Une nouvelle version d’aspnet identity core en pre-release !
Microsoft a mis à disposition il y a deux jours la version 2 beta (en pre-release) de la brique Identity Core qui est arrivée avec Visual Studio 2013. On retrouve quelques nouveautés intéressantes dans cette nouvelle version, notamment la possibilité de mettre en place assez simplement de l’authentification type “two-factor” !
Qu’est-ce que l’authentification two-factor ?
De plus en plus de sites mettent en place ce type d’authentification qui consiste, en plus de la demande d’un login et d’un mot de passe, de permettre d’envoyer un code par e-mail ou par sms (par exemple) pour valider la création d’un compte ou encore à chaque connexion, pour renforcer la sécurité.
Comment ça marche ?
Pour nous faciliter un peu plus la vie sur la mise en place et la compréhension de ces nouvelles fonctionnalités, les équipes en charge du développement de cette brique nous on mis à disposition un package NuGet d’exemple.
Pour l’installer, c’est par là :
PM> Install-Package Microsoft.AspNet.Identity.Samples -Pre
Une fois que tous les packages ont été installés, vous retrouverez un nouveau fichier dans le dossier App_Start : IdentityConfig.cs. Celui-ci contient la configuration de la brique Identity Core pour l’application. L’exemple utilise ici l’implémentation Entity Framework proposée également par Microsoft, mais évidemment tout reste totalement extensible et personnalisable (cf. ce post).
La première chose que l’on retrouve dans ce fichier, c’est la déclaration d’une classe ApplicationUserManager, qui dérive du UserManager que l’on avait découvert avec Identity Core v1.0 :
public static ApplicationUserManager Create(IdentityFactoryOptions<ApplicationUserManager> options, IOwinContext context)
{
var manager = new ApplicationUserManager(new UserStore<ApplicationUser>(context.Get<ApplicationDbContext>()));
// Configure validation logic for usernames
manager.UserValidator = new UserValidator<ApplicationUser>(manager)
{
AllowOnlyAlphanumericUserNames = false,
RequireUniqueEmail = true
};
// Configure validation logic for passwords
manager.PasswordValidator = new PasswordValidator
{
RequiredLength = 6,
RequireNonLetterOrDigit = false,
RequireDigit = false,
RequireLowercase = false,
RequireUppercase = false,
};
// Register two factor authentication providers. This application uses Phone and Emails as a step of receiving a code for verifying the user
// You can write your own provider and plug in here.
manager.RegisterTwoFactorProvider("PhoneCode", new PhoneNumberTokenProvider<ApplicationUser>
{
MessageFormat = "Your security code is: {0}"
});
manager.RegisterTwoFactorProvider("EmailCode", new EmailTokenProvider<ApplicationUser>
{
Subject = "SecurityCode",
BodyFormat = "Your security code is {0}"
});
manager.EmailService = new EmailService();
manager.SmsService = new SmsService();
var dataProtectionProvider = options.DataProtectionProvider;
if (dataProtectionProvider != null)
{
manager.UserTokenProvider = new DataProtectorTokenProvider<ApplicationUser>(dataProtectionProvider.Create("ASP.NET Identity"));
}
return manager;
}
On retrouve la configuration des patterns à suivre pour la création de compte ou la validation de mots de passe, mais surtout, une nouvelle méthode RegisterTwoFactorProvider qui va nous permettre d’enregistrer très simplement des services pour l’émission d’email ou de SMS.
Par défaut, l’exemple propose deux implémentations “vide” de l’interface IMessageIdentityService qui représente ces providers d’envoie de codes :
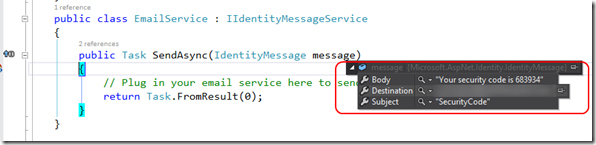
public class EmailService : IIdentityMessageService
{
public Task SendAsync(IdentityMessage message)
{
// Plug in your email service here to send an email.
return Task.FromResult(0);
}
}
public class SmsService : IIdentityMessageService
{
public Task SendAsync(IdentityMessage message)
{
// Plug in your sms service here to send a text message.
return Task.FromResult(0);
}
}
Il ne reste qu’à implémenter à votre sauce l’envoie d’email ou de SMS.
Le reste de la configuration se fait côté OWIN, avec de nouveaux middlewares pour gérer cette authentification two-factor. Vous la retrouverez dans le fichier Startup.Auth.cs du dossier App_Start avec deux nouvelles méthodes d’extensions au contexte OWIN de votre application : UseTwoFactorSignInCookie et UseToFactorRememberBrowserCookie. La première permet de stocker les informations pour la vérification du deuxième facteur (le code reçu par email ou sms) lors de l’authentification et la seconde permet de faire en sorte que vous ne soyez pas obligé de faire du two factor à chaque fois avec le browser utilisé actuellement.
Et du côté fonctionnel, ça donne quoi ?
