Ajouter un splashscreen à vos applications Flutter
Tout développeur d'applications mobile a l'habitude d'ajouter un splash screen à ses applications mobiles.
Mais c'est quoi un splash screen ?
Le splash screen est le premier écran, l'écran de lancement de l'application, qui s'affiche pendant le chargement de l'application.
Ci-dessous des exemples de splash screens de célèbres applications que vous reconnaitrez sans doute :

Que serait-une application sans splash screen ?
Pourquoi mettre un splashscreen
On parle de splash screen comme si c'était une évidence, mais vous vous demandez peut-être pourquoi mettre un splash screen ?
A cela, je vous répondrai que même si votre application est légère, en fonction du mobile sur lequel votre application s'exécutera, le démarrage pourra être plus long que vous ne l'aviez constaté. Imaginez qu'un utilisateur soit bloqué plusieurs secondes sur un écran blanc/gris (sans splash screen), il se demandera ce qui ce qui se passe. Il ne saura pas s'il a bien lancé la bonne application car sur cet écran il n'y a aucun indicateur permettant de savoir ou l'on se trouve.
Afficher un splash screen permet de réduire le sentiment d'un long temps de chargement et permet également de rendre l'expérience utilisateur plus agréable à l'aide d'un joli écran.

Ca fait pas rêver….
Aujourd'hui, nous allons donc ajouter un splash screen à notre petite application créée lors des articles précédant. Pour ceux qui ont loupé certains épisodes, voici ce que nous avons vu jusque là :
- Qu'est ce que Flutter ?
- L'installation de Flutter pour Windows
- L'installation de Flutter pour Mac
- Créer une première application Flutter (-> c'est ici que nous avons commencé à créer l'application qui me servira d'exemple aujourd'hui)
- Ajouter un thème à notre application Flutter (-> ici aussi on a utilisé cette application pour la rendre un peu plus jolie)
Créer un logo
Pour cette partie là, je ne vais pas vous être d'une grande utilité. Si vous en avez déjà un, reprenez le logo de votre application, c'est généralement ce qui est affiché dans un splash screen. Sinon, dessinez un logo ou n'importe quelle image que vous voudrez afficher sur cette page.
Voici le beau logo que j'ai choisi d'utiliser :

Il est beau, n'est-ce-pas ? :D
Android
Maintenant que nous avons une belle image, nous allons l'utiliser.
Tous les développeurs Android devraient être repéré dans cette partie. En effet, nous allons manipuler les classes java ainsi que les fichiers de ressources exactement de la même façon que dans un projet Android natif.
Passage en plein écran
Pour que notre splash screen soit plus propre, nous allons l'afficher en plein écran, sans la status bar donc. Pour cela, dans android > app > res > values modifions (ou ajoutons s'il n'existe pas) le fichier style.xml pour ajouter la ligne à l'intérieur de la balise <style> :
<item name= "android:windowFullscreen">true</item>
Cette ligne indique que l'application sera en plein écran. Pour que seul le splash screen soit en plein écran, nous allons modifier la classe MainActivity.java afin de désactiver le plein écran pour les écrans suivants.
Ajoutons donc le code suivant à l'intérieur de la méthode onCreate de la classe MainActivity :
import android.view.ViewTreeObserver;
import android.view.WindowManager;
[...]
//Remove full screen flag after load
ViewTreeObserver vto = getFlutterView().getViewTreeObserver();
vto.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
getFlutterView().getViewTreeObserver().removeOnGlobalLayoutListener(this);
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
}
});
Voilà, avec ceci seul notre splash screen apparaitra en plein écran.
Import des images
Avant de créer le splash screen à proprement parler, nous allons importer notre belle image créée précédemment.
Création du splash
Maintenant, nous allons créer/modifier le drawable, c'est à dire la ressource qui décrit l'image à afficher. Normalement le fichier launch_background.xml existe déjà dans votre dossier android > app > res > drawable, nous allons donc le modifier pour qu'il utilise notre nouvelle image.
Pour cela, allons dans le fichier launch_background.xml et modifions le pour qu'il utilise notre image en tant que bitmap :
<?xml version="1.0" encoding="utf-8"?>
<!-- Modify this file to customize your launch splash screen -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@android:color/white" />
<item>
<bitmap
android:gravity="center"
android:src="@mipmap/splash" />
</item>
</layer-list>
Démarrons notre application and..... TADA ! Il est tout beau notre splash screen non ? :)

