[Objets connectés] Prototyper avec Visual Studio et Netduino
Suite à l’article de Michaël sur l’Arduino, je vous présenterai dans cet article la programmation avec Visual Studio de son homologue .NET : Netduino.
Ce billet est le 2ème d’une série qui aura pour but de vous familiariser avec les différentes possibilités de prototyper vos objets connectés avec Visual Studio. Vous pourrez trouver les autres articles en suivant ces liens :
Présentation de Netduino
Produite par SecretLabs, Netduino est une plateforme de développement embarquée permettant de développer avec le Micro Framework .NET et en C#.
Plusieurs cartes de développement sont actuellement à disposition : Netduino 2, Netduino Plus 2 et Netduino Go. Les deux premières cartes sont toutes les deux compatibles avec les shields Arduino et diffèrent seulement sur la présence de certains modules comme le port ethernet et le slot micro SD qui sont seulement présents sur la Netduino Plus 2.
Pour les plus réticents à l’électronique, la Netduino Go est un lego alike qui permet aux utilisateurs de brancher jusqu’à 8 modules directement sur la carte tels que des LEDs, interrupteurs, ports ethernet, potentiomètres… Pratique pour ceux qui veulent faire un prototypage rapide sans faire de branchements compliqués mais limité pour ceux qui chercheraient à faire un montage plus complexe.
Dans cet article j’utiliserai la Netduino Plus 2 mais dont le fonctionnement sera identique pour la Netduino 2 pour le fonctionnalités communes des deux cartes.
Installation des SDKs
Pour ceux qui n’ont pas encore Visual Studio et qui veulent seulement se lancer dans le développement Netduino, vous pouvez télécharger une version Express Visual Studio qui possèdera tous les fonctions nécessaires au développement C#.
Ensuite, il vous faudra installer ces deux SDKs :
- le SDK Micro Framework .NET : http://cdn.netduino.com/downloads/MicroFrameworkSDK_NETMF42_QFE2.MSI
- le SDK Netduino : http://cdn.netduino.com/downloads/netduinosdk_64bit_NETMF42.exe (x64), http://cdn.netduino.com/downloads/netduinosdk_32bit_NETMF42.exe (x86)
Une fois les deux SDKs installés il ne vous reste plus qu’à ouvrir Visual Studio et commencer un nouveau projet.
Commencer un nouveau projet
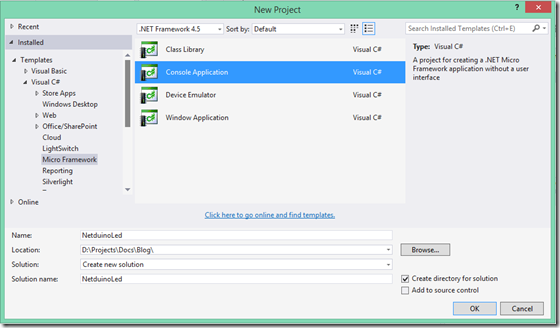
Vous pouvez créer votre nouveau projet via :
Fichier > Nouveau > Visual C# > Micro Framework > Console Application (ou autre selon le projet dont vous avez besoin)
Ajout des références
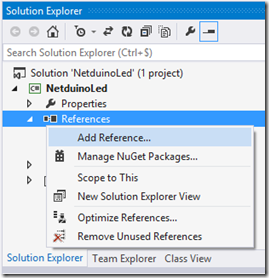
Une fois le projet créé, nous allons ajouter les références nécessaires au projet, faites un clic-droit sur Références dans la solution et choisissez Ajouter une référence.
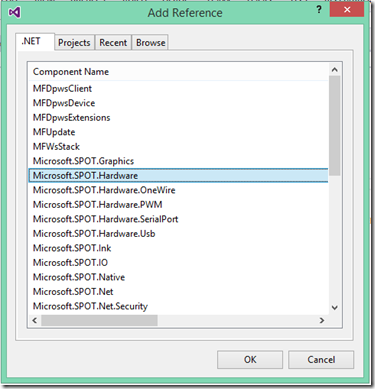
Commencez par l’onglet .NET et ajoutez Microsoft.SPOT.Hardware qui contient toutes les propriétés hardware des cartes embarquées.
Ensuite nous allons ajouter les librairies SecretLabs qui vont nous fournir les propriétés spécifiques à la carte Netduino que nous allons utiliser.
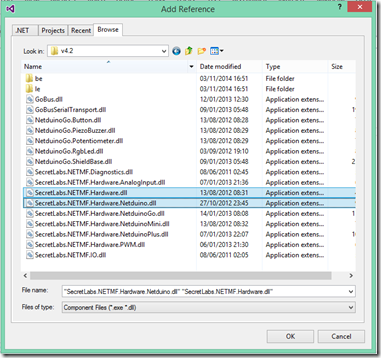
Pour cela, allez dans l’onglet Parcourir et retouvez le dossier où le SDK Netduino a été installé, par défaut vous le trouverez ici : C:\Program Files (x86)\Secret Labs\Netduino SDK\Assemblies\v4.2.
