Introduction à NodeJS, ExpressJS et Jade
Il faut parfois savoir sortir des sentiers battus et ce post en est la preuve, tout du moins me concernant :)
Développeur .NET d’applications “clientes”, j’ai récemment eu besoin, pour un projet perso, de disposer d’un serveur Web sur un RaspberryPi et, suite à quelques conversations avec mes collègues, mon choix s’est porté sur NodeJS. Ainsi, je vous propose un petit tour d’horizon et de présentation/introduction des technos utilisées dans mon projet.
NodeJS
Bien connu d’un grand nombre de développeurs, NodeJS (également connu sous le nom de “JavaScript sur le serveur”) est une plateforme, basée sur le runtime JavaScript de Chrome, qui permet de développer rapidement des applications hautement scalable. C’est léger, rapide et très performant donc pourquoi sans priver ! De plus, cela permet de disposer d’un serveur Web en quelques lignes de code:
L’utilisation et l’installation des différents modules est grandement simplifiée grâce à la fameuse commande “npm install” et permet donc d’enrichir son code Javascript d’un ensemble de fonctionnalités de la manière la plus simple possible.
ExpressJS
L’exemple précédent montrait comment créer un serveur Web, avec NodeJS. Bien que cela soit aisé, il peut vite devenir laborieux de gérer les différentes réponses, les méthodes (GET, POST, PUT), etc. Pour simplifier tout cela, il est possible d’utiliser Express, un framework Web rapide et minimaliste.
Ainsi, le code suivant permet, lorsque l’utilisateur demande la page racine (“/”) de lui renvoyer le contenu de la vue “index”:
app.get('/', function (req, res) {
res.render('index');
});
Bien sur, ExpressJS regorge de possibilités beaucoup plus évoluées, telles que la mise à disposition de route, la gestion des contenus statiques, etc.
Jade
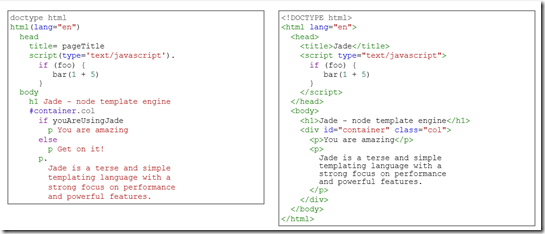
La mise à disposition d’un serveur Web en Javascript est intéressante mais peu vite s’avérer laborieuse lorsque l’on doit générer la partie “graphique”. Ainsi, pour simplifier le travail, il est possible d’utiliser Jade, un moteur de template pour NodeJS:
De prime abord, Jade peut sembler complexe à appréhender de part sa syntaxe, les indentations à respecter, etc. Mais, passer ces petits détails, il devient vite évident que cela permet de gagner énormément de temps! De plus, les différentes fonctionnalités offertes, la possibilité d’utiliser des variables, etc. offre énormément de souplesse!
A titre d’exemple, voici un bout de code utilisé dans mon projet (Cheerio est un plugin NodeJS qui permet de simuler JQuery, côté serveur, tandis que Request permet de simplifier l’exécution des requêtes Web).
Côté serveur:
var cheerio = require('cheerio');
var request = require('request');
var bodyParser = require('body-parser');
var express = require('express');
var app = express();
app.use(bodyParser.json()); // to support JSON-encoded bodies
app.use(bodyParser.urlencoded({ // to support URL-encoded bodies
extended: true
}));
app.use(express.static('public')); // public & static content will be available via this folder
app.set('views', './views');
app.set('view engine', 'jade');
app.get('/', function (req, res) {
res.render('index');
});
app.post('/search', function(req, res){
var searchText = req.body.searchText;
request(SEARCH_SERVER_URL + searchText.replace(/ /g, '+'), function(error, response, body) {
if (!error && response.statusCode == 200) {
$ = cheerio.load(body);
var searchResults = [];
var images = $('.postim');
var titles = $('.title').find('a');
for(var idx = 0; idx <= titles.length - 1; idx++) {
var title = titles[idx].children[0].data;
title = title.substr(0, title.indexOf('['));
if(title !== "") {
searchResults.push(
{
Image: {
Source: images[idx].attribs['src'],
Height: images[idx].attribs['height'],
Width: images[idx].attribs['width']
},
Title: title,
Link: encodeURIComponent(titles[idx].attribs['href'])
});
}
}
res.render('search',
{
searchText: searchText,
searchResults: searchResults
});
}
});
});
Côté vue:
extends layout
block scripts
script(src="/javascript/search.js")
block content
if searchResults == null || searchResults.length == 0
h1 #{searchText}
div 0 results available.
else
h1 #{searchText}
div
each item, index in searchResults
a(href='/search?title=#{item.Title}&link=#{item.Link}', onClick='$(\'#loadingModal\').modal(\'show\')')
p #{item.Title}
Simple mais pour le coup, terriblement efficace et rapide à prendre en main !
Je tâcherais de continuer à vous présenter ces différentes technos dans des articles futurs!
Happy coding! :)





Commentaires