iOS
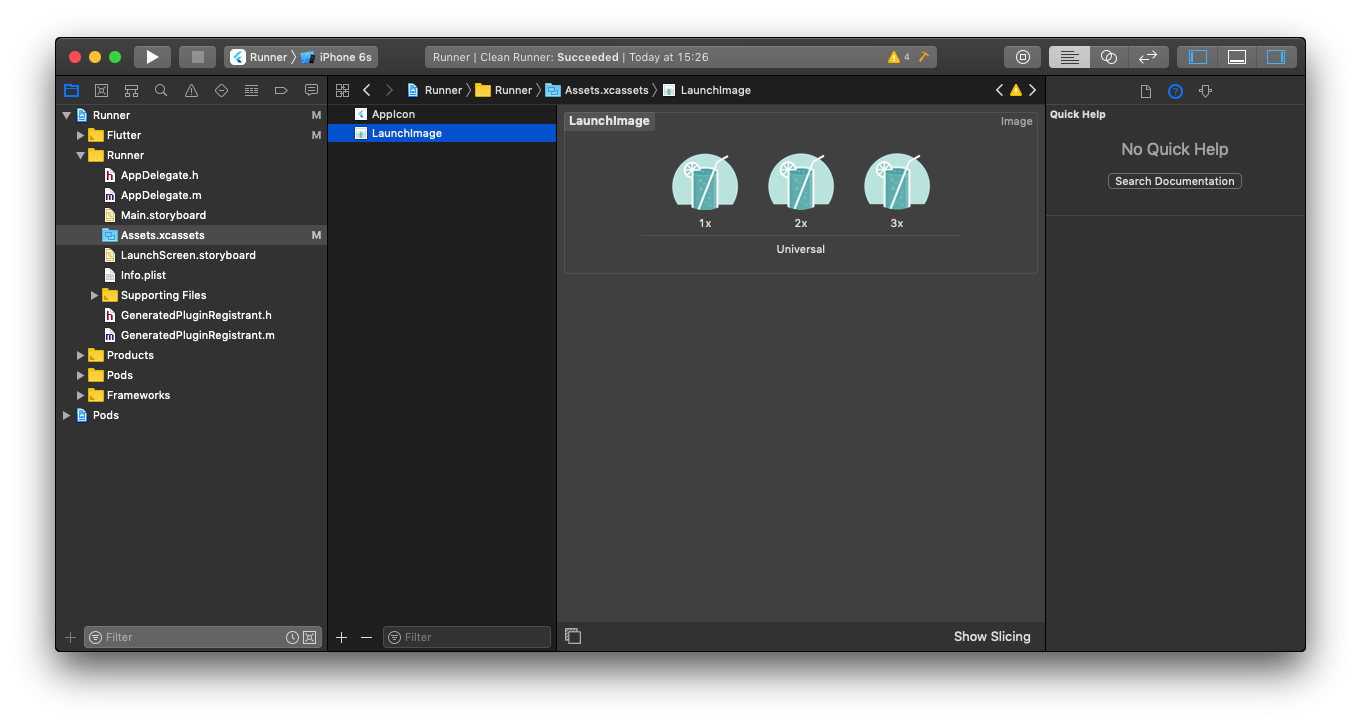
Passons donc à l'ajout du splash screen pour iOS. Pour cela, avec Xcode, ouvrons le projet Runner.xcworkspace et ouvrons Assets.xcassets. Faites-y glisser vos images (préalablement créées en 3 tailles différentes : x1, x2 et x3).

TADA!
Comme chanterait un très grand chanteur :
Beau beau beau il est beau le logo, il est laid le bidet




Commentaires