[Windows (Phone) 8.1] Universal App: Mutualiser votre XAML au maximum!
Les Universal Apps, qui ont fait leur apparition la semaine lors de la Build 2014, permettent aux développeurs de mutualiser code métier, converters, interface graphique. Mais voyons comment pousser la mutualisation au maximum.
Lorsque j’ai découvert les Universal Apps, et après avoir regardé les premières vidéos, je me suis dit que j’allais pouvoir mutualiser tout mon code XAML (DataTemplate et plus) simplement en placant les fichiers XAML dans le projet Shared.
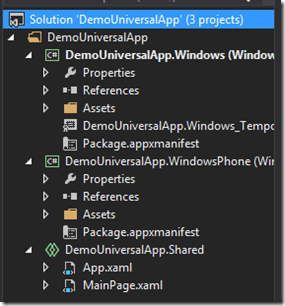
J’ai donc créé un premier projet et j’ai glissé/déposer les fichiers XAML dans ce projet Shared:
Cependant, lors de la compilation, il y eu des erreurs car même si les plateformes Windows Phone et Windows convergent de plus en plus, il existe toujours des différences (comme celle que j’ai évoqué ici, concernant la propriété ContinuumNavigationTransitionInfo.ExitElementContainer).
Pour éviter ça, voici la technique que je vous propose et qui est relativement simple: dans votre code partagé, utilisez des UserControls qui seront spécifique à la plateforme :)
Ainsi, utiliser ce code suivant dans votre fichier MainPage.xaml:
<Page x:Class="DemoUniversalApp.Views.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:DemoUniversalApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:controls="using:DemoUniversalApp.Views.Controls"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<controls:HelloWorldUserControl />
</Grid>
</Page>
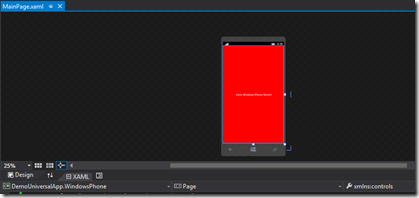
Puis, dans chacun des projets Windows Phone/Windows, créez le UserControl correspondant. Voilà ce que cela pourrait donner pour Windows Phone:
<UserControl
x:Class="DemoUniversalApp.Views.Controls.HelloWorldUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:DemoUniversalApp.Views.Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300"
d:DesignWidth="400">
<Grid Background="Red">
<TextBlock Text="Hello Windows Phone World!"
HorizontalAlignment="Center"
VerticalAlignment="Center" />
</Grid>
</UserControl>
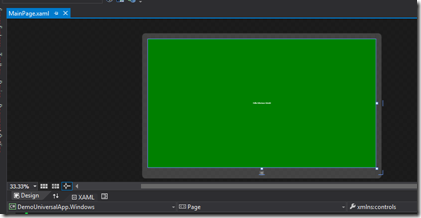
Et voilà la version Windows 8:
<UserControl
x:Class="DemoUniversalApp.Views.Controls.HelloWorldUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:DemoUniversalApp.Views.Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300"
d:DesignWidth="400">
<Grid Background="Green">
<TextBlock Text="Hello Windows World!"
HorizontalAlignment="Center"
VerticalAlignment="Center" />
</Grid>
</UserControl>
Le résultat est visible directement dans le “Context Switcher” de la vue XAML de votre projet partagé:
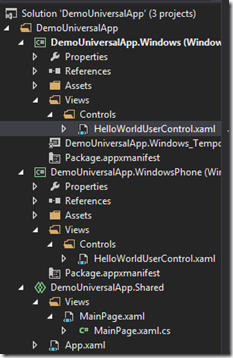
Et voici, pour finir, la nouvelle arborescence de notre solution:
Comme vous pouvez le voir, la solution est simple mais efficace!
Happy coding!







Commentaires