Windows store APP: Mais où est mon Gridsplitter?
Pour les développeurs WPF lorsque vous souhaitez avoir un tableau et donner la possibilité de modifier la taille de ses colonnes et/ou lignes directement sur l’interface, il vous suffisait de rajouter la balise <GridSplitter> dans votre grid avec une colonne ou ligne associée (un tuto ici).
Rien de plus simple et pourtant cette fonctionnalité n’est pas disponible dans le Grid version Windows store APP.
Mais pas de panique, nos amis de codeplex ont comme toujours apporté une solution à notre problème grâce au WinRT XAML Toolkit qui apporte plusieurs contrôles présents en WPF mais absents en WinRT comme le GridSplitter
Pour ce faire il suffit d’ajouter le package nugget suivant:
Ensuite dans votre Grid il vous suffit de rajoutez une columndefinition ou row definition et de l’appliquer sur un nœud CustomGridSplitter
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"></ColumnDefinition>
<ColumnDefinition Width="5"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
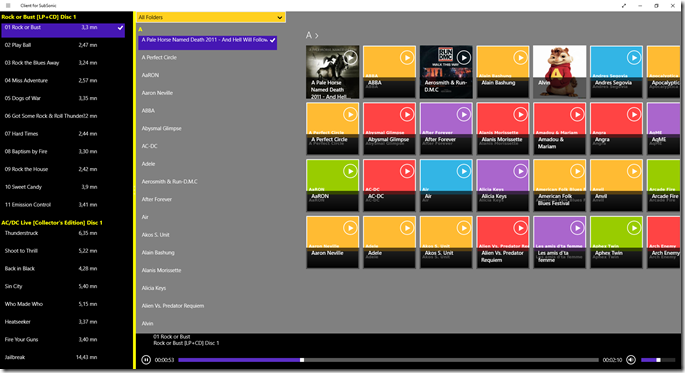
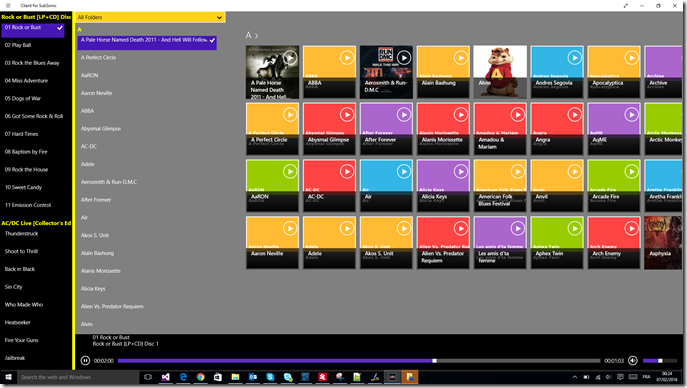
<winrtToolKit:CustomGridSplitter Grid.Column="1" Width="5" Background="Yellow" HorizontalAlignment="Stretch">
</winrtToolKit:CustomGridSplitter>
<controls:PlayList x:Name="playList" Grid.Column="0"></controls:PlayList>
<Grid Background="Gray" Grid.Column="2" Name="MainGrid">
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="100"></RowDefinition>
</Grid.RowDefinitions>
<Grid Grid.Row="1" x:Name="BottomBar" Background="Black" Margin="0">
<Grid.RowDefinitions>
<RowDefinition Height="50"></RowDefinition>
<RowDefinition Height="50"></RowDefinition>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" x:Name="PlayingSong" FontSize="15" Padding="50,0,0,0"></TextBlock>
<MediaElement Grid.Row="1" x:Name="MediaPlayer"
AudioCategory="BackgroundCapableMedia"
AutoPlay="True"
AreTransportControlsEnabled="True"
AudioDeviceType="Multimedia"
RealTimePlayback="True"
Margin="0, 0, 0, 5"/>
</Grid>
<ContentPresenter Name="main" Grid.Row="0">
</ContentPresenter>
</Grid>
</Grid>






Commentaires