Une fois le dossier trouvé, ajoutez SecretLabs.NETMF.Hardware.dll et SecretLabs.NETMF.Hardware.Netduino.dll.
Configuration du Debug sur la carte
Une fois les références ajoutées, il faut maintenant configurer le debug sur notre carte.
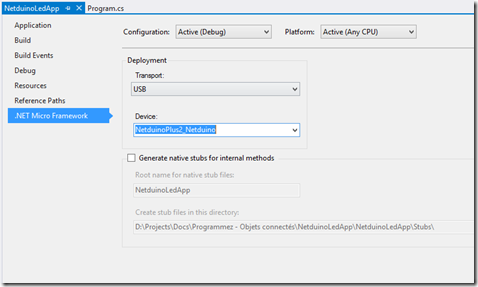
Double-cliquez sur Propriétés dans la solution, puis commencez par l’onglet .NET Micro Framework. Dans l’encart Déploiement, choisissez USB, si votre carte est bien reconnue le nom de la carte doit s’afficher juste en dessous. Sinon, essayez de la rebrancher et redémarrer Visual Studio.
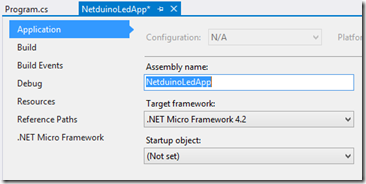
Ensuite choisissez l’onglet Application et choisissez la version du .NET Micro Framework correspondant à votre carte, ici nous serons sur la version 4.2.
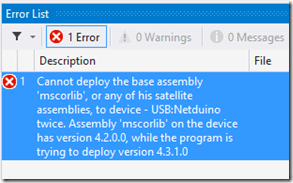
Si vous ne connaissez pas la version à mettre, lancer le debug sur la carte en cliquant sur Démarrer et regardez le message d’erreur qui vous sera affiché (si vous n’êtes pas sur la bonne version) :
Un peu de code pour allumer une LED
Maintenant que le projet est configuré, nous allons pouvoir commencer à coder !
Notre objectif : faire clignoter la LED intégrée à la carte.
Commençons par déclarer les librairies utilisées dans notre programme (program.cs) :
using System.Threading;
using Microsoft.SPOT.Hardware;
using SecretLabs.NETMF.Hardware.Netduino;
Le programme appelé au démarrage de la carte est ce qui est contenu dans le Main(). Nous allons placer notre code à l’intérieur de cette fonction.
Nous commençons par initialiser le port de sortie correspondant à notre LED :
Ensuite nous allons créer une boucle qui va effectuer le clignotement de la LED : on allume et éteint la led en ajoutant un délai de 500ms entre chaque action.
Voici le code en entier pour ceux qui voudraient le recopier :
using System.Threading;
using Microsoft.SPOT.Hardware;
using SecretLabs.NETMF.Hardware.Netduino;
namespace NetduinoLed
{
public class Program
{
public static void Main()
{
//Définition des I/O
var led = new OutputPort(Pins.ONBOARD_LED, false);
while (true)
{
led.Write(true);
Thread.Sleep(500);
led.Write(false);
Thread.Sleep(500);
}
}
}
}
Maintenant vous n’avez plus qu’à lancer le Debugger, si tout se passe bien le programme doit être uploadé sur la carte et la lettre doit se mettre à clignoter.
Et avec une vraie LED ?
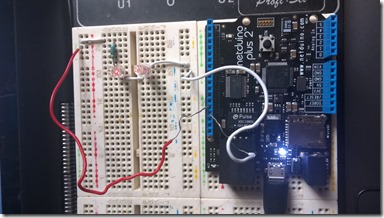
Maintenant que la LED intégrée à la carte fonctionne, nous pouvons faire la même chose avec une vraie LED (sur la photo ci-dessous : deux LEDs en série).
Pour cela, nous allons changer le port sortant de la carte pour la brancher sur la LED à allumer : var led = new OutputPort(Pins.GPIO_PIN_D13, false);. Ici nous utiliserons le PIN 13, le reste du code ne change pas.
Conclusion
Le développement sur Netduino se rapproche énormément de celui sur Arduino, la syntaxe change mais le principe reste le même. Pratique pour ceux qui voudraient aller plus loin sur Netduino avec des shields compatibles Arduino :)
Et pour ceux qui ne veulent pas utiliser de shields, vous pouvez toujours vous tourner vers Netduino Go ou éventuellement Gadgeteer qui vous propose aussi des modules à brancher directement sur votre carte, mais ça, ça sera dans le prochain billet de blog de Michaël qui vous montrera comment implémenter notre circuit avec Gadgeteer !














Commentaires