#Windows : intégrer une police personnalisée
Afin de donner une identité bien marquée à une application, il est souvent intéressant d’utiliser une police personnalisée au lieu de Segoe UI. Cette procédure est assez simple mais il intéressant de rappeler la procédure et les erreurs possibles de vous ou de Windows...
Ajouter et utiliser la police
Les frameworks Windows sont compatibles avec des polices de type eof, woff et ttf.
Une fois avec le fichier à votre disposition (n’oubliez pas de vérifier la licence d’utilisation), il suffit de l’intégrer dans votre projet en ajoutant le fichier (Solution Explorer > Add New Item > Existing Item).
Il est alors possible de déclarer un nouvel objet FontFamily dans votre XAML pour le référencer via la balise StaticResource.
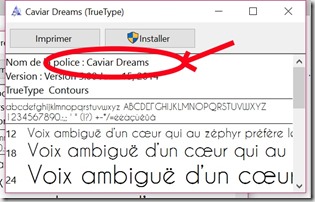
Etant donné qu’il ne s’agit pas d’une police standard, il est nécessaire de donner le nom de la police à utiliser en suffixant le chemin vers le fichier par # puis le nom de la police. Le nom de la police peut la plupart du temps (voir le paragraphe suivant) être trouvé en ouvrant la police avec l’inspecteur de police de Windows :
Ainsi pour référencer la police “Caviar Dreams", il me suffit d'ajouter ce XAML dans mon fichier App.xaml :
<FontFamily x:Key="MaFont"> ms-appx:///CheminVersLeFichier/CaviarDreams-Light.ttf#Caviar Dreams </FontFamily>
Il sera alors possible de l’utiliser sur un TextBlock (ou autre) en surchargeant la propriété TextBlock :
<TextBlock
FontFamily="{StaticResource MaFont}"
Text="Infinite Square"
/>
Ma police ne s’affiche toujours pas …
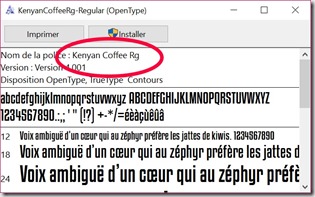
Il est possible (et c’est un peu la raison pour laquelle j’écris cet article au final) que votre police ne s’affiche toujours pas. C’est par exemple le cas de la police “Kenyan Coffee” qui indique comme nom “Kenyan Coffee Rg” :
Après un certains temps à chercher, il s’agissait au final d’un nom de police erroné ! Pour trouver le bon nom, il va falloir le demander à une application… WPF ! Voici le code à exécuter :
var ff = Fonts.GetFontFamilies(@"CheminVersLaFont\kenyanCoffee-Light.ttf");
foreach (var fontFamily in ff)
{
foreach (var familyName in fontFamily.FamilyNames)
{
Debug.WriteLine(familyName.Value);
}
}
Il faut donc mettre “Kenyan coffee” et non pas “Kenyan Coffee Rg” au final :
<FontFamily x:Key="MaFont"> ms-appx:///CheminVersLeFichier/kenyanCoffee-Light.ttf#Kenyan Coffee </FontFamily>
J’ai fait le test : même Blend ajoute le mauvais nom de fichier !






Commentaires