Techdays 2015 – digitalisation de l’expérience visiteurs
Cette année, nous avons mené un projet de digitalisation de l’expérience visiteurs des Microsoft Techdays 2015.
Les objectifs que nous nous sommes fixés pour ce projet étaient les suivants :
- Raccourcir le temps de prise en charge des visiteurs qui s’inscrivent sur place.
- Limiter au maximum l’usage du papier, utilisé uniquement pour l’impression des badges visiteurs.
- Moderniser les outils de tracking du flux visiteurs (supprimer les vieilles douchettes infra-rouges) et disposer d’informations de pilotage de l’évènement en temps réel.
- Disposer de nouveaux outils avec un temps d’adoption quasi-inexistant pour les profils utilisateurs : visiteurs, hôtesses d’accueil, agents de sécurité.
- N’utiliser que des technologies Microsoft !
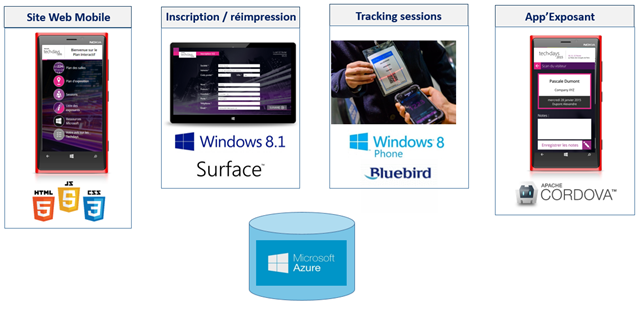
Pour répondre à ce besoin, nous avons développé une galaxie d’applications, basée sur une architecture Cloud.
Voici en détail les choix que nous avons effectués et les contraintes rencontrées.
Backoffice Cloud et génération de badges
L’architecture de l’ensemble de la solution est basée sur un Backoffice Cloud développé en ASP.NET MVC et un ensemble de Web API consommés par les différentes applications.
Le choix du Cloud est vraiment pertinent sur ce genre de scénario évènementiel : il y a une charge quasi-inexistante avant l’évènement, avec des énormes pics de charge pendant les 3 jours d’évènement.
Le choix de Microsoft Azure côté Cloud a été effectué pour permettre de l’élasticité (semi)automatique :
- Coté frontaux Web, avant l’évènement, une seule instance de Website A1 a été utilisée. Avec un scalling planifié pendant les 3 jours de l’évènement pour monter automatiquement à 3 Instances.
- Coté SQL Azure, une base de données S1 était largement suffisante pour générer l’ensemble des données (env 500k enregistrements), upscallée toutefois « par sécurité » manuellement en S2 juste avant l’évènement.
Coté UI, sur le Backoffice, nous avons choisi d’utiliser les composants de KendoUI de Telerik, pour disposer très rapidement de contrôles de reportings, utilisés pour piloter l’évènement en temps réel (nombre de visiteurs, nombre de présents par salles à un instant T…).
Pour la sécurité, la WebAPI a été sécurisée via token distribués par un serveur OAuth.
Enfin, pour la génération des badges (au format PDF), nous avons décidés d’intégrer sur le badge des visiteurs un QRCode en remplacement du traditionnel code barre. Le QRCode a en effet l’avantage de pouvoir encoder plus d’informations, et dans notre cas, une URL vers le site des Techdays en plus de l’identifiant du visiteur.
Application d’accueil des visiteurs
Pour l’accueil des visiteurs et la réimpression de badge, nous avons choisi de développer une seule application Windows 8.1.
Windows 8.1 a été choisi pour bénéficier du mode Kiosque, et permettre de démarrer les tablettes en mode « verrouillé » sur notre application et empêcher un visiteur de quitter celle-ci.
L’application permet deux choses :
- Inscrire un visiteur sur place, et générer son badge. Sur ce point, il s’agit d’un formulaire simple, rien de particulier.
- Reconnaitre un visiteur pré-enregistré, grâce à son QRCode, préalablement envoyé par Email. Pour ceci, nous avons utilisé la Webcam de la tablette et une librairie de reconnaissance de QRCode, ZXing.