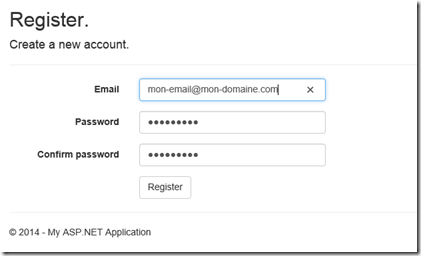
Lorsque vous lancez ce sample, que vous allez sur la page Register pour créer un compte, l’inscription se fait désormais en deux étapes :
La création du compte :
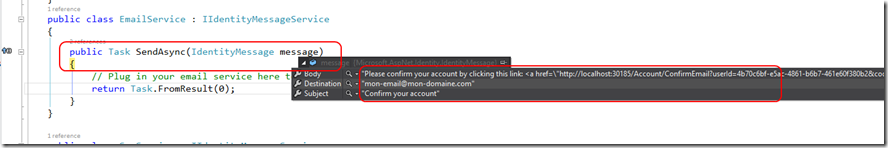
L’appel à l’e-mail service pour envoyer directement le lien de confirmation :
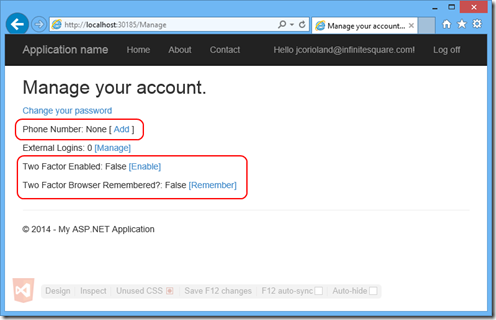
Une fois authentifié, si vous allez sur la page de gestion de votre compte, vous verrez apparaître de nouvelles options qui permettent justement d’activer l’authentification two-factor pour votre compte, à chaque login, ou en se souvenant du browser courant, ainsi que la possibilité de renseigner un numéro de téléphone, pour l’authentification via SMS :
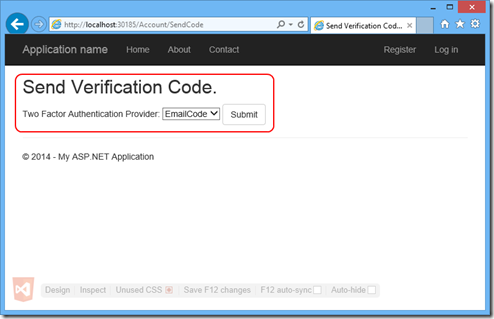
Si vous activez l’authentification two factor, l’application vous demandera de choisir un fournisseur de code à chaque connexion :
Et vous recevrez ce code dans l’implémentation de l’un des IIdentityMessageProvider que vous avez enregistré :
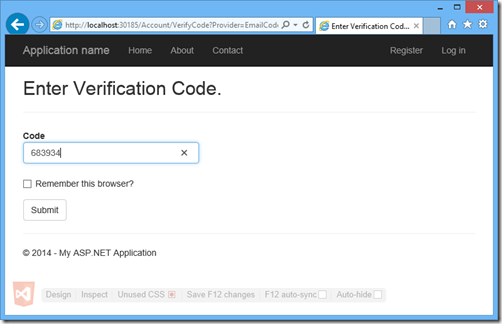
Il ne vous restera alors plus qu’à saisir ce code dans l’interface pour vous connecter :
Et voilà ! Vous êtes connecté !
Et côté implémentation d’identity core, qu’est-ce qui change ?
Si vous ne souhaitez pas utiliser le package Entity Framework mis à disposition par Microsoft pour l’implémentation d’Identity Core mais que vous souhaitez vous greffer sur une base existante ou une autre source de données que du SQL (du table storage azure par exemple), de nouvelles interfaces sont disponibles dans la librairie Microsoft.AspNet.IdentityCore :
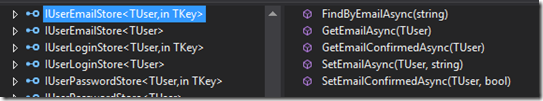
IUserEmailStore
Elle permet de définir la manière de stocker et récupérer l’e-mail de l’utilisateur :
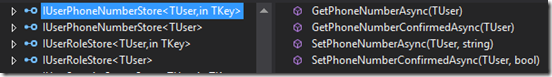
IUserPhoneNumberStore
Elle permet de définir la manière de stocker et récupérer un numéro de téléphone pour l’utilisateur :
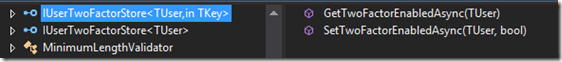
IUserTwoFactorStore
Elle permet de définir la manière de stocker et récupérer le paramètre qui indique si l’authentification two-factor est active pour l’utlisateur en question :
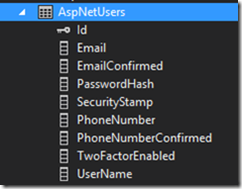
Du coup, si on regarde le schéma de la base qui est proposé avec l’implémentation Entity Framework de Microsoft, on retrouve cinq nouvelles colonnes sur la table AspNetUsers : Email, EmailConfirmed, PhoneNumber, PhoneNumberConfirmed et TwoFactorEnabled.
Franchement, c’est beau, c’est simple, alors autant en abuser ! ![]()
Vivement la release !
A bientôt,
Julien ![]()













Commentaires