Développement d’application web et mobiles qui consomment des données en temps réel - partie 4
Ce billet est le 4ème de la série d’articles dédiée au développement d’applications web et mobiles qui utilisent des données en temps réel, co-écrite avec Stéphane Goudeau. Si vous découvrez la série via ce billet, voilà la table des matières ainsi que les pointeurs vers les 3 articles précédents :
- Développement d’applications web et mobiles qui consomment des données en temps réel
- Utilisation de SignalR pour implémenter un service Backend Cloud dans Azure
- Consommer un hub SignalR depuis une application web cliente
- Consommer un hub SignalR depuis une application native (Windows / Windows Phone)
- Utilisation de Socket.IO et Node.js pour implémenter un service Backend Cloud
- Consommation d’un service socket.io depuis une application web cliente
- Implémenter une infrastructure “IoT” (AMQP, Service Bus
Introduction
Jusqu’à présent, Stéphane et moi-même vous avons présenté le Framework SignalR, son implémentation côté serveur ainsi que côté client, en JavaScript. Dans ce billet, je vais vous parler de la consommation d’un hub SignalR via un client C# dans une application Windows Phone / Windows Store (universal app).
Concrètement, la consommation d’un hub depuis C# se fait exactement de la même façon qu’avec un client JavaScript, à savoir en 4 étapes principales :
- L’ajout d’un package NuGet au projet pour récupérer le SDK client SignalR
- La création d’un objet permettant de gérer la connexion réseau avec le hub distant
- La création de proxy et de handlers pour communiquer avec le hub
- Le démarrage de la connexion et le suivi de son état dans le temps
Mise en place du projet et import du SDK client SignalR
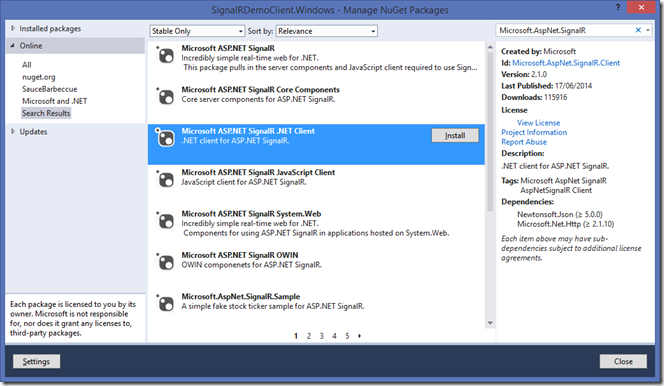
Dans Visual Studio, créez un nouveau projet d’application Windows Store, Windows Phone ou encore Universal App (Windows Phone + Windows Store). Une fois le projet créé, ouvrez la console de management NuGet et recherchez le package Microsoft.AspNet.SignalR.Client :
Création de la connexion et du proxy SignalR
Votre projet étant correctement configuré, vous pouvez maintenant écrire le code permettant la connexion à SignalR. Pour commencer, vous devez créer un objet de type HubConnection, dont le constructeur prend en paramètre l’URL à laquelle votre hub SignalR est accessible, dans notre cas http://iotsignalrhub.azurewebsites.net/signalr :
HubConnection hubConnection =
new HubConnection("http://iotsignalrhub.azurewebsites.net/signalr");
C’est à partir de cet objet que vous allez pouvoir créer un proxy sur le hub SignalR, grâce à la méthode CreateHubProxy, puis démarrer la connexion à l’aide de la méthode Start :
IHubProxy iotHubProxy = hubConnection.CreateHubProxy("iotHub");
await hubConnection.Start();
Comme vous pouvez le constater, la méthode CreateHubProxy prend en paramètre le nom du proxy distant, celui qui a été défini côté serveur lors de la création du hub.
Dans le cas de l’exemple, nous n’allons pas attendre d’appels du serveur hub comme c’était le cas pour le client JavaScript, du coup nous n’avons pas créé de handlers sur des méthodes. Par contre, il aurait tout à fait été possible de la faire, grâce à la méthode On exposée par le proxy :
iotHubProxy.On<Measure>("onMeasureAvailable", measure =>
{
});
Note : il est nécessaire de créer les handlers avant le démarrage de la connexion !
Communication avec le hub
Pour communiquer avec le hub distant, l’interface IHubProxy propose une méthode Invoke, qui permet de passer le nom de la méthode à invoquer côté serveur ainsi que les paramètres qui doivent lui être passés. Ces paramètres seront sérialisés pour être transmis au serveur.
Dans notre scénario d’exemple, l’application Windows Universal App est en charge de collecter les données de température et d’humidité via un capteur Bluetooth LE et de les transmettre au serveur via SignalR, de la manière suivante :
hubProxy.Invoke("SendNewMeasure", measure);
Rien de bien compliqué, comme vous pouvez le constater !
Gestion de l’état de la connexion et gestion d’erreur
Comme toutes les technologies client / serveur, l’état de la connexion entre votre application et le hub SignalR est succeptible de varier dans le temps. Pour gérer ces différents états, il est possible de s’abonner à des événements sur l’objet HubConnection, avant de démarrer la connexion. Le tableau ci-dessous résume ces évenements :
| Nom | Description |
| Closed | Se produit lorsque la connexion est fermée |
| ConnectionSlow | Se produit lorsque la connexion est ralentie |
| Error | Se produit lorsqu’une erreur est détectée |
| Received | Se produit lorsque des données sont reçues depuis le serveur |
| Reconnected | Se produit lorsque la connexion est à nouveau disponible |
| Reconnecting | Se produit lorsque le client tente de se reconnecter au hub |
| StateChanged | Evénement générique qui indique un changement d’état de la connexion |
Et côté réseau ?
Au niveau transport, le SDK client SignalR fonctionne exactement de la même manière que le client JavaScript présenté dans l’article précédent, à savoir qu’il y a toujours une première étape de négociation du transport qui est faite entre le client et le serveur pour établir le protocole à utiliser (WebSocket, long polling, sent events, forever frame…). Puis la connexion est établie est un token de session récupéré, pour les futurs échanges entre le client et le serveur.
Conclusion
Comme vous avez pu le constater, l’établissement d’une connexion à un hub SignalR via le SDK client C# est très simple, et surtout très similaire à son pendant JavaScript, ce qui permet de conserver une certaine unité dans vos développements clients !
Ce billet termine la partie dédiée à SignalR de notre série d’articles. Le prochain sera posté sur le blog de Stéphane et traitera des technologies Socket.IO et Node.js pour l’implémentation de service backend Cloud dans Microsoft Azure.
A bientôt ![]()
Julien




Commentaires