5 minutes pour démarrer sur Docker avec Visual Studio 2017
Dans cet article, nous allons voir l’un des scénarios probablement les plus simples qui soient pour démarrer sur Docker : En effet, d’un seul clic, il est possible d’ajouter le support Docker à une application web ASP.NET Core existante ou même lors de la création d’une nouvelle, puis de l’exécuter en local via Docker for Windows. Il sera ensuite possible de publier cette application directement sur Azure, via le classique bouton « Publish… » de Visual Studio, bien connu des développeurs ayant l’habitude de packager / déployer depuis l’IDE.
Prérequis 1 - Docker for Windows
En prérequis à l'utilisation des conteneurs Docker avec Visual Studio, il est nécessaire d'installer et d'exécuter le service Docker for Windows. L'installeur est téléchargeable sur le site officiel de Docker (https://docs.docker.com/docker-for-windows/install/#download-docker-for-windows) et est proposé en deux versions : La version Stable et la version Edge. Préférez la version Stable pour, comme son nom l'indique, plus de stabilité et un support plus long, ou optez pour la version Edge pour utiliser une version Beta avec les dernières fonctionnalités (mise à jour mensuelle ou plus).
Quelques points à noter concernant l'installation de Docker for Windows à l'heure actuelle :
- Un Windows 10 64 bit, version Pro, Enterprise ou Education, avec la mise à jour 1511 de Novembre 2015 minimum est requis
- La virtualisation doit être activée sur le poste (https://docs.docker.com/docker-for-windows/troubleshoot/#virtualization-must-be-enabled)
- La fonctionnalité de virtualisation Hyper-V sera activée à l'installation (si elle ne l'était pas déjà)
Note : La virtualisation des conteneurs Windows sur Windows Server 2016 n'est pas abordée dans cet article mais le sera dans un prochain
Une fois l'installation terminée, vérifiez bien que le service Docker for Windows est fonctionnel

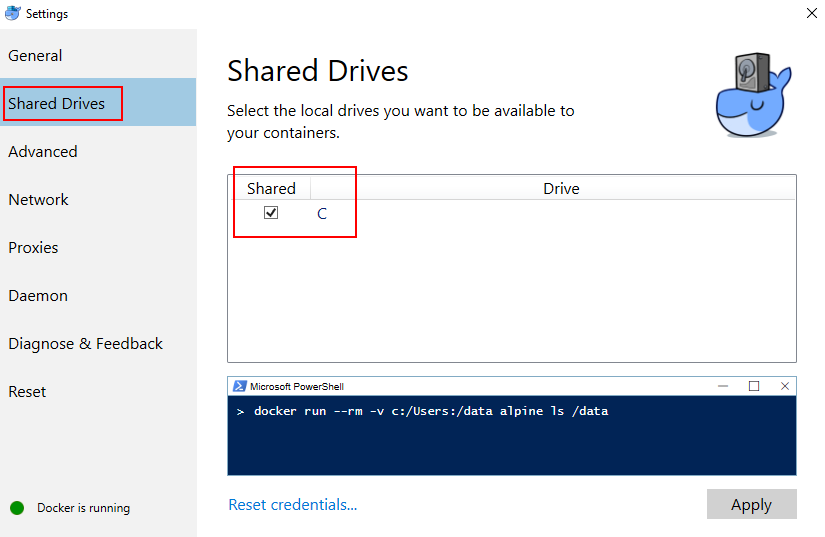
À noter également que pour la bonne exécution des conteneurs Linux sous Windows, il est nécessaire de partager avec Docker for Windows le disque dur sur lequel se trouve l'application à déployer sur conteneur. Pour cela rendez-vous sur l'onglet Shared Drives (Disques partagés) des Settings de Docker for Windows

Prérequis 2 – Visual Studio 2017
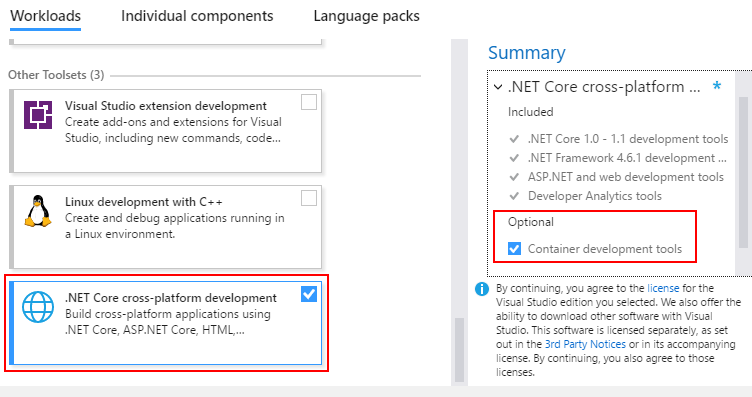
À l'installation de Visual Studio 2017, étant donné que l'installation est dorénavant visuellement bien découpée, il est nécessaire de sélectionner le Workload .NET Core cross-platform development (développement cross-plateforme .NET Core), et surtout veiller à ce que la case optionnelle Container development tools (outils de développement via conteneurs) soit bien cochée

