[Xamarin] Partie 3 - Views et ViewModels
Dans l’article précédent, nous avons vu comment créer notre solution et y intégrer le framework MVVMCross, maintenant voyons comment utiliser ces briques dans notre projet Android.
Avant tout, nous allons découper notre application en plusieurs écrans afin d’en comprendre son fonctionnement, nous verrons ici un scénario d’utilisation en particulier, l’utilisateur a accès à la liste de ses séries préférées et il souhaiterait mettre un statut “VU” ou “NON VU” sur certains épisodes.
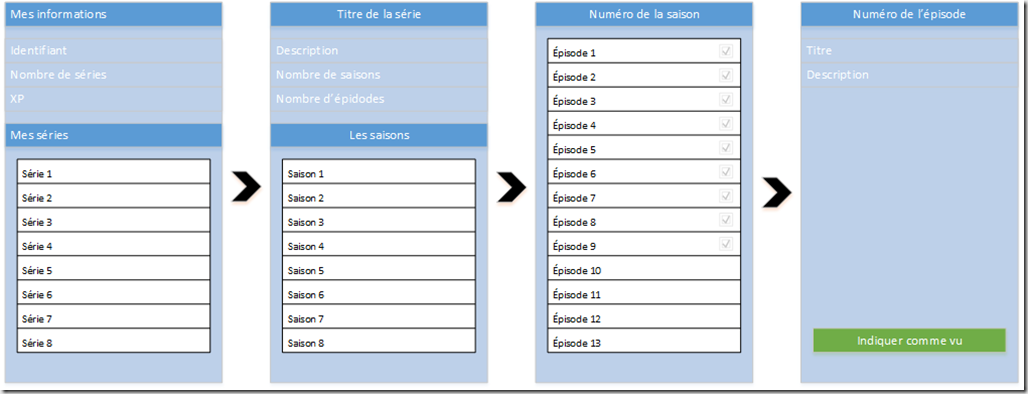
La navigation s’organisera de cette manière:
Nous partirons d’une page d’accueil sur laquelle nous afficherons les différentes informations de l’utilisateur connecté (identifiants, nombre de séries, XP) ainsi que la liste de ses séries préférées. Après sélection de la série, nous naviguerons sur une page de description de la série regroupant ces informations ainsi que la liste des saisons, une fois la saison choisie, une vue présentant les épisodes apparaitra avec un statut “vu” ou “non vu” pour chacun, vous pourrez modifier ce statut après sélection de l’épisode correspondant.
Lancement de l’application
Avant que votre première vue soit chargée, l’application passera par plusieurs étapes, dans cet ordre:
- fichier SplashScreen.cs (Projet Android), lancement du SplashScreen, la classe doit hériter de MvxSplashScreenActivity
- fichier Setup.cs (Projet Android), configuration de l’application par MVVMCross
- fichier App.cs (Projet PCL), initialisation de l’application, c’est ici que sera défini le point d’entrée de notre application
- fichier FirstView.cs (Projet Android), lancement de la vue correspondante au ViewModel précisé dans la méthode Initialize de la classe App
Notre première vue
A la création de notre projet, une Vue, un ViewModel et un fichier de Layout sont crées par défaut, l’association du ViewModel à la Vue est effectuée automatiquement par convention de nommage, c’est à dire que si notre Vue se nomme ExampleView, le ViewModel associé sera automatiquement ExampleViewModel, l’association de la Vue au fichier de Layout s’effectue quant à elle via la méthode SetContentView, enfin nous allons rajouter une référence à notre ViewModel dans notre Vue, afin de pouvoir en manipuler les donner si nécéssaire.
MyWatchlist.Droid/Views/FirstView.cs
using Android.App;
using Android.OS;
using Cirrious.MvvmCross.Droid.Views;
using MyWatchlist.Core.ViewModels;
namespace MyWatchlist.Droid.Views
{
[Activity(Label = "View for FirstViewModel")]
public class FirstView : MvxActivity
{
public new FirstViewModel ViewModel
{
get { return base.ViewModel as FirstViewModel; }
set { base.ViewModel = value; }
}
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.FirstView);
}
}
}
Notre premier ViewModel
Modifions notre ViewModel :
MyWatchlist.Core/ViewModels/FirstViewModel.cs
using Cirrious.MvvmCross.ViewModels;
using MyWatchlist.Core.Entities;
namespace MyWatchlist.Core.ViewModels
{
public class FirstViewModel : MvxViewModel
{
private string _login;
public string Login
{
get { return _login; }
set { _login = value; RaisePropertyChanged(() => Login); }
}
public FirstViewModel()
{
Update();
}
public void Update()
{
Login = "Arezki Saba";
}
}
}
Ici nous créons une variable permettant de stocker et afficher le Login d’un utilisateur (nous utiliserons un compte Betaseries dans les parties suivantes).
Notre premier Layout
Enfin, il ne nous reste plus qu’à modifier notre fichier de Layout afin qu’il prenne en compte les modifications faites dans le ViewModel.
MyWatchlist.Droid/Resources/Layout/FirstView.axml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:local="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Identifiant : "/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
local:MvxBind="Text Login" />
</LinearLayout>
</LinearLayout>
Deux lignes sont importantes ici:
-
xmlns:local=http://schemas.android.com/apk/res-auto, fournit un espace de nom qui permettra l’usage de plusieurs propriétés MVVMCross telles que MvxBind pour le DataBinding
-
local:MvxBind="Text Login" , récupère la variable Login présente dans le ViewModel et l’attache à la propriété Text de notre contôle utilisateur
Et voilà le résultat:
Comme vous avez pu le constater, il peut être très rapide de mettre en place une implémentation simple du pattern MVVM au sein de votre application Xamarin Android, mais il est possible de pousser encore plus loin son utilisation.
Prochaine partie, l’intégration et l’utilisation des services au sein de nos ViewModels.
Enjoy :)





Commentaires