y sont déjà intégrées dans navigator.js et data.js. Les textes de l’application ont été définis en ressources pour l’internationalisation de l’application et sont disponibles dans strings>en-US>resources.resjson.
La page principale est constituée d’un Hub déclaré dans hub.html, il s’agit en fait d’un Pivot composé de plusieurs PïvotItem pour chaque section de la page. Les contenus de chaque PivotItem étant indépendants les uns des autres, ils ont été séparés sur des fichiers html/js différents.
- Pour déclarer un Pivot :
<div class="hub" data-win-control="WinJS.UI.Pivot"></div>
- Pour déclarer une section du Pivot :
<div class="section1 section" data-win-control="WinJS.UI.PivotItem" data-win-options="{ isHeaderStatic: true }" data-win-res="{ winControl: {'header': 'Section1'} }">
<div class="sectioncontrol" id="section1contenthost" data-win-control="HubApps_SectionControls.Section1Control"></div>
</div>
Le contrôle correspondant à la section est accessible dans le fichier javascript lui correspondant :
(function () {
"use strict";
var ControlConstructor = WinJS.UI.Pages.define("/pages/hub/section1Page.html", {
ready: function (element, options) {
options = options || {};
},
});
WinJS.Namespace.define("HubApps_SectionControls", {
Section1Control: ControlConstructor
});
})();
La première, deuxième sections et quatrième sections affichent des textes définis en ressources dans l’application. Le style de ces pages est défini dans hubPhone.css.
- Pour utiliser un texte en ressource dans le fichier html :
<div class="item-title label-medium" data-win-res="{ textContent: 'Section2ItemTitle' }"></div>
- Pour déclarer le texte en ressource dans resources.resjson :
{ "Section2ItemTitle": "Item Title" }
La troisième section affiche une liste d’éléments dont les données sont déclarées dans data.js :
- Pour déclarer la listview dans le code html :
<div class="itemslist win-selectionstylefilled" data-win-control="WinJS.UI.ListView" data-win-options="{ itemTemplate: select('.itemTemplate') }"></div>
- Pour déclarer le template pour les éléments de la listview :
<div class="itemTemplate" data-win-control="WinJS.Binding.Template">
<div class="templatecontainer">
<img src="#" data-win-bind="src: backgroundImage; alt: title"/>
</div>
</div>
- Pour définir les évènements et les données de la listview dans le code .js :
var listView = document.getElementsByClassName("itemslist")[0].winControl;
listView.itemDataSource = options.dataSource; //linkage de la source de données pour la liste
listView.oniteminvoked = options.oniteminvoked; //action sur la sélection d’un élément de la liste
- Pour naviguer sur une autre page après la sélection d’un élément de la listview :
var item = Data.getItemReference(section3Items.getAt(args.detail.itemIndex)); //Récupération de l’item à partir de l’index de l’élément sélectionné dans la liste
WinJS.Navigation.navigate("/pages/item/item.html", { item: item }); //Navigation sur la page de détails en passant en paramètre l’item sélectionné
“Blank App”
Pour ceux qui n’ont pas peur de se lancer, l’application vide contient le minimum nécessaire pour créer votre application. Vous pouvez directement commencer à implémenter votre code dans default.html/default.js.
“Navigation App”
Casi identique au Blank App, le Navigation App ne contient en plus que le navigator.js qui contient le mécanisme de navigation de l’application. Le projet démarre sur default.html et va directement naviguer sur la page définie à l’intérieur :
<div id="contenthost" data-win-control="Application.PageControlNavigator" data-win-options="{home: '/pages/home/home.html'}"></div>
Il ne reste plus qu’à définir vos vues en modifiant les fichiers “home” dans le répertoire pages>home.
Les fichiers communs aux trois projets
Dans le dossier “images”, vous trouverez les logos+splashscreen utilisés par l’application. Ils sont visibles dans le manifest (Package.appxmanifest) qui va définir toutes les propriétés de votre projet telles que le nom de l’application, l’orientation de vos pages, les assets pour les tuiles, les ressources utilisées par l’application (micro, localisation, contacts…).
Dans le dossier “css”, vous trouverez les fichiers de thèmes de l’application. Par défaut, vous aurez ui-themed.css, ui-themed.theme-dark.css et ui-themed.theme-light.css qui vont en fait correspondre au thème de votre téléphone (couleur + clair/sombre).










Commentaires