[Windows 8(.1)] Utiliser l’authentification Windows Azure Active Directory au sein de vos applications Windows Store
Windows Azure Active Directory (WAAD) permet de mettre en place des stratégies de Single Sign On (SSO) au sein de vos différentes applications. S’il s’agit là d’un scénario bien connu dans le monde Web, il s’avère possible d’implémenter cette fonctionnalité au sein de vos applications Windows Store (ou Windows Phone, depuis la version 8.1), comme nous allons le voir maintenant.
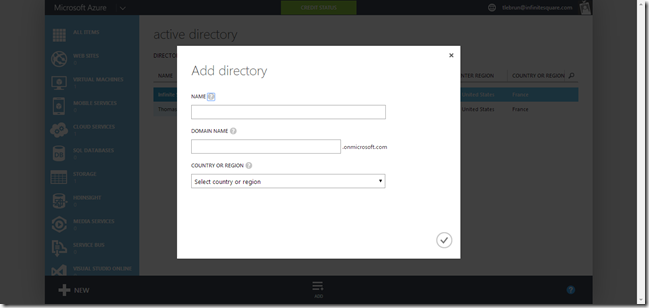
La première étape pour utiliser WAAD va être de créer votre annuaire: c’est lui qui va recencer vos utilisateurs, vos groupes, vos applications, etc.:
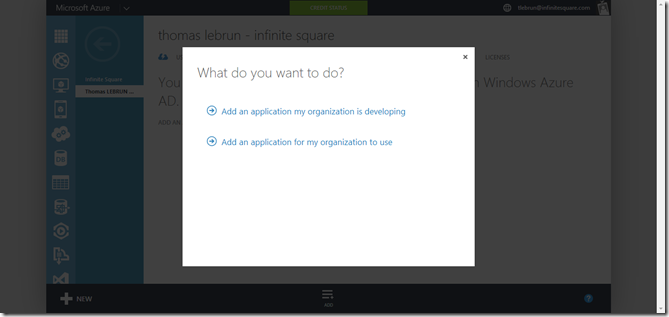
Ensuite, nous allons ajouter une application (que nous développons):
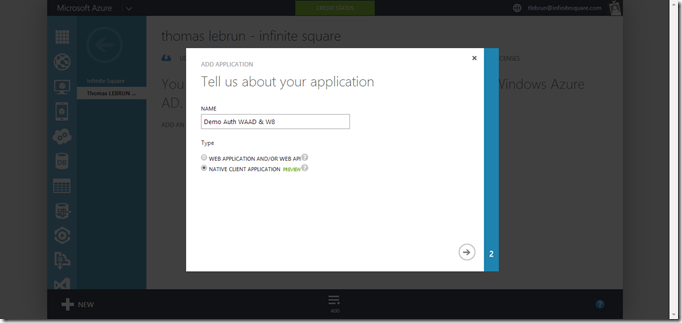
Nommez cette application puis n’oubliez pas d’indiquer qu’il s’agit d’une application native (et non d’un site Web ou du Web API):
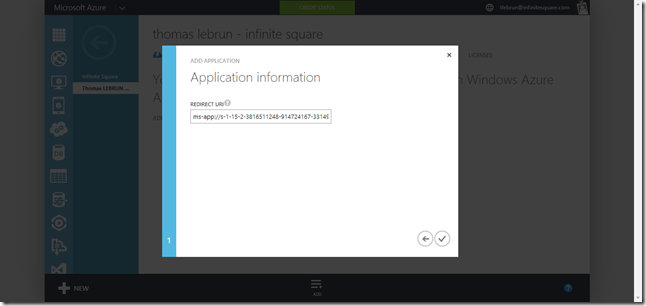
On vous demande alors de renseigner la “Redirect Uri”. Traditionnellement, il va s’agir d’une URL Web qui est utilisée par WAAD pour effectuer la redirection de l’utilisateur suite à une requête de type OAuth 2.0. Nous ne sommes pas dans le cadre d’une application Web, donc nous allons devoir trouver la Redirect URI qui correspond à notre application. Pour cela, nous allons utiliser la méthode GetCurrentApplicationCallbackUri de la classe WebAuthenticationBroker:
var callbackUri = WebAuthenticationBroker.GetCurrentApplicationCallbackUri();
Ce qui nous permet d’obtenir une URI en ms-app :
Nous indiquons alors cette URI comme étant notre “Redirect URI”:
A présent, il ne reste plus qu’à configurer l’application pour qu’elle utilise WAAD. C’est le WebAuthenticationBroker qui va nous être utile, une fois de plus, pour effectuer une connextion OAuth sur notre WAAD. Pour que cela fonctionne, nous allons avoir besoin des informations suivantes: le “domain name” et le “client id”.
