[Objets connectés] Prototyper avec Visual Studio et Arduino
Ce billet de blog est le premier d’une petite série qui aura pour but de vous familiariser avec les différentes possibilités de prototyper vos objets connectés avec Visual Studio.
Ce premier article traitera de Arduino qui est considérée comme la référence des cartes de prototypage grand public et vous montrera comment programmer avec dans votre IDE préféré : Visual Studio.
Vous pourrez trouver les autres articles en suivant ces liens :
Présentation d’Arduino
“Arduino is a tool for making computers that can sense and control more of the physical world than your desktop computer. It's an open-source physical computing platform based on a simple microcontroller board, and a development environment for writing software for the board.”
Arduino est donc un ensemble microcontrôleur/environnement de développement open source permettant à tout un chacun de réaliser des prototypes électroniques.
Aux alentours de 25$ pour l’entrée de gamme, la gamme Arduino est composée de nombreux modèles qui correspondront aux différents besoins de vos projets et que vous pourrez retrouvez en suivant ce lien http://store.arduino.cc/ dans la catégorie “Arduino Boards”.
Pour cet article j’utilise une version basique et assez ancienne : la Duemilanove ATMega328.
Arduino IDE
La première étape est d’installer l’IDE officiel Arduino, les drivers, etc.
Téléchargez et installez la dernière version Arduino 1.5.8 BETA depuis l’adresse suivante : http://arduino.cc/en/Main/Softwarehttp://arduino.cc/en/Main/Software
Visual Micro
La seconde étape consiste à installer un addinpour Visual Studio qui utilisera l’environnement installé dans l’étape précédente. Ce plugin s’appelle Visual Micro et supporte toutes les versions d’Arduino ainsi que la carte Intel Galileo que nous aborderons plus tard. Sa version d’essai est suffisante pour commencer.

Téléchargez et installez Visual Micro depuis l’adresse suivante : http://www.visualmicro.com/
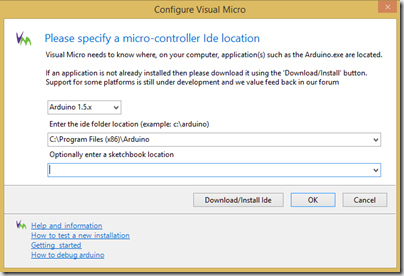
Comme vous avez installé l’IDE Arduino, vous n’avez plus qu’à indiquer le dossier d’installation de celui-ci.
Si vous ne l’avez pas encore fait, le bouton Download/Install IDE vous permet de le récupérer.
Il ne vous reste plus qu’à valider l’installation.
Commencer un nouveau projet
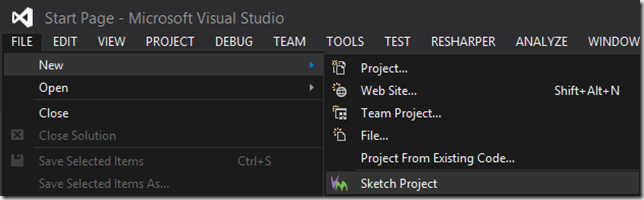
Dans Visual Studio vous pouvez désormais ouvrir des projets Arduino existants et en créer de nouveaux via
Fichier –>Nouveau->Sketch Project
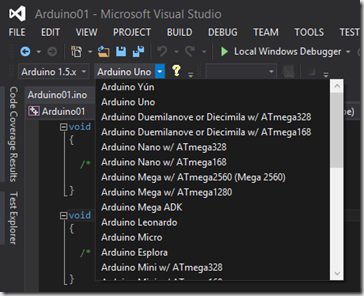
Choisissez votre version d’Arduino à travers la liste déroulante suivante :
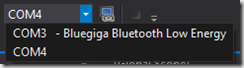
Choisissez ensuite le port COM auquel est branché l’Arduino. Pour moi il s’agit du COM 4 mais celui ci n’est pas apparu quand j’ai branché le câble USB; il m’a fallu redémarrer Visual Studio pour que ce port soit disponible.
Rentrons désormais dans le code.
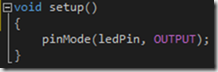
La méthode Setup est appelée au démarrage de la carte, dés que celle-ci est alimentée.
Dans cette méthode nous allons initialiser la PIN 13 comme Output. Pour ce faire nous allons ajouter la ligne suivante :
Comme vous le voyez nous utilisons une propriété ledPin qui doit correspondre à la PIN réelle que nous utilisons sur la carte. La carte Duemilanove a une LED intégrée et branchée sur le PIN 13.
Ajoutons donc au dessus de notre Setup la ligne suivante :
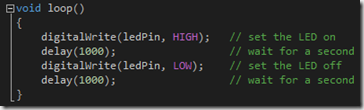
La méthode loop est appelée encore et encore tant que la carte est alimentée, d’où son nom. C’est à l’intérieur de celle-ci que nous allons effectuer le clignotement de la LED en ajoutant le code suivant :
Pour les plus feignants qui souhaiteraient faire un copier-coller, notre code doit donc ressembler à ça :
int ledPin = 13;
void setup()
{
pinMode(ledPin, OUTPUT);
}
void loop()
{
digitalWrite(ledPin, HIGH); // set the LED on
delay(1000); // wait for a second
digitalWrite(ledPin, LOW); // set the LED off
delay(1000); // wait for a second
}
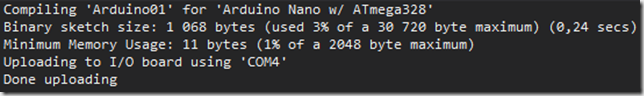
Lancer maintenant la compilation dans le Local Windows Debugger et après quelques secondes de compilation vous obtiendrez le message suivant et la LED de votre carte devrait se mettre à clignoter :
Et avec une vraie LED ?
Maintenant que nous avons vu que notre code fonctionnait bien, nous allons essayer de brancher une vraie LED pour la faire clignoter également.
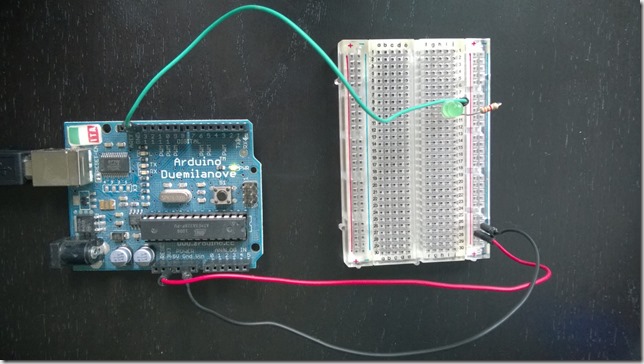
Pour cela, nous utiliserons une platine d’expérimentation autrement appelée “breadboard”, une vraie LED ainsi qu’une résistance. Notre code ne change pas car nous utiliserons toujours la PIN 13. Voici un aperçu du montage. Une fois le branchement effectué, nous réalimentons la carte et nous voyons la LED de la platine clignoter également.
Conclusion
Une fois Visual Micro installé, il est assez simple de créer et déployer ses premiers bouts de code sur notre carte Arduino.
Dans le prochain billet de blog, Soriya vous présentera comment implémenter le même circuit avec une carte NetDuino.
A bientôt.











Commentaires