CSS Grid Layout : Créer un "Layout Switcher"
Nous avons récemment vu les bases de la mise en page avec la spécification CSS Grid Layout à travers un exemple de construction de gabarit. Je vous propose d’aller un peu plus loin avec Grid et de réaliser une mise en page qui s’adapte en fonction du choix de l’utilisateur : Un “Layout Switcher”.
Au fait, c’est quoi un “Layout Switcher” ?
C’est tout simplement un mécanisme basé sur CSS et JS pour changer de mise en page en un clic. Vous avez certainement déjà croisé ce type de fonctionnalité sur des sites e-commerce par exemple. Le but est de permettre à l’utilisateur de choisir la mise en page qu’il lui convient le mieux afin de consulter un contenu. Généralement, ce type de fonctionnalité est proposé pour une liste d’articles ou de produits ou bien une galerie d’images.

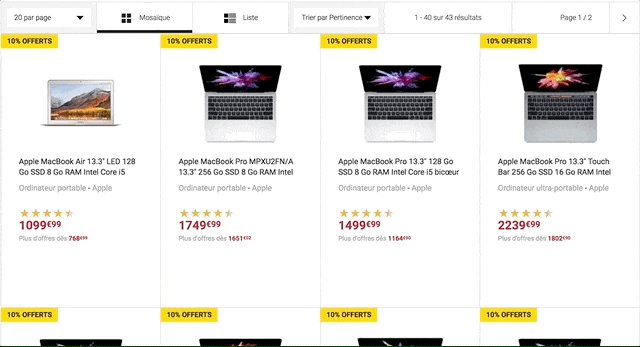
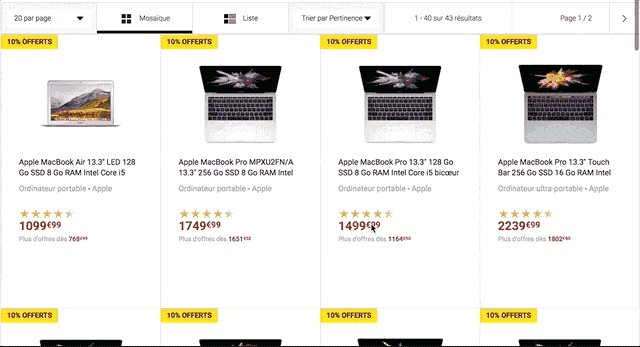
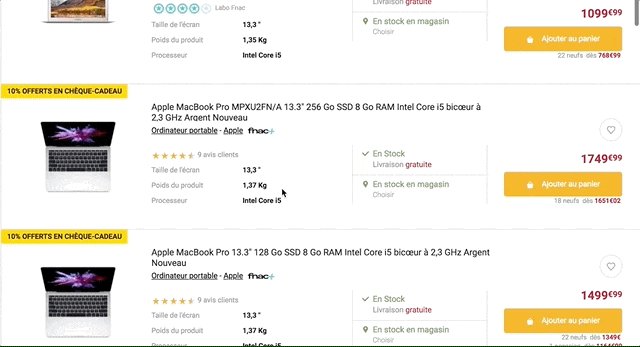
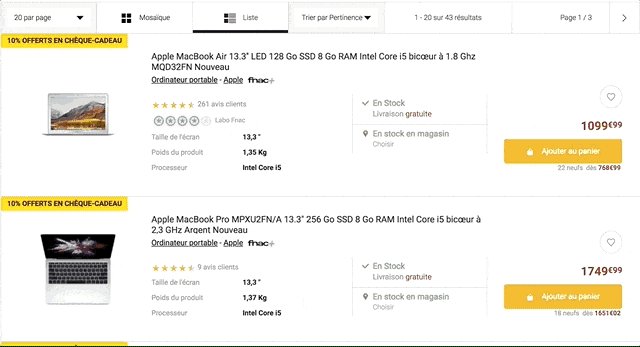
Changement de mise en page sur fnac.com

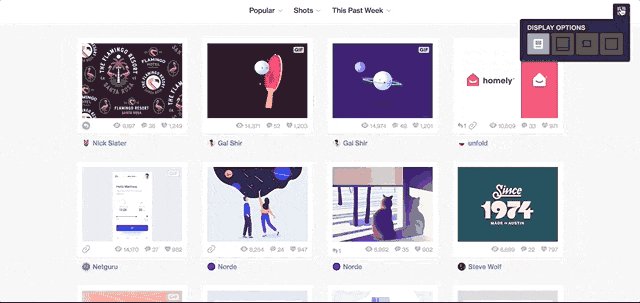
Changement de mise en page sur dribbble.com
Qu’allons nous réaliser ?