5 minutes pour créer et publier sa première application web ASP.NET Core sous Docker sur Azure
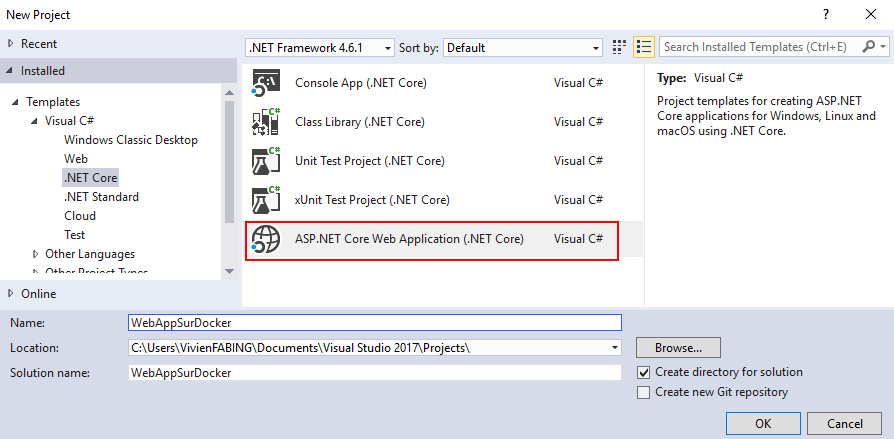
Une fois tous les prérequis installés et configurés, il suffit de créer une nouvelle application web ASP.NET Core et de se laisser guider par l'assistant de configuration de Visual Studio

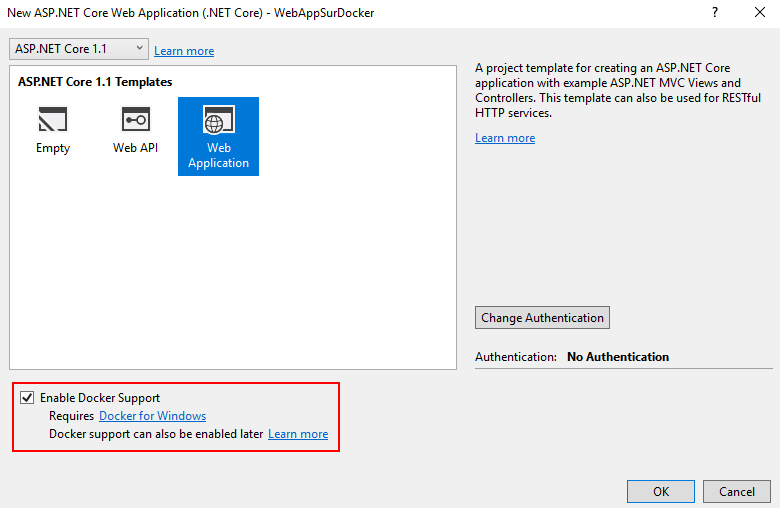
Sur la page de sélection du Template ASP.NET Core, il est important de bien veiller à ce que la case Enable Docker Support (Activer le support Docker) soit bien cochée.

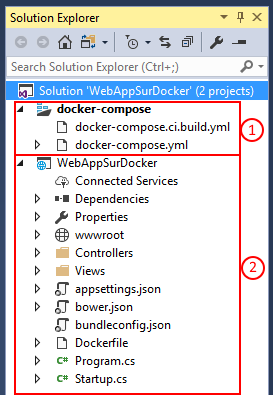
Visual Studio va ensuite générer 2 projets Visual Studio :
- Le projet docker-compose qui contient la configuration pour exécuter les conteneurs de votre solution
- Un projet web ASP.NET Core tout ce qu'il y a de plus classique

À partir de ce moment-là, il est déjà possible d'exécuter et déboguer en local l'application web hébergée dans un conteneur Docker, en cliquant sur la configuration sur le bouton de débogage de Visual Studio
![]()
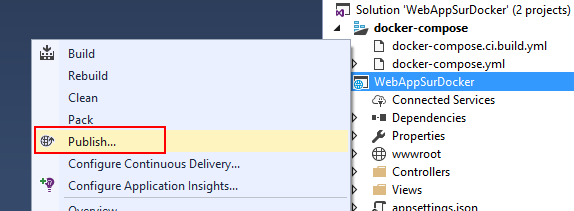
Mais l'intégration ne s'arrête pas là, voyons maintenant le processus de publication de notre application web sous Docker vers Azure, en passant par le classique Clic droit >> Publish…

