Build 2015 : Présentation de VSCode
Dans son esprit d’ouverture aux autres plateformes Microsoft nous offre un nouvel outil de développement : Visual Studio Code (ou VSCode qui sonne mieux).
Qu’est-ce que VSCode ?
VSCode est le petit nouveau de la famille Visual Studio. C’est un IDE gratuit, (très) léger, simple et rapide qui a le gros avantage d’être multiplateforme : Windows, Linux et Mac ! Visuellement très proche de Monaco, VSCode est un IDE entièrement réalisé à l’aide de TypeScript, Electron et Chromium qui peut faire penser au premier abord à Brackets.
Que peut-on développer avec ?
Il serait tentant de dire “Tout” tellement le panel est large :
- VSCode supporte pour l’instant la coloration syntaxique et l’auto complétion pour pas moins de 25 langages : Batch, C++, Closure, Coffee Script, DockerFile, F#, Go, Jade, Java, HandleBars, Ini, Lua, Makefile, Markdown, Objective-C, Perl, PHP, PowerShell, Python, R, Razor, Ruby, SQL, Visual Basic, XML
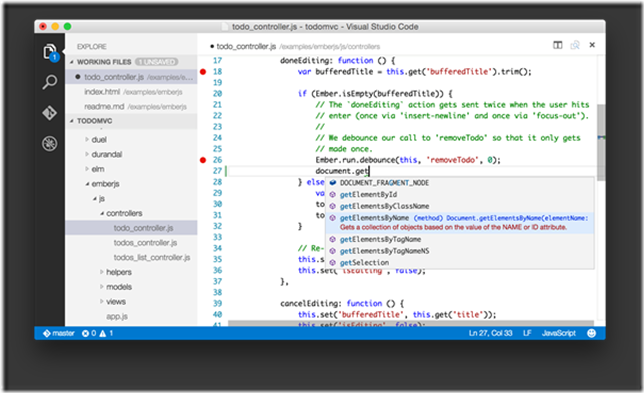
- L’intellisense (fourni par Roslyn et OmniSharp) pour le CSS, HTML, JavaScript, JSON, LESS, SASS, C# et TypeScript
- Le refactoring et la recherche de référence pour le C# et le TypeScript
En analysant un peu la structure de VSCode il est facile de deviner que d’autres langages peuvent être greffé à la première liste relativement facilement ;)
Pour l’instant VSCode ne permet pas de créer des projets (type solution Visual Studio), il se restreint à la création de fichier et dossier, mais il ne faut pas oublier que Microsoft nous livre une version preview, donc de nombreuses évolutions arrivent :)
VSCode se veut complet
VSCode possède toutes les briques d’un grand IDE :)
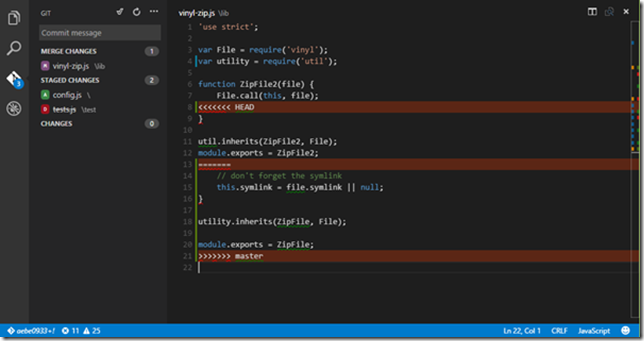
Contrôle de source
VSCode propose une liaison native à GIT (et donc à VSO), les actions classiques sont toutes disponibles, pour le reste tout est standard et tout peut se faire en ligne de commande. Cette intégration à l’avantage d’être très bien réalisée et facile à prendre en main.
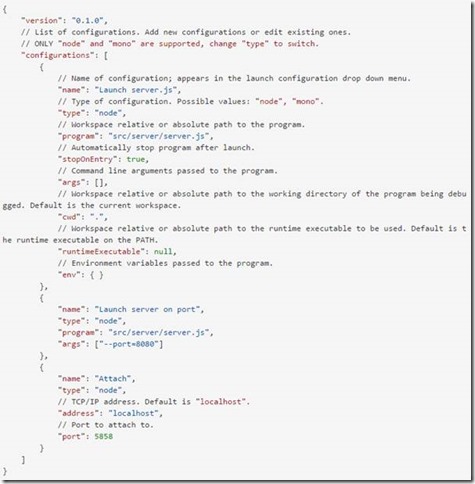
Debugging
VSCode permet de réaliser du Debugging (pas-à-pas). Cette fonctionnalité très puissante et d’une aide précieuse est basé sur un fichier de configuration nommé launch.js. Très simple à prendre en main, il permet de stocker plusieurs “configuration de debugging” facilement. Pour l’instant restreinte, cette fonctionnalité s’annonce modulable à souhait et il n’y a aucun doute sur le fait qu’il sera facile d’intégrer d’autres composants.
De plus chromium oblige, le mode développeur est disponible via la touche F12 et permet de faire le tour du contexte de l’application.
Les petits plus qui font toute la différence
- VSCode propose son propre système de Task runner, qui permet par exemple de réaliser facilement la génération des fichiers TypeScript, ou encore qui permet d’appeler des outils externes (Make, Gulp, MSBuild…).
- Il est entièrement personnalisable :
- Visuellement : possibilité de modifier le thème
- Fonctionnellement : possibilité de modifier et ajouter des raccourcis.
- Autosave : comme son nom l’indique il permet d’enregistrer directement les modifications réalisées sur un fichier.
- MultiInstance
- Snippets
- Go to definition
- Peek Definition : ISO à la fonctionnalité du même nom sous Visual Studio 2013 Peek Definition permet de visualiser une portion de code d’un autre fichier dans une petite pop-in
- Hover : permet d’obtenir dans le cas du CSS les éléments sur lequel notre valeur s’applique.

- Intégré directement dans l’explorer, il est possible de lancer VSCode directement sur un dossier afin de modifier ces fichiers enfants
- Et bien d’autres choses…
VSCode est à suivre de très prêt
VSCode à tous pour devenir un grand IDE, grâce à sa légèreté et son impressionnante rapidité d’exécution il n’est plus rare de l’utiliser comme éditeur pour tout et n’importe quoi.
Il y a fort à parier que des extensions pourront se greffer à l’IDE. D’ailleurs un dossier pluging semble déjà prévu à cette effet :).
En résumé, c’est un outil a installer absolument, à utiliser et suivre au fil des nombreuses et fréquentes MAJ.






Commentaires