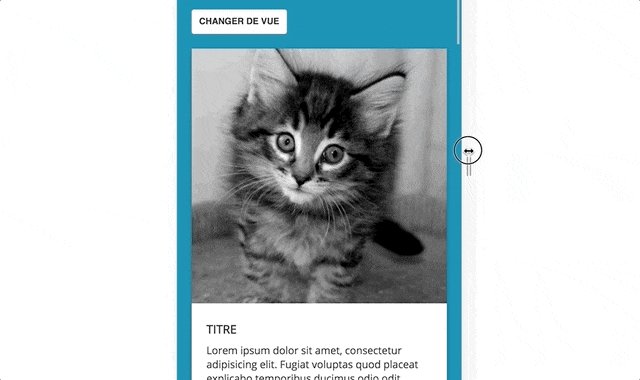
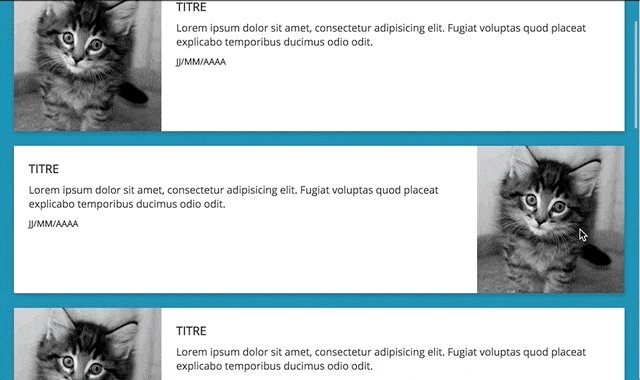
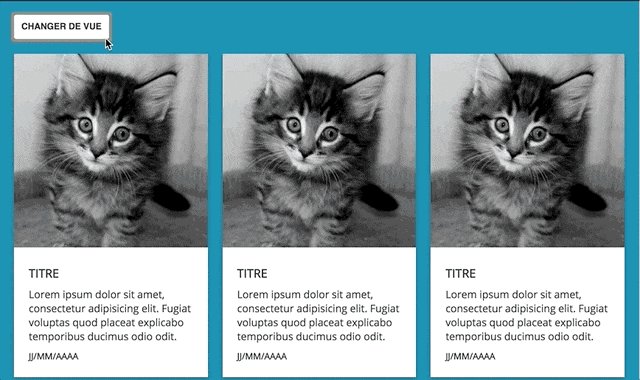
Nous allons construire une liste d’articles qui s’adaptera selon 2 mises en pages : En colonnes et en liste. Le changement de mise en page s’effectuera au clic sur un bouton “Changer de vue” (intitulé très UX-friendly, n’est-ce pas ?).
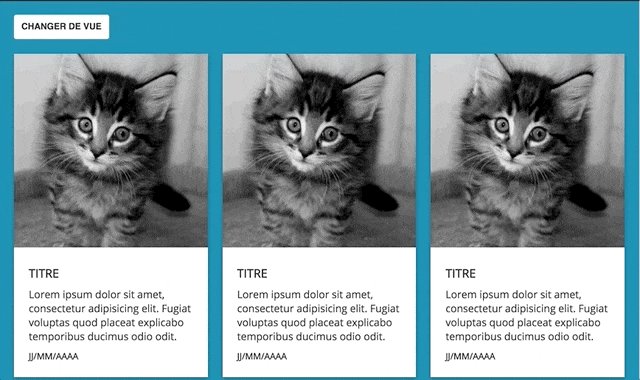
Voici le résultat souhaité :

Rendu final souhaité
Pour réaliser cet exercice nous allons procéder en 4 étapes-clés :
- Créer la structure de base
- Mettre en place le mécanisme de changement de layout
- Créer la vue en colonnes
- Créer la vue en liste
Etape 1 : Les éléments de base
Nous allons commencer par créer les éléments de base : Un conteneur pour notre layout, un bouton pour changer de mise en page et une liste d’articles. Nous allons partir du principe que la vue en colonnes (image de l’article en haut, contenu en bas) est la vue par défaut.