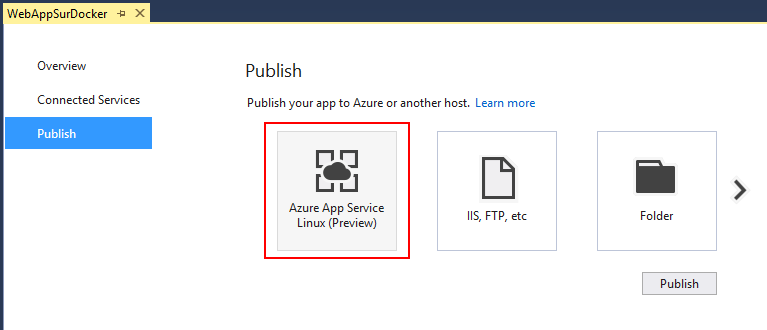
Une page de sélection de l'hébergement Azure souhaité s'affiche, avec notamment la possibilité de sélectionner l'Azure App Service Linux (Preview) qui va nous permettre d'exécuter notre application sous Docker !

En effet, ce nouveau service annoncé en Septembre dernier permet non seulement d'avoir une expérience native Linux pour les projets PHP, Node.js, etc., mais s'avère être basé sur des conteneurs Docker et offre donc aux développeurs sur Docker d'utiliser leur propres conteneurs (Dans notre cas notre application ASP.NET Core)
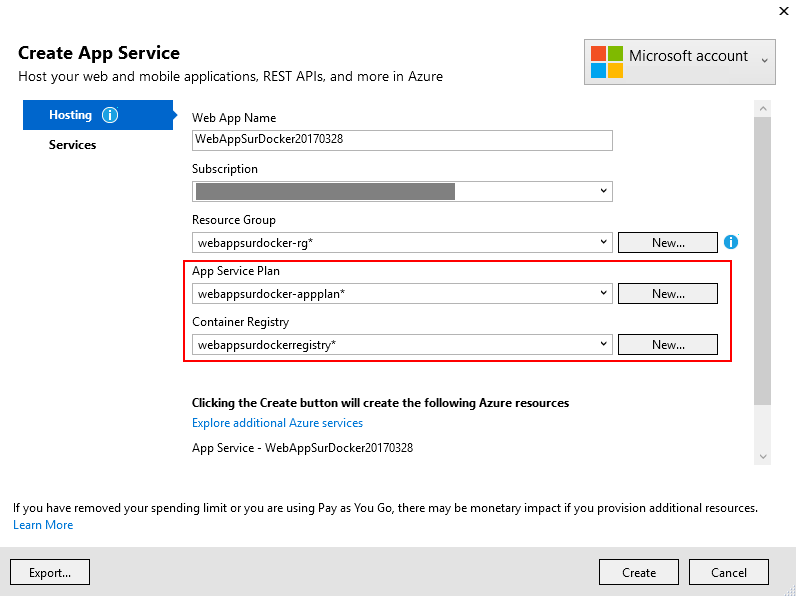
L'assistant de publication sur Azure s'ouvre, avec comme nouveautés :
- La possibilité de crée un App Service Plan Linux (en Preview à l'heure actuelle, et de ce fait 50% moins cher qu'un App Service Plan de même taille)
- Un Container Registry (registre de conteneurs) qui va servir de dépôt pour stocker l'image Docker de notre application ASP.NET Core

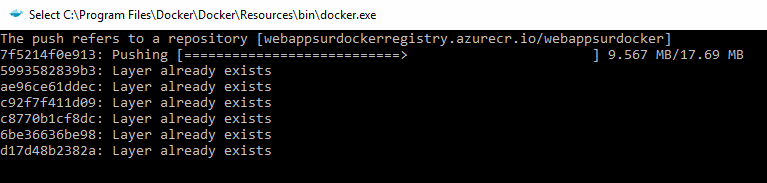
Au clic du bouton Create, les ressources Azure manquantes sont ajoutées, un fichier de profil de publication est créé (.pubxml), puis les images Docker sont uploadées sur le Container Registry ce qui peut prendre quelques minutes la première fois
Note : pour les publications ultérieures, uniquement les couches modifiées seront uploadées (i.e. la couche contenant l'application ASP.NET Core)

Une fois la publication terminée, la page web du site sur Azure s'ouvre. Félicitation, vous venez de publier votre première application sur Docker sur Azure 😊
Pour aller plus loin
Cet article fait partie d'une série d'article sur Visual Studio 2017 et Docker
- 5 minutes pour démarrer sur Docker
- Configuration d’un processus de Continuous Delivery en 1 clic avec VSTS
- Behind the scene: Configuration d’un environnement ACS orchestré par DC/OS (Postponed)
- Tour d’horizon des conteneurs Windows (En cours)



Commentaires