Comment réaliser un effet parallaxe avec des ScrollRects dans Unity.
Durant la conception du jeu GeoBalance d’Infinite Square, j’ai eu beaucoup de challenges techniques à résoudre. Notamment lors de la réalisation du menu de sélection de niveaux. Nous avons mis en place un chemin de niveau pour que le joueur évolue dans une histoire, pour qu’il avance dans différents univers. Mais au lieu de mettre simplement des images, nous avons mis en place un effet de parallaxe pour dynamiser ce menu et rendre l’expérience meilleure.
Pour cela, j’ai mis en place un canvas qui va gérer toutes mes images et les textes que je veux afficher pour ce chemin de niveau. Pour faire l’effet de défilement et de parallaxe, j’ai voulu utiliser les scrollrect qui me permettent de diffuser une grande quantité de contenus dans un endroit restreint.
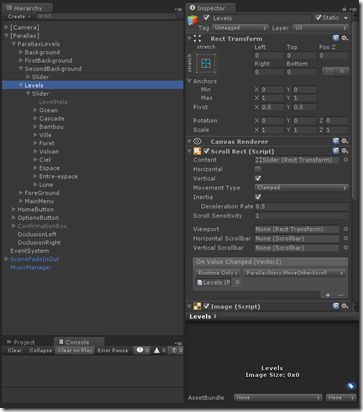
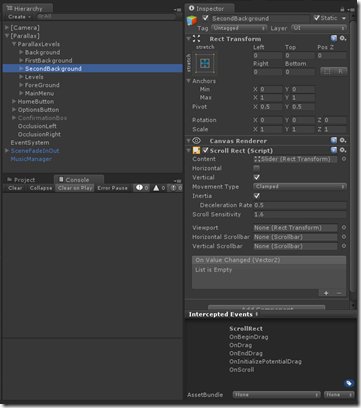
Ici c’est l’étape la plus simple, on met en place nos scrollrect dans la scène. Les scrollrect sont des composants de la nouvelle UI d’Unity. Cela permet de montrer beaucoup de contenus dans un espace réduit en le faisant défiler. Dans notre exemple, nous aurons 5 scrollrect (Background, FirstBackground, SecondBackground, Levels et ForeGround) qui auront toutes les images nécessaires pour afficher mon chemin de niveaux. On voudra les faire bouger en même temps mais à des vitesses différentes, c’est grâce à ça que l’on aura l’effet parallaxe. On pourrait avoir autant de scrollrect que l’on veut, il suffirait simplement de les prendre en compte dans le code.
On doit alors remplir les scrollrect avec le contenu souhaité : images, textes, etc suivant la disposition souhaitée.
Ecoute des actions de l’utilisateur
Il nous faut un ScrollRect de référence qui écoutera les actions du joueur. Pour ma part, j’ai choisi Levels car ce sont les éléments que je voulais mettre en avant. Il est possible d’en choisir un autre mais il peut y avoir des conflits d’index, que les click/touch du joueur ne soient pas pris en compte. C’est pour cette raison qu’une manipulation est nécessaire si jamais on souhaite utiliser un scrollrect plus loin dans la hiérarchie. Je détaillerai celle-ci plus dans cet article. Pour revenir au scrollrect de référence, c’est dans celui-ci que je vais ajouter mon script qui me permettra de bouger tous les autres éléments.
C’est à partir de celui-ci que l’on va déclencher notre action de faire bouger tous les scrollrect que je souhaite pour créer l’effet parallaxe. Dans notre component ScrollRect, il y a un évènement où l’on peut attacher des fonctions : OnValueChanged. Cet évènement se déclenche à chaque fois que notre scrollrect change de position c’est à dire à chaque fois qu’il y a une action utilisateur pour le faire bouger.
Le fameux script qui fait l’effet parallaxe

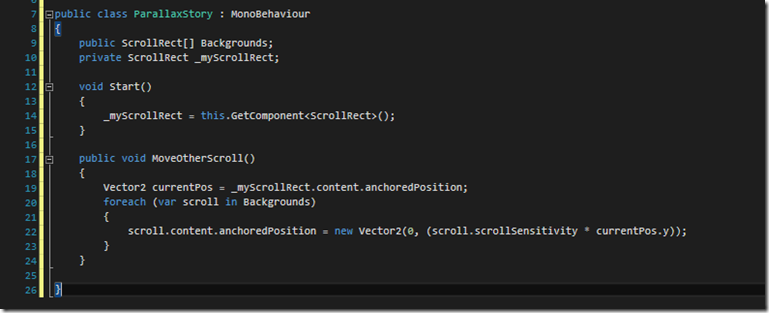
Justement parlons de ce script. Il est extrêmement simple de compréhension et d’utilisation. Il définit simplement une méthode qui va faire bouger tous les scrollrect ensemble avec des vitesses différentes.