L’application a été développée avec une architecture permettant un fonctionnement 100% offline, pour réduire au maximum l’impact la charge sur le serveur et limiter les risques en cas de perte de réseau. Concrètement :
- L’ensemble des données serveurs sont synchronisées en local dans une base de données SQLite. L’application vérifie toujours si la donnée existe en local avant d’aller la chercher coté serveur, ne générant donc quasiment pas d’appel sur les rééditions des badges.
- Pour l’écriture, et les inscriptions des visiteurs, l’application enregistre dans la base locale, et un agent s’occupe de synchroniser avec le serveur central si du réseau est disponible. L’inscription du visiteur est donc instantanée et l’expérience n’est pas altérée en cas de ralentissement internet.
L’impression de badge a par contre levé une légère contrainte : il nous fallait pouvoir lancer une impression de badge vers une imprimante traditionnelle sans ne demander aucune action manuelle auprès du visiteur. Hors, en développement WinRT, l’impression est gérée via le système de contrat d’impression, qui ouvre la fenêtre de choix de l’imprimante et nécessite donc une intervention utilisateur.
Pour ne pas couper l’expérience du visiteur, nous avons donc développé un composant en .NET traditionnel chargé de piloter directement le spooler d’impression pour envoyer les ordres sur l’imprimante par défaut, sans affichage de popup. Pour intégrer ce composant dans l’application, celui-ci a été packagé et exposé sous la forme d’un Brokered Component, nouvelle fonctionnalité offerte par Windows 8.1 permettant l’interopérabilité entre ancien et nouveau monde.
Contenu technique :
- Pour SQLite, c’est sur les articles de Teddy.
- Pour la reconnaissance de QRCode, chez Jonathan.
Application exposant
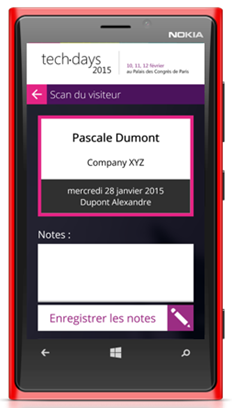
Les exposants doivent bénéficier d’un device permettant de scanner les visiteurs de passage sur leur stand.
Sur ce scénario, nous avons décidé de supprimer les traditionnelles douchettes infrarouges utilisées dans le passé, pour les remplacer par une application smartphone.
Plusieurs avantages sur ce choix :
- Ne plus limiter le nombre de douchette par stand : chacun peut utiliser son propre smartphone.
- Ne plus avoir à gérer la distribution des douchettes : moins de logistique.
- Avoir une approche client / serveur, permettant de sauvegarder les données au fur et à mesure : pas de risque de perte de données.
- Pouvoir aller plus loin que le simple scan : récupérer instantanément les informations du visiteur scanné, pouvoir automatiquement lui envoyer un Email de mise en relation via l’application, avec un lien vers la documentation de la société.
D’un point de vue contrainte technique, les exposants ne sont pas tous équipés de Windows Phone, il est donc essentiel ici de disposer d’une application multiplateformes : Windows Phone, IOS et Android.
Au vu du contenu de l’application, du fait que l’interface doit strictement être similaire entre les 3 plateformes, nous avons choisi de développer en utilisant Cordova, officiellement supporté par Microsoft.
L’intérêt de Cordova repose notamment sur son écosystème de plugins. Pour la lecture de QRCode, nous avons intégré un composant prêt à l’emploi, disponibles pour IOS et Android, et juste enrichit de notre côté pour supporter Windows Phone.
Coté gestion du mode offline, nous nous sommes imposés les mêmes contraintes que l’application Windows 8.1 d’accueil, celle-ci devant fonctionner aussi bien en mode online qu’offline. Nous retrouvons donc une architecture similaire, utilisant un système d’écriture locale avec un système de synchronisation des visiteurs scannés vers le serveur si le réseau est disponible.
Contenu technique :
- Pour le scan de QRCode avec Cordova, voir chez Sébastien.
Contrôles de sécurité
L’application exposant permet de scanner les QRCodes des visiteurs sans aucuns soucis, par contre, utilisant la Webcam du device, la lecture de celui-ci n’est pas instantanée. Elle peut durer entre 1 et 3 secondes en fonction de la qualité de la caméra et de son focus, temps d’attente largement satisfaisant sur un stand exposant, mais non viable quand il faut faire du scan massif, tel qu’à l’entrée d’une salle de session.