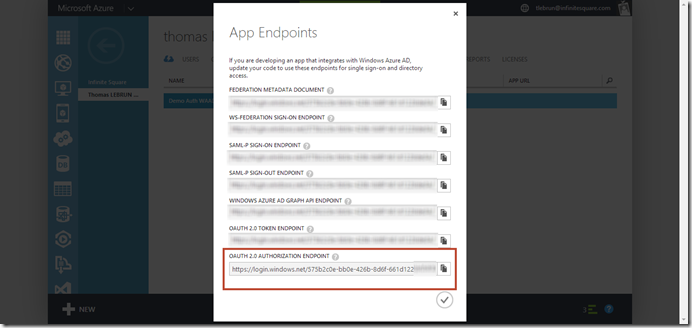
Le “domain name” correspond au nom de domaine de votre application. Pour y avoir accès, dans le portail Azure, sur la page des applications WAAD, cliquez sur le bouton “View Endpoints” (en bas) et récupérer le GUID est qui dans la dernière URL:
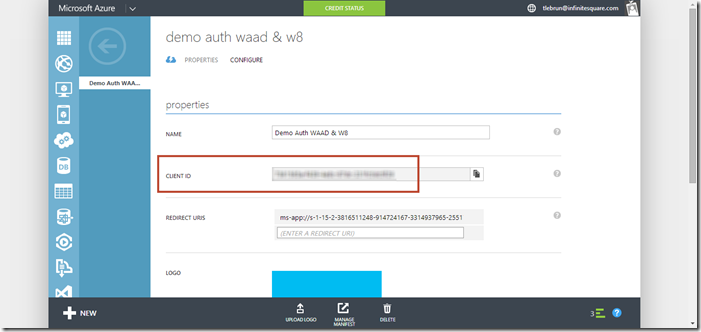
En ce qui concerne le “client id”, vous y avez accès dans l’onglet “Configure” de l’application que vous venez de configurer:
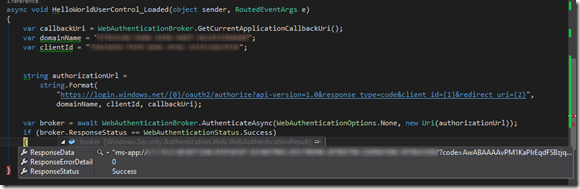
A présent, un peu de code avec le broker:
var callbackUri = WebAuthenticationBroker.GetCurrentApplicationCallbackUri();
var domainName = "VOTRE DOMAIN NAME (GUID)";
var clientId = "VOTRE CLIENT ID (GUID)";
string authorizationUrl =
string.Format(
"https://login.windows.net/{0}/oauth2/authorize?api-version=1.0&response_type=code&client_id={1}&redirect_uri={2}",
domainName, clientId, callbackUri);
var broker = await WebAuthenticationBroker.AuthenticateAsync(WebAuthenticationOptions.None, new Uri(authorizationUrl));
if (broker.ResponseStatus == WebAuthenticationStatus.Success)
{
//
}
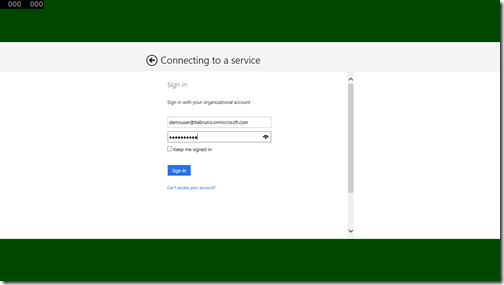
Lors de la connexion, la popup de saisit des informations apparait bien:
Il vous suffit alors de rentrer un compte existant pour que la connexion fonctionne:
Bien sûr, le scénario démontré ici est très basique.
Vous pouvez, si vous le souhaitez, aller plus loin en utilisant la Windows Azure Authentication Library for Windows Store (AAL). Vous pourrez ainsi mettre en cache (dans le PasswaodVault) les credentials utilisés, sécurisé une Web API, etc.
Enfin, dernier point intéressant: le WebAuthenticationBroker étant désormais disponible sous Windows Phone 8.1, vous pouvez mutualiser votre code (Universal App ;)) pour Windows et Windows Phone!
Happy coding!











Commentaires