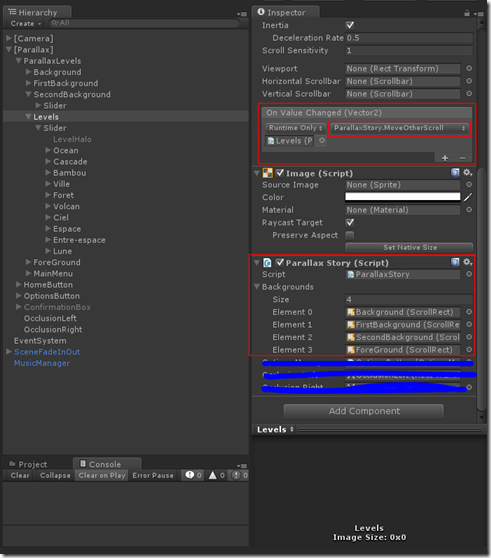
C’est cette méthode qui doit être appelée à chaque changement de valeur du ScrollRect : pour cela, on l’attache à l’évènement OnValueChanged du ScrollRect Levels en faisant comme sur cette capture d’écran :
- On ajoute le script à notre scrollrect
- On ajoute une action à l’évènement en cliquant sur le « + »
- On attache le script en le glissant déposant
- On sélectionne la méthode MoveOtherScroll que l’on vient de créer.
Nous avons deux variables dans ce script:
- _myScrollRect : c’est le scrollrect de notre élément qui contient le script, c’est-à-dire celui de Levels. On l’initialise dans la méthode Start pour éviter de le rechercher à chaque fois et avoir ainsi de meilleures performances.
- Backgrounds : ce sont tous les scrollrect que je souhaite faire bouger avec cette effet de parallaxe, ils sont à initialiser dans l’éditeur directement.
Ensuite nous avons la fonction MoveOtherScroll de fonctionnement très simple :
- On récupère la position actuelle de notre scrollrect de référence.
- On parcourt ensuite tous les autres scroll que l’on veut impacter et on applique la même position modulo la ScrollSensitivity du scrollrect en question.
La ScrollSensitivity est modifiable directement dans l’éditeur, c’est une variable déjà présente dans le scrollrect et nous permet d’avoir une variable rapide d’accès et déjà présente. C’est simplement en la modifiant que l’on obtient ces vitesses distinctes qui donnent l’aspect de parallaxe. C’est grâce à cette variation que l’effet parallaxe prend forme. Voici par exemple la configuration des éléments de GeoBalance :
- Background (toutes les images de fond) : 1
- FirstBackground (quelques éléments) : 1.3
- SecondBackground (quelques éléments) : 1.6
- Levels (nos niveaux à sélectionner): 1
- ForeGround (éléments qui passe rapidement devant le reste) : 2.5
Les éléments qui passent devant les actions à faire (comme devant un bouton) doivent être très rapides et ne pas gêner les actions du joueur, c’est pour cela que l’on doit faire une manipulation en plus que je vais expliquer juste après.
Informations supplémentaires
 |  |
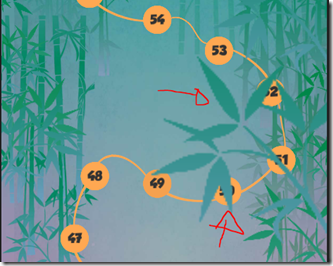
Quelques précisions par rapport à l’ordre/ la profondeur : les éléments sur lesquels le joueur doit avoir une action doivent être devant le reste, sinon les images des autres éléments ne vous permettraient pas d’accéder à votre scrollrect qui déclenche l’évènement. C’est pourquoi si vous souhaitez tout de même mettre quelque chose devant, vous devez prendre ça en considération. Ici nous avons le ForeGround (les roseaux) qui passe devant le reste :
Dans l’image, on voit bien des feuilles passer devant nos niveaux, on ne pourrait donc pas cliquer dessus sans la manipulation suivante :
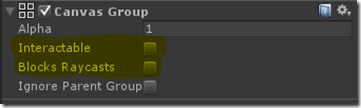
- Ajouter un Canvas Group à l’élément content de votre ScrollRect.
- Désactiver les options Interactable et Blocks Raycasts pour autoriser les clicks au travers des éléments de ce content.
Vous pouvez désormais ajouter autant d’images que vous voulez dans ce scrollrect, cependant la manipulation est à refaire si vous ajoutez un autre scrollrect devant avec une vitesse différente.






Commentaires