[Xamarin] Partie 2 - Création de la solution
Après avoir installé notre environnement de développement dans l'article précédent, voyons un peu maintenant comment créer et organiser notre solution entre les différents types de projets.
Pour l'exemple, nous verrons la conception de A à Z d'un client mobile pour le service en ligne Betaseries, permettant de gérer ses séries ainsi que leurs dates de sorties.
Création du projet Android
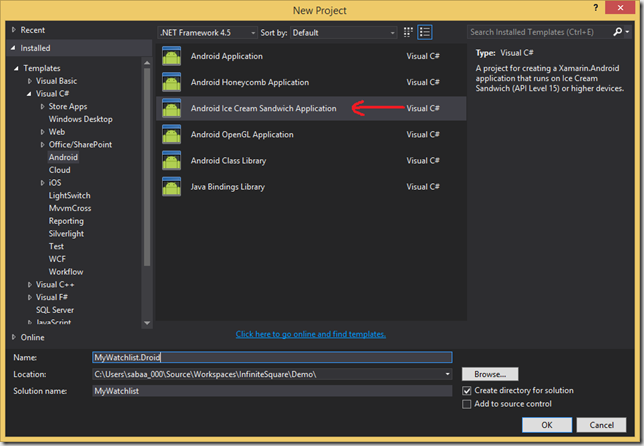
Commençons tout d'abord par créer un projet Android, plusieurs choix s'offrent à nous :
On optera ici pour la création d'un projet Android "Ice Cream Sandwich", il s'agit ici d'une application supportant la version 4.0 d'Android (API 15) et disposant de plus de fonctionnalités qu'un projet avec une version antérieure.
Appelons notre solution "MyWatchlist" et notre projet Android "MyWatchlist.Droid".
La création du projet “MyWatchlist.iOS” sera abordée dans un article ultérieur, lorsque l'on s'attaquera à la partie iOS.
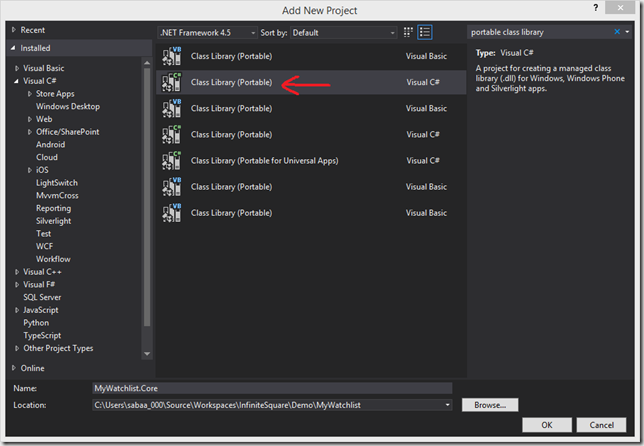
Création du projet PCL
Viens maintenant la création du projet PCL (Portable Class Library) qui nous permettra de partager du code entre nos projets Android et iOS, nous l'appellerons "MyWatchlist.Core".
Il nous est ensuite demandé quelles plateformes nous voulons cibler avec notre PCL, laissez tout par défaut (vérifer que Xamarin.Android et Xamarin.iOS sont bien cochés).
Supprimez les fichiers "Activity1.cs", "Class1.cs" et les dossiers “ToDo-MvvmCross”.
Enfin, ajoutez votre projet PCL en référence dans votre projet Android.
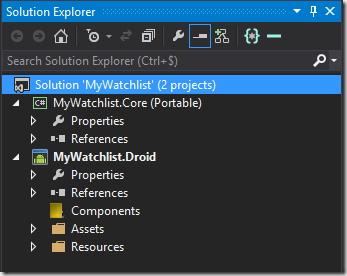
Votre solution devrait maintenant ressembler à ça :
Intégration de MVVMCross
Une des problématique rencontrée sur Android et iOS est l'impossibilité d'utiliser nativement le pattern MVVM, MVVMCross répond à cette problématique.
Il permet de bénéficier des différents avantages proposé par MVVM (ViewModels, DataBinding, Converters), permettant ainsi la réutilisation des ViewModels sur différentes plateformes, MVVMCross étant disponibles pour Xamarin mais également pour Windows Phone ou encore WPF.
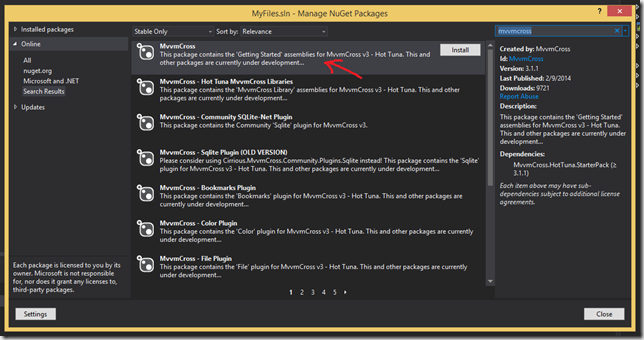
Pour l'installer, rien de plus simple, ouvrez le gestionnaire de packages NuGet depuis le menu contextuel de la solution, recherchez MVVMCross dans la catégorie online et GO.
Nuget proposera de l'installer à la fois pour le projet *.Core et *.Droid, .
L'installation finie, de nouveaux fichiers et dossiers ont été crées :
Dans MyWatchlist.Core
- Dossier "ViewModels" : contiendra les ViewModels utilisés dans l'application
- FirstViewModel.cs : le ViewModel associé à la vue principale de l'application Android
- App.cs : Il s'agit de l'application MVVMCross (c'est ici que les injections de dépendances s'effectueront, nous y reviendrons plus tard dans la partie Android)
Dans MyWatchlist.Droid
- Dossier "Views" : contiendra les Vues ou Activités utilisées dans l'application
- FirstView.cs : l'activité principale de l'application
- SplashScreen.cs : l'activité permettant l'afffichage d'un SplahScreen
- Setup.cs : permet à MVVMCross de configurer l'application avant le lancement
Alternatives d'installation
Une autre solution consiste à utiliser le plugin NinjaCoder pour VisualStudio permettant de générer à la volée tous vos projets, pour ma part je préfère la solution classique pas à pas.
Lien : http://visualstudiogallery.msdn.microsoft.com/618b51f0-6de8-4f85-95ce-a50c658c7767
Prochaine partie, démarrage du projet Android !
Enjoy :)







Commentaires