[Windows 8.1] Utilisation des Behaviors HTML/CSS avec Windows 8.1
Lorsque l’on développe depuis un long moment en XAML (que ce soit en WPF, Silverlight, Windows Phone, etc.), il y a une chose que l’on apprecie fortement et qui permettent de faire gagner du temps: les behaviors. Si vous connaissez les méthodes d’extension en C#, alors dîtes-vous que les behaviors représentent la même chose mais d’un point de vue graphique. Et, avec Windows 8.1, il devient possible de les utiliser en HML/CSS !
Ces behaviors sont des accélérateurs de développement. En effet, ils permettent d’enrichir les contrôles graphiques avec de nouvelles fonctionnalités. En XAML, l’un des behaviors les plus connus est le EventToCommand, qui permet d’appeler une commande (ICommand) lorsqu’un évènement est déclenché.
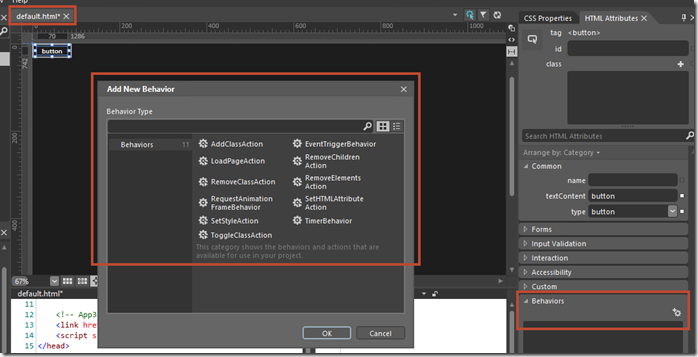
Et bien, dans Windows 8.1, il s’avère que les équipes de Microsoft ont rajoutées la même fonctionnalités mais côté HTML/CSS:
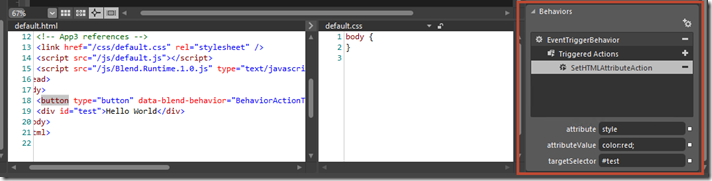
Au niveau de l’utilisation, c’est extrêment simple: le designer nous permet de tout faire directement dans l’interface graphique:
Pour comprendre comment cela fonctionne, il suffit de regarder le code généré (et oui, n’oublions pas qu’il s’agit d’un designer donc la génération de code est omni-présente ![]() ):
):
<html>
<head>
<meta charset="utf-8" />
<title>App3</title>
<!-- WinJS references -->
<link href="//Microsoft.WinJS.2.0.Preview/css/ui-dark.css" rel="stylesheet" />
<script src="//Microsoft.WinJS.2.0.Preview/js/base.js"></script>
<script src="//Microsoft.WinJS.2.0.Preview/js/ui.js"></script>
<!-- App3 references -->
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script>
<script src="/js/Blend.Runtime.1.0.js" type="text/javascript"></script>
</head>
<body>
<button type="button" data-blend-behavior="BehaviorActionTree_1">button</button>
<div id="test">Hello World</div>
</body>
</html>
Ainsi, on constate qu’un lien vers le fichier “Blend.Runtime.1.0.js” a été rajouté automatiquement. Au niveau du composant sur lequel on a appliqué le behavior, on retrouve l’attribut data-blend-behavior qui permet d’indiquer le nom du behavior que l’on veut utiliser.
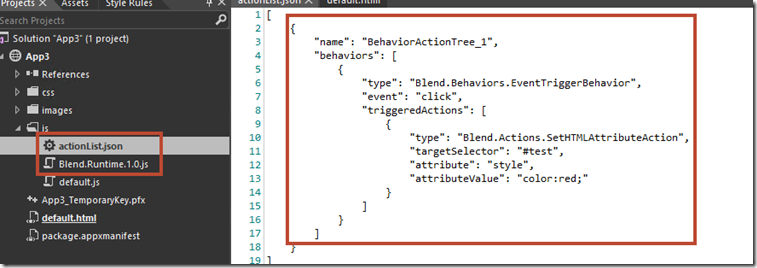
Enfin, il reste à déterminer à quoi correspond le nom du behavior. Pour cela, il suffit de regarder dans la solution, le fichier actionList.json qui a été rajouté automatiquement: il contient la liste de toutes les actions à effectuer pour chacun des behaviors !
On constate donc que l’utilisation de ces behaviors est grandement simplifiée et, surtout, qu’ils vous permettront de gagner un maximum de temps !
Happy coding ! ![]()






Commentaires