Voici le code HTML :
<div class="layout col-view"> <button class="btn-change-view">Changer de vue</button> <div class="articles-list"> <article class="article"> <img class="article-img" src="https://placekitten.com/g/640/480/" alt=""> <div class="article-content"> <h2 class="article-title">Titre</h2> <p class="article-intro">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugiat voluptas quod placeat explicabo temporibus ducimus odio odit.</p> <span class="article-date">JJ/MM/AAAA</span> </div> </article> <article class="article"> ... </article> <article class="article"> ... </article> ... </div> </div>
Et les styles de base (SASS) :
body
{
font-family: 'Open Sans', sans-serif;
background: #1989AC;
margin: 0;
padding: 20px;
font-size: 14px;
line-height: 1.4;
}
.btn-change-view
{
margin: 0;
padding: 0;
background: #fff;
border: 0;
border-radius: 3px;
color: #333;
cursor: pointer;
font-weight: bold;
font-size: 12px;
padding: 10px;
text-transform: uppercase;
&:hover
{
background: #283E56;
color: #fff;
}
}
.articles-list
{
margin: 20px 0 0;
}
.article
{
background: #fff;
box-shadow: 0 2px 10px rgba(0,0,0,.3);
color: #333;
&-img
{
width: 100%;
}
&-content
{
padding: 20px;
}
&-title
{
font-size: 16px;
margin: 0 0 .5em;
text-transform: uppercase;
}
&-intro
{
margin: 0 0 .5em;
}
&-date
{
font-size: 12px;
font-weight: 700;
}
}
L’élément-clé de notre mise en page est le conteneur <div class="layout col-view">. La classe .col-view nous servira pour identifier la vue en colonnes. L’autre élément important est le bloc .articles-list qui va contenir nos articles et nous permettre de gérer la future grille.
Etape 2 : Changement de mise en page
Nous allons baser notre mécanisme de “layout switcher” sur un simple changement de classe au niveau du bloc .layout. Le but est d’intervertir les classes .col-view et .list-view à chaque clic sur le bouton “Changer de vue”.
Voici le code JS (ES6) pour le changement de classe :
let layout = document.querySelector('.layout');
let btn = document.querySelector('.btn-change-view');
btn.addEventListener('click', e => {
e.preventDefault();
layout.classList.toggle('col-view');
layout.classList.toggle('list-view');
})
Pour l’instant il ne se passe rien, du moins visuellement. Mais la mécanique est là, le bouton permet bien de changer de classe.
Passons aux styles.
Etape 3 : Création de la vue en colonnes
Commençons notre système de Grid pour la vue en colonnes. Nous souhaitons obtenir une mise en page où le nombre de colonnes augmente avec la largeur de la fenêtre. Voici la mise à jour du style de la liste d'articles à effectuer :
.articles-list
{
display: grid;
grid-gap: 20px;
margin: 20px 0 0;
.col-view &
{
grid-template-columns: repeat(auto-fill, minmax(260px, auto));
}
}
Nous déclarons d'abord un Grid Layout avec des espacements de 20px entre chaque Grid Item. Le nombre de colonnes étant indéfini, nous allons utiliser une fonction repeat avec le mot-clé auto-fill pour la propriété grid-template-columns.
Nous définissons également une largeur minimum de 260px pour nos colonnes avec la fonction minmax pour permettre au navigateur d’ajuster automatiquement le nombre de colonnes dès qu’il en aura l’occasion.
Enfin, le sélecteur .col-view & nous permet de travailler contextuellement à la vue en colonnes. C'est ici que nous mettons les styles spécifiques à cette vue.
Etape 4 : Création de la vue en liste
Travaillons maintenant sur la vue en liste, en ajoutant des styles spécifiques à la classe .list-view.
Etant donné que nous sommes sur une mise en page avec une colonne unique, nous n’avons rien à faire au niveau de .articles-list. Nous devons par contre faire évoluer le style des blocs .article afin de les afficher comme souhaité (image et texte sur la même ligne).
.article
{
...
@media screen and (min-width: 480px)
{
.list-view &
{
display: grid;
grid-template-columns: 200px auto;
grid-template-areas: "article-img article-content";
&:nth-child(even)
{
grid-template-columns: auto 200px;
grid-template-areas: "article-content article-img";
}
&-img
{
grid-area: article-img;
}
&-content
{
grid-area: article-content;
}
}
}
}
Tout d’abord, nous transformons les .article en Grid de 2 colonnes (200px pour l’image et auto pour le contenu). Ensuite, nous définissons des grid-area au niveau de .article-img et .article-content, pour les référencer dans grid-template-areas.
Comme vu dans la présentation de l’exercice, la disposition des éléments des articles doit alterner à chaque ligne (image - contenu / contenu - image / …). Pour cela, nous inversons les valeurs des propriétés grid-template-columns et grid-template-areas pour chaque élément pair avec le sélecteur :nth-child(even).
Enfin, il faut ajuster les styles de la vue en liste pour qu’ils ne s’affichent qu’à partir d’une certaine taille d’écran. Nous allons donc utiliser une media query pour englober le style de cette vue et le tour est joué.
Conclusion
Nous avons réalisé une liste d’articles responsive qui s’adapte aussi bien à une mise en page en colonnes qu’en lignes. CSS Grid Layout montre une nouvelle fois toute sa puissance et sa flexibilité car nous avons réussi notre exercice avec à peine quelques lignes de CSS sans pour autant ajouter de code HTML ou JS superflu.
Grid, s’impose aujourd’hui comme une technique de mise en page incontournable. Si votre projet le permet, foncez !
Happy coding !
❤ Made with CSS & love.




Commentaires