//Build 2015 : Continuum et les Windows Apps
Transformer son Windows Phone en PC, c’est ce que Continuum propose.
"Looks like a phone. Does like a PC"
"Enabling the PC. Everywhere"
Fonctionnement
Présenté lors de la Keynote J1, Microsoft nous montre son nouveau concept : profiter d’une expérience PC avec son Windows Phone en y connectant seulement un écran connecté en wifi avec Miracast. Pour les plus fournis, l’expérience sera d’autant plus complète si on possède aussi un ensemble clavier/souris Bluetooth qu’on connectera au Windows Phone.
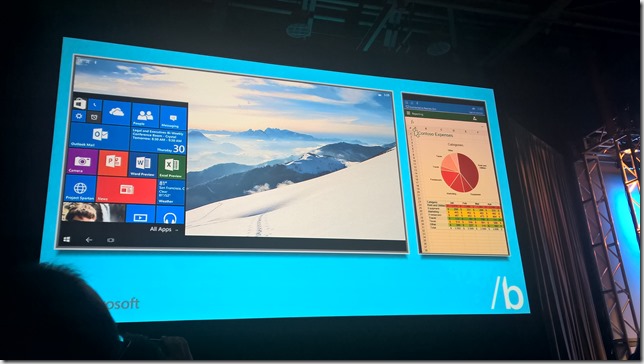
Pour y accéder, rendez-vous dans l’Action center de son Windows Phone puis se connecter à l’écran Miracast disponible. Une fois la connexion réalisée, notre écran d’accueil Windows Phone est tout de suite disponible sur notre second écran. Le ratio du nouvel écran étant différent, le rendu est adapté à celui-ci (pas de stretch).
La souris et le clavier sont directement utilisable sur ce nouvel écran. Pour ceux qui n’ont pas de souris, Windows Phone propose un souris-like (Continuum controller) via directement l’écran de son téléphone en y accédant depuis une zone de notification en haut de l’écran qui indique qu’un autre écran est utilisé.
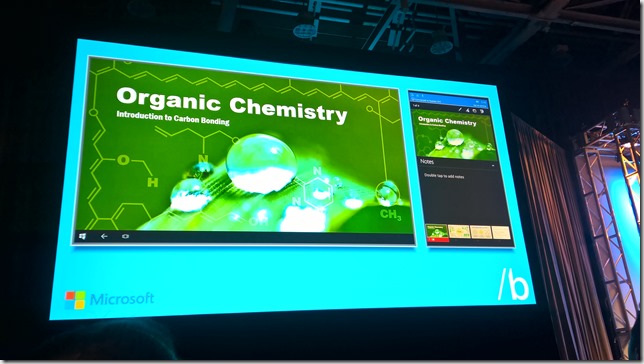
Sur ce second écran les applications sont affichées à la résolution de celui-ci, on peut par exemple profiter d’une vidéo streamée en HD sans aucun lag. Au niveau du fonctionnement, on peut soit afficher deux applications différentes en parallèle sur les deux écrans ou faire du deuxième écran une extension à l’application qui sera affichée sur le téléphone (comme une présentation PowerPoint).
Développement
L’UI
On reste sur une application basique Windows Phone pour Continuum. En effet, la publication reste sur un seul package qui finalement va gérer plusieurs résolutions dans l’application.
On distingue trois types d’UI que l’on peut choisir de suivre :
- Fluid UI : l’application doit pouvoir se resizer automatiquement quelque soit l’écran. On ne créé pas un design différent d’une page mais on va utiliser les contrôles Par exemple, l’utilisation d’un wrapgrid qui va gérer le reflow du contenu à l’écran ou du RelativePanel pour resizer proportionnellement le contenu quelque soit l’écran.
- Responsive UI : l’application va utiliser des snappoints pour définir différentes UI : Phone UI + Big Screen UI. Pour définir l’UI à utiliser, on va utiliser les adaptive triggers pour masquer ou afficher tel ou tel UI en fonction de notre position par rapport au snappoint.
- Tailored UI : c’est du responsive UI pour des scénarios plus complexe. On remplace les contrôles et réoordonne les éléments de la page en fonction de la taille d’écran. Les applications Office sont des bons exemples de tailored UI, sur Word la barre d’outils sera affichée dans l’appbar sur l’écran Windows Phone alors qu’elle sera disponible en haut de la page et stretchée sur le second écran.
Tester Continuum
Comment tester une application avec Continuum ? Simple, directement sur son pc en resizant la fenêtre. Pas d’outils particulier à installer ![]()
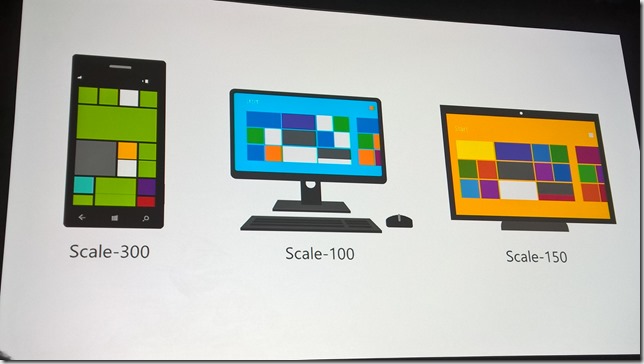
Le scaling
Comment rendre l’application parfaite en changeant d’écran ? Il faut que chaque asset soit correctement représenté sur chaque écran, tout est une question de pixels.
Pour optimiser le scaling on va utiliser le resource management system. Seulement les assets windows phone vont être déployés sur le téléphone et d’autres seront téléchargés si on utilise l’application sur un autre écran. Au bout de trente jours, si l’application n’a pas été utilisée sur un grand écran, les assets sont supprimés du téléphone et retéléchargés si besoin.
Les deux scales les plus importants pour Continuum sont le 100 et 150 qui correspondent à l’écran phone et l’écran TV.
Les APIs
Continuum est fourni avec le Cast API et le ProjectManager API.
Le Cast API permet d’utiliser deux écrans en même temps, comme par exemple pour les apps médias en diffusant une vidéo sur le second écran et le menu de sélection sur le Windows Phone.
Le Project Manager API permet de projeter seulement une image sur le second écran sans qu’on puisse faire de navigation dessus. Par exemple pour projet une présentation PowerPoint.
Voilà, j’espère que cette petite introduction sur Continuum vous aura plus que cela vous inspire pour vos prochaines apps !






Commentaires