Nous avons donc développé une application spécifique au scan rapide des visiteurs, utilisée et déployée à l’entrée des salles de session, plénières et de la zone d’exposition.
Pour répondre au besoin de scan rapide, nous nous sommes basés sur un terminal Windows Phone 8 durcit, de marque BlueBird distribué en France par la société Accès diffusion.
Ce terminal à plusieurs intérêts :
- Il est durcit et protégé. Il peut être manipulé toute une journée, glisser des mains et tomber par terre, cela ne pose pas de soucis.
- Il dispose d’une longue autonomie, permettant d’être utilisé une journée complète sans jamais passer en veille.
- Il dispose d’extensions telles qu’un lecteur de carte ou d’un scanneur infrarouge, activables depuis un bouton spécifique du téléphone.
Dans notre cas, c’est bien évidemment le scanner infrarouge qui nous a intéressés. Pour le piloter, le seul SDK Windows Phone 8 n’est pas suffisant, il faut utiliser celui dédié à Windows Phone HandHeld compatible avec ce type de device.
Pour le reste de l’application, rien de particulier, il s’agit d’un développement Windows Phone 8.1 C# / XAML avec une interface graphique pensée pour être simple et limiter la conduite du changement : choix de la salle, choix de la session et scan.
On retrouve toujours le même système de synchronisation et de gestion de l’offline, pour ne perdre aucun scan même en cas d’utilisation du device dans une zone non couverte par le Wifi.
Là aussi, l’avantage de système par rapport au scan avec douchette traditionnelles est qu’il est fortement connecté au backoffice et qu’il permet de contrôler en temps réel le nombre de personnes présentes dans une salle.
Contenu technique :
- Pour comprendre Windows Phone 8 HandHeld, c’est chez Michael.
Plan interactif pour les visiteurs
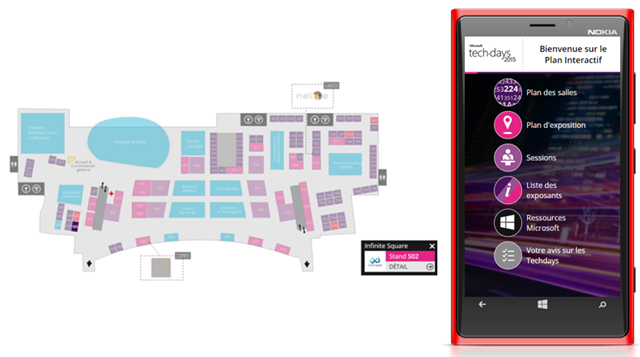
Dernier module applicatif, toujours avec objectif de digitalisation et de suppression du papier : nous avons développé un plan interactif.
L’idée ici était de proposer au visiteur d’accéder grâce à Smartphone à des contenus propres à l’évènement comme le plan d’exposition et le plan des salles.
Deux choix étaient possibles pour répondre à ce besoin :
- Utilisation d’une application mobile multiplateforme.
- Utilisation d’un site Web Mobile Responsive.
Nous avons exclu le développement multiplateforme dans ce cas, estimant qu’installer une application pour un visiteur est trop contraignant.
Nous nous sommes donc basés sur un développement Web Mobile pour afficher les différents plans dans un Canvas.
Le contenu du plan n’évoluant pas pendant l’évènement, et le visiteur pouvant se déplacer dans des zones peu couverte en réseau internet, nous avons décidé de mettre en place un système de téléchargement de celui-ci au premier lancement. De cette sorte, après son premier affichage, le plan reste tout le temps consultable grâce au système de gestion offline d’HTML 5, même si le réseau est complètement éteint.
En termes de Framework de développement, nous nous sommes appuyés sur Hammer.JS.
Contenu technique :
- Pour le cache en HTML 5, c’est chez Kevin.
- Des infos sur le téléchargement progressif, chez Sébastien.
En résumé…
Ce passionnant projet a vraiment eu l’intérêt de regrouper un ensemble de technologies que nous sommes plutôt habitués à implémenter de manières autonomes.
Vraiment félicitations à nos développeurs de choc enthousiastes qui ont fait de ce projet une belle réussite ! ![]()













Commentaires