Build 2013: Jour 1 – What's new in WinJS 2.0
Cette session de la journée fut, pour moi, la plus intéressante de la journée, de part son contenu mais également le speaker qui a été d’un dynamisme fort appreciable: on peut ainsi voir qu’il était fortement admiratif de ce don’t il nous parlais (et il avait raison), à savoir les nouveautés de WinJS 2.0!
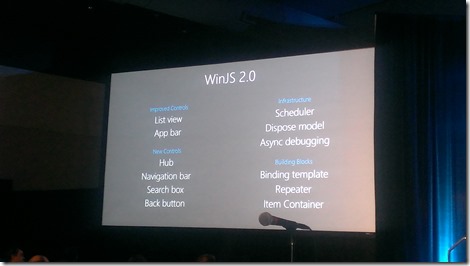
Microsoft a réalisé un très gros travail sur cette nouvelle mouture de WinJS et cela se voit. Ainsi, on peut voir sur l’image suivante les nouvelles fonctionnalités qui ont été apportées et qui seront détaillées par la suite:
Le speaker a d’abord commencé par un rappel sur ce que l’on peut utiliser, pour le moment, pour développer des applications Windows 8 en HTML/Javascript, à savoir: HTML, WinJS et WinRT. Après un peu d’histoire (Windows 8/WinJS 1.0; Windows 8.1/WinJS 2.0), on entre dans le vif du sujet: WinJS 2.0 est conçut pour penser performances avant tout (et ce, quelque que soit la machine/le form factor utilisé) et veut améliorer la productivité des utilisateurs!
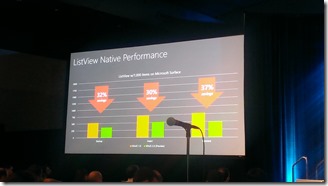
Pour respecter ces critères, il a fallu faire un gros travail sur certains éléments don’t la ListView, qui a subit de petits changements:
- Amélioration des performances pour l’initialisation et les opération d’ajout/suppression
- Mise à disposition de nouveau layout: Vertical Grid Layout, Grouped List Layout, possibilité de créer son propre algorithme de layout
- Intégration de fonctionnalités natives de Drag&Drop (existait en C# mais pas en JS)
- Amélioration du support du clavier
A côté de ça, d’autres contrôles nous réserve de belles surprises:
- L’appbar, avec le support du clavier et la possibilité de mettre du contenu custom (image, autres contrôles)
- Apparition d’un contrôle Hub, qui représente une liste de HubItem (chacun étant composé d’un header et d’une section). Ce contrôle est présent dans le Windows Store ou dans l’application Bing News. Il supporte également le SemanticZoom et les SnapView
- La NavigationBar, qui permet de proposer une AppBar supérieure mais avec la possibilité d’avoir plein d’éléments paginés
- La SearchBox, qui incite l’utilisateur a faire une recherche dans la page
- Un BackButton
- Un Scheduler, qui offre la possibilité de donner des priorités à ses tâches asynchrones. C’est l’équivalent des DispatcherPriority en XAML
- Le WinJS Dispose Model, qui permet, lorsque l’on appelle la méthode Dispose(), de supprimer les références liées à l’objet courant afin que celui-ci soit garbage collecté
- Repeater: un nouveau contrôle tel qu’on le connait en ASP.NET
- Et bien d’autres !
Ci-dessous, quelques photos de la session:
En conclusion: WinJS 2.0 apporte un très grand nombre de nouveautés, dont certaines qui ont été très longtemps demandé par les développpeurs. Une nouvelle preuve que Microsoft nous écoute !
A demain pour la suite ![]()